エレメンター電報チャット

Telegram チャット ウィジェットを作成する
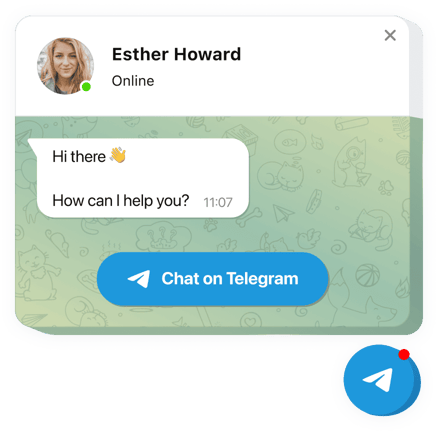
Elfsight ウィジェットを使用して Elementor に Telegram チャットを埋め込む
Elfsight によって作成された Telegram ウィジェットは、サイトの閲覧者に連絡して質問に答えてもらうための簡単な方法です。どこにいても、最も人気のあるメッセンジャーの 1 つを使用して、オンラインでクライアントに対応できるようになりました。Telegram Chat を Web ページに統合し、選択したページまたは選択したカテゴリの閲覧者に表示したり、チャット開始トリガーを割り当てたり、独自のウェルカム メッセージを作成したり、アイコンを設定したりすることができます。Web ページ上で機能する Telegram メッセンジャーを利用すると、どこにいてもいつでも視聴者から投稿を受けることができます。
これは人々にとって最も便利な方法の 1 つです。あなたに連絡して問題を解決しましょう!
Telegram Chat ウィジェットの主な機能
すべてのテレグラムチャットの機能リストをご確認ください。エディターで直接管理でき、ニーズに合ったウィジェットを構築するのに役立ちます。
- Web サイトに Telegram メッセンジャーを埋め込んでユーザーと会話する。
- 3チャット位置のタイプ: フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ。
- 選択できるバブルアイコンのコレクション。
- バブルテキストを編集するオプション。
- ページの画像、名前、キャプションを含むチャット ヘッダー。
Elementor に Telegram チャット ボックスを埋め込むにはどうすればよいですか?
ウィジェットの使用を開始するには、いくつかの簡単な手順を実行するだけです。
- カスタマイズされた Telegram ウィジェットをデザインする
無料のコンフィギュレーターを使用して、選択したレイアウトと機能特性を備えたプラグインを作成します。 - ウィジェットを統合するための個別コードを受信します
ウィジェットを作成した後、Elfsight アプリに表示される通知からインストール コードを受信します。後で使用するためにコピーします。 - Elementor サイトにウィジェットを追加します
プラグインを表示する予定の場所を選択し、そこに保存したコードを貼り付けます。編集内容を保存します。 - 統合は成功しました。
Web サイトにアクセスして、作業内容を確認してください。
サポートが必要な場合やご質問がある場合は、お気軽にサポートサービスにお問い合わせください。あらゆるご質問にお答えいたします。
コーディングスキルなしで Telegram Chat を Elementor Web サイトに追加するにはどうすればよいですか?
Elfsight は、Telegram Chat ウィジェットを自分で作成して、プロセスがいかに簡単かを確認できる SaaS ソリューションを提供します。オンライン エディタで直接作業して、Elementor Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して Telegram チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。Telegram Chat を保存し、そのインストール コードをコピーします。これは、有料プランを購入しなくても、Elementor Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Telegram Chat ウィジェットを作成し、Elementor Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
