HTML電報チャット

Telegram チャット ウィジェットを作成する
説明
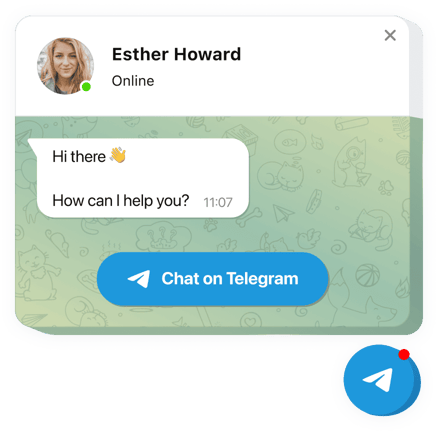
Elfsight が開発したテレグラム ウィジェットは、Web サイトの顧客があなたと会話を開始して、彼らの質問は答えられました。これで、ユーザーはお気に入りのメッセンジャーをノンストップでオンラインで利用できるようになります。 Web サイトで Telegram Chat を導入し、最も重要なページまたは選択した視聴者グループに表示するように選択したり、チャット開始トリガーを設定したり、独自のウェルカム メッセージを作成したり、アイコンを選択したりできます。サイトにインストールされた Telegram メッセンジャーを使用すると、いつでもどこからでも視聴者に連絡を取ることができます。
これは、人々があなたに連絡して問題を解決するための最も便利な方法の 1 つです。 !
機能
ここでは、Telegram Chat のすべての機能を確認できます。これらはエディターで直接管理でき、ユースケースに最適なウィジェットを構築するのに役立ちます。
- ページに Telegram メッセンジャーを追加して、訪問者とチャットできます
- 3 種類のチャットの位置: フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ;
- 選択できるバブルアイコンのコレクション;
- バブルテキストを編集するオプション;
- ページの写真、名前、キャプションを含むチャット ヘッダー。
HTML ウェブサイトに Telegram チャット ボックスのコードを埋め込むにはどうすればよいですか?
ウィジェットの使用を開始するには、以下の手順を適用してください。
- カスタムメイドの Telegram ウィジェットをデザインします
無料のデモを利用して、望ましい構成と機能を備えたプラグインを作成します。 - ウィジェットを追加するための個別のコードを取得します
ウィジェットをカスタマイズした後、Elfsight アプリに表示される通知からインストール コードを取得します。このコードをコピーします。 - Muse ウェブサイトにウィジェットを公開します
プラグインを公開したい場所を見つけて、そこに保存したコードを挿入します。変更を公開します。 - セットアップは成功しました。
Web ページに入り、ウィジェットを表示します。
少し待ってください。アドバイスが必要な場合や質問がある場合は、クライアント サポートに連絡します。すべてのお問い合わせに喜んで対応させていただきます。
コーディングのスキルがなくても、HTML Web サイトに Telegram Chat を追加するにはどうすればよいですか?
Elfsight は、次のような SaaS ソリューションを提供します。 Telegram Chat ウィジェットを自分で作成して、プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、HTML Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して Telegram チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Telegram Chat を保存し、そのインストール コードをコピーします。このコードは、有料サブスクリプションを購入する必要がなく、HTML Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Telegram Chat ウィジェットを作成し、HTML Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
