iFrame 電報チャット

Telegram チャット ウィジェットを作成する
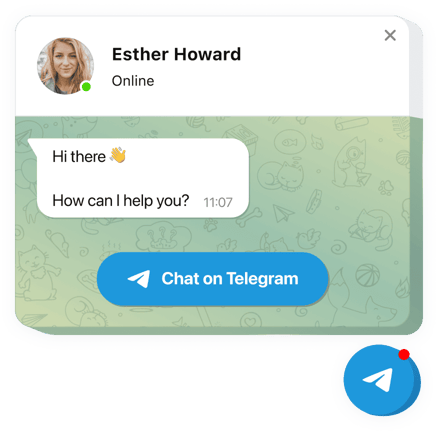
Elfsight ウィジェットを使用して iFrame にテレグラム チャットを埋め込む
Elfsight のテレグラム ウィジェットは、サイトの視聴者が最も簡単にあなたにメッセージを送って質問に答えてもらう方法です。最もお気に入りのメッセンジャーの 1 つをノンストップで視聴者に今すぐ提供してください。Web ページに Telegram チャットを埋め込むと、特定のページまたは指定した種類の閲覧者に表示され、チャット開始トリガーを選択し、カスタムのウェルカム メッセージを作成し、アイコンを変更し、その他のパーソナライズを適用します。Telegram メッセンジャーをサイトに設置すると、どこにいても、いつでも簡単にアクセスできるようになります。
これは、人々があなたに連絡してメッセージを受け取るための最も便利な方法の 1 つです。彼らの質問は解決しました!
Telegram チャット ウィジェットの主な機能
Telegram チャットのすべての機能のリストです。エディターで直接設定でき、ケースに適したウィジェットの作成に役立ちます。
- Telegram メッセンジャーをページに統合して、訪問者とチャットできる。
- チャット位置の 3 つのバリエーション: フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウ。
- 選択できるバブル アイコンのライブラリ。
- 編集可能なバブル テキスト。
- ページのロゴ、名前、キャプションを含むチャット ヘッダー。
iFrame Web サイトに Telegram チャット ボックスを埋め込むにはどうすればよいですか?
ウィジェットを追加するには、以下のガイドラインに従ってください。
- 独自の Telegram ウィジェットをデザインする
無料デモを使用して、選択したデザインと機能特性を備えたプラグインをセットアップします。 - ウィジェットをセットアップするための個別のコードを取得する
ウィジェットの設定完了後、Elfsight Apps に表示されるウィンドウからインストール コードを取得します。 - iFrame ウェブサイトにウィジェットを公開します
埋め込みたいエリアを選択し、コピーしたコードを貼り付け、変更を保存します。 - インストールは正常に実行されました
Web ページに移動して、動作を確認してください。
サポートが必要な場合、またはご質問がある場合は、お気軽にカスタマー サービスにご連絡ください。当社のスペシャリストがあらゆるリクエストに対応いたします。
コーディング スキルなしで iFrame Web サイトに Telegram Chat を追加するにはどうすればよいですか?
Elfsight は、Telegram Chat ウィジェットを自分で作成できる SaaS ソリューションを提供します。オンライン エディターで直接作業して、iFrame Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングスキルがなくても、事前に作成されたテンプレートから選び、設定を調整し、コンテンツやデザインを変更できます。Telegram Chat を保存してインストール コードをコピーすれば、iFrame Web サイトに簡単に埋め込めます。有料プランの購入は不要です。支払いもカード情報の入力も不要で、誰でもすぐに試せます。万が一問題が発生しても、テクニカル サポートが対応しますのでご安心ください。
