ブロガー電報チャット

Telegram チャット ウィジェットを作成する
説明
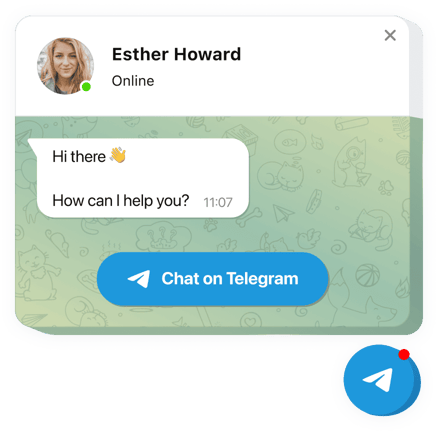
Elfsight によって作成されたテレグラム ウィジェットは、サイト訪問者がチャットしたり質問したりするための簡単な方法です。視聴者はお気に入りのメッセンジャーで一日中連絡を取ることができます。Telegram Chat をストアに配置すると、指定したページまたは指定したカテゴリーの視聴者に表示され、チャット開始トリガーを確立し、個人的なウェルカム メッセージを表示し、アイコンを選択し、その他のカスタマイズを適用します。ウェブサイト上で動作する Telegram チャットを使用すると、いつでもどこからでも顧客に簡単に連絡できるようになります。
これは、人々があなたに連絡して連絡を取る最も簡単な方法の 1 つです。問題は解決しました!
機能
テレグラム チャットのすべての機能をご覧ください。これらはエディターで直接利用でき、ユースケースに最も適したウィジェットを構成するのに役立ちます。
- Web サイトに Telegram メッセンジャーを統合して、ユーザーと会話できる。
- 3 種類のチャットの位置: フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ。
- 選択できるバブルアイコンのライブラリ。
- 編集可能なバブルテキスト。
- ページのロゴ、名前、キャプションを含む FlexibleChat ヘッダー。
Telegram チャット ボックスを Blogger ウェブサイトと統合するにはどうすればよいですか?
ウィジェットを追加するには、以下の手順を適用します。
- カスタムメイドの Telegram ウィジェットを生成する
無料のデモを利用して、好みの外観と機能を備えたプラグインを作成します。 - ウィジェットを埋め込むための個人コードを取得します
ウィジェットを作成した後、Elfsight Apps に表示されるウィンドウからインストール コードを取得します。今後使用する場合は、このコードをコピーしてください。 - Blogger ウェブサイトにウィジェットを公開する
プラグインを表示したい領域を見つけて、コピーしたコードをそこに貼り付けます。編集内容を公開します。 - インストールは完全に完了しました。
ページに入って、作業内容を確認してください。
アドバイスが必要な場合や質問がある場合は、Elfsight クライアント サポートにお気軽にお問い合わせください。
コーディング スキルなしで Telegram Chat を Blogger Web サイトに追加するにはどうすればよいですか?
Elfsight は、Telegram Chat ウィジェットを自分で作成できる SaaS ソリューションを提供しています。プロセスがいかに簡単かをご確認ください。オンライン エディターで直接作業して、Blogger Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して Telegram チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。Telegram Chat を保存し、そのインストール コードをコピーします。このコードは、有料サブスクリプションを購入しなくても、Blogger Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Telegram チャット ウィジェットを作成し、Blogger Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
