jQuery電報チャット

Telegram チャット プラグインを作成する
説明
Elfsight によって作成された Telegram プラグインは、Web サイトの閲覧者があなたと通信し、質問に対する回答を得る簡単な方法です。彼らの質問や要望。どこにいても、最もお気に入りのメッセンジャーで訪問者に対応できるようにすることができます。ストアで Telegram Chat をセットアップし、選択したページまたは選択したユーザー グループに表示されるように設定し、チャット開始トリガーをアクティブ化し、独自のウェルカム メッセージを入力し、アイコンを整列させ、その他のカスタマイズを適用します。サイトで Telegram メッセンジャーを使用すると、どこにいても、いつでも自分が仲間であることを知ることができます。
これは、人々が連絡を取る最も簡単な方法の 1 つです。
機能
テレグラム チャットのすべての機能をご覧ください。エディターで直接管理でき、特にニーズに合わせてウィジェットを形成するのに役立ちます。
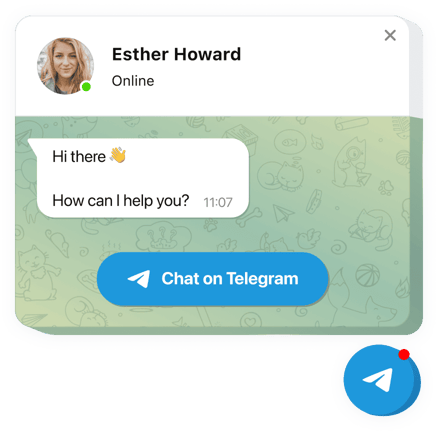
- ユーザーとチャットするために Telegram メッセンジャーをページに統合します
- 3 種類のチャット位置:フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ;
- 選択できるバブルアイコンのコレクション;
- 編集可能なバブルテキスト;
- ページ付きのフレキシブルチャットヘッダー写真、名前、キャプション。
Telegram Chat Box を jQuery Web サイトと統合するにはどうすればよいですか?
ウィジェットを導入するには、いくつかの簡単な手順を実行するだけです。
- 個人用 Telegram プラグインを構築する
無料デモを使用して、カスタム インターフェイスと機能を備えたプラグインを生成します。 - ウィジェットを表示するための個人コードを取得します
ウィジェットを設定した後、Elfsight アプリに表示される通知から個人コードを取得します。このコードをコピーします。 - jQuery Web サイトにウィジェットを統合します
プラグインを埋め込む場所を選択し、コピーしたコードをそこに追加します。結果を公開します。 - 埋め込みは成功しました!
Web サイトにアクセスしてウィジェットを表示します。
考えないでください。アドバイスが必要な場合や質問がある場合は、クライアント サポートに 2 回連絡してください。当社のスペシャリストがあらゆるリクエストに対応します。
コーディング スキルなしで jQuery Web サイトに Telegram Chat を追加するにはどうすればよいですか?
Elfsight は、次のことを可能にする SaaS ソリューションを提供します。 Telegram Chat ウィジェットを自分で作成して、プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、jQuery Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して Telegram チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Telegram Chat を保存し、そのインストール コードをコピーします。これは、有料バージョンを購入する必要がなく、jQuery Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Telegram Chat ウィジェットを作成し、jQuery Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
