iFrame チームのショーケース

チーム ショーケース ウィジェットを作成する
Elfsight ウィジェットを使用してチーム ショーケースを iFrame に埋め込む
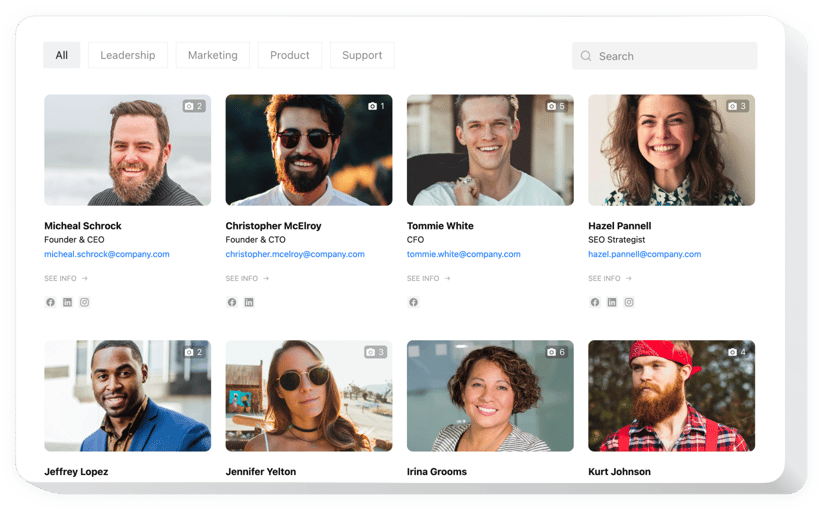
このウィジェットは、チームをWebサイト。私たちのウィジェットは、ビジネスパートナー、スポーツクラブ、教授スタッフ、会社スタッフなど、あらゆる種類のチームの顔と役割を表示するのに役立ちます。写真を表示し、連絡先情報とチームメンバー全員の詳細なテキストを追加します。ウェブサイトの訪問者には、アクティブなリンクとソーシャル アイコンによってシームレスにアクセスできる機会が提供されます。カテゴリを作成してチームのフォーマットを表示したり、レイアウトや色などを選択したりできます。人間的なイメージを表示して、会社への信頼を高めましょう!
Elfsight Team Showcase の助けを借りてサイトの信頼を高めましょう!
Team Showcase ウィジェットの主な機能
Team Showcase についてより明確に理解するには、その最も重要な機能のリストに目を通すことができます。これらにより、当社のウィジェットはプロモーションに非常に効果的になります。
- ソーシャル メディアのクリック可能なアイコンと、ウェブサイトおよび電子メール アドレスへのリンク。
- クリックすると、場所の住所が Google マップで開きます。
- ポップアップでは人物の詳細が表示されます。
- カテゴリを表示する 2 つの方法: 一般的なリストまたはメニュー付き。
- レイアウトの 4 つのオプション: グリッド、カード、ギャラリー、リスト。
Team Showcase を iFrame Web サイトに追加する方法
ウィジェットをアクティブにするには、次の簡単な手順に従ってください。
- 独自の Team Showcase プラグインを生成する
無料のデモを使用して、選択したデザインと機能特性を備えたプラグインを作成します。 - プラグインを統合するための個々のコードをコピーします
ウィジェットを設定した後、Elfsight アプリのポップアップ ウィンドウからインストール コードを取得します。このコードをコピーしてください。 - iFrame サイトにプラグインを公開する
プラグインを表示する必要がある場所を見つけて、コピーしたコードをそこに挿入します。結果を適用します。 - 完了!
ウェブサイトにアクセスして、チーム メンバーを表示します。
ご質問がございましたら、カスタマー サポート チームが喜んでお手伝いいたします。
チームを追加する方法はありますか?コーディングせずに iFrame Web サイトにショーケースを表示できますか?
Elfsight は、チーム ショーケース プラグインを自分で生成できるソリューションを提供しています。簡単な手順を参照してください: オンライン デモで作業して、埋め込みたいチーム ショーケース セクションを構築します。 iFrame ウェブサイト。既製のテンプレートの 1 つを決定し、コーディングのスキルがなくても、チーム ショーケースの設定を調整し、コンテンツを更新し、レイアウトや色を変更します。クリックしてチーム ショーケースを保存し、インストール用のコードをコピーします。これは、iFrame Web ページに無料で簡単に埋め込むことができます。簡単なコンフィギュレーターを使用すると、すべてのインターネット ユーザーがオンラインでチーム ショーケース ウィジェットを構築し、任意の iFrame ホームページに簡単に追加できます。エディターにアクセスするために、支払いをしたり、カード データを入力したりする必要はありません。何らかの問題が発生した場合は、テクニカル サポート スタッフにご相談ください。
