PrestaShop チーム ショーケース アドオン

Team Showcase アドオンを作成する
説明
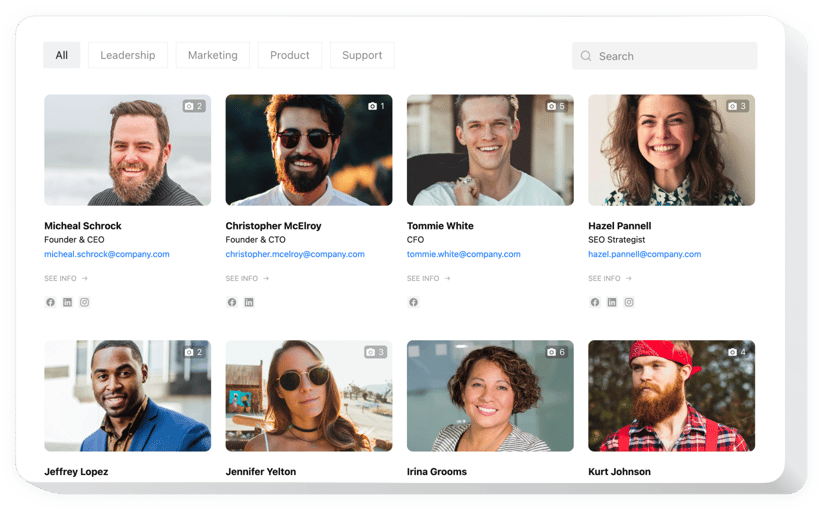
Team Showcase は、Web サイトにチーム メンバーを表示する最も便利なツールになります。私たちのウィジェットは、ビジネスパートナー、スポーツクラブのメンバー、教職員、会社の構造など、あらゆる種類のチームの写真と役割を公開するのに役立ちます。写真を見せ、連絡先の詳細と各チームメンバーに関する印象的なメッセージを追加します。訪問者は、アクティブなリンクとソーシャル アイコンの助けを借りて、シームレスに全員とすぐに連絡を取ることができます。カテゴリを作成して会社の形式を示し、レイアウト、色、その他の特徴を選択できます。ビジネスの人間像を示して信頼を高めましょう。
ビジネス目標を達成するには、チーム ショーケースを追加してください。
最も価値のあるウィジェット機能には、
- CTA ボタンを活用して視聴者をコンバージョンに誘導します。
- スライドの切り替え時間を変更します。
- 豊富なバリエーションの中からお選びください。
- 高度な位置を使用して、ページ上の好きな場所にテキストを配置します。
- 5 つのコンテンツ オプションを調整します。
Team Showcase を PrestaShop Web サイトに追加するにはどうすればよいですか?
以下の手順に従ってツールを埋め込むだけです。
- 無料のコンフィギュレーターを起動して、カスタムメイドのウィジェットの作成を開始します。
ツールの適切な外観と機能特性を選択し、修正を適用します。 - Elfsight アプリのボックスにポップアップ表示される個別のコードを取得します。
アドオンの構成が完了したら、表示されたボックスから個々のコードをコピーし、今後使用できるように保存します。 - PrestaShop Web ページでツールの適用を開始します。
最近コピーしたコードをページに追加し、調整を適用します。 - セットアップは正常に実行されました。
Web サイトにアクセスして、アドオンの動作を検査します。
質問がある場合、または複雑な問題に直面している場合は、ためらわずにサポート チームにお問い合わせください。当社のコンサルタントは、アドオンに関するあらゆる質問を喜んで解決いたします。
コーディングなしで Team Showcase を PrestaShop ホームページに埋め込む方法はありますか?
Elfsight は、ユーザーが自分で Team Showcase プラグインを作成できるようにするソリューションを導入しています。ガイド: オンライン デモにアクセスして、PrestaShop サイトに表示したい Team Showcase プラグインを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングを行わずにチーム ショーケースの設定を変更し、コンテンツを含めたり、レイアウトや色を変更したりできます。 Team Showcase を保存し、ウィジェットのインストール コードを取得します。このコードは、無料プラン内の PrestaShop サイトに簡単に貼り付けることができます。使いやすいエディターを使用すると、Web ユーザーは誰でもオンラインで Team Showcase を確立し、PrestaShop Web サイトに簡単に埋め込むことができます。 Elfsight Editor にアクセスするために、支払いをしたり、カード データを送信したりする必要はありません。いずれかの段階で問題が発生した場合は、カスタマー サポートにご連絡ください。
