Elementor レストラン メニュー ウィジェット

レストラン メニュー ウィジェットを作成する
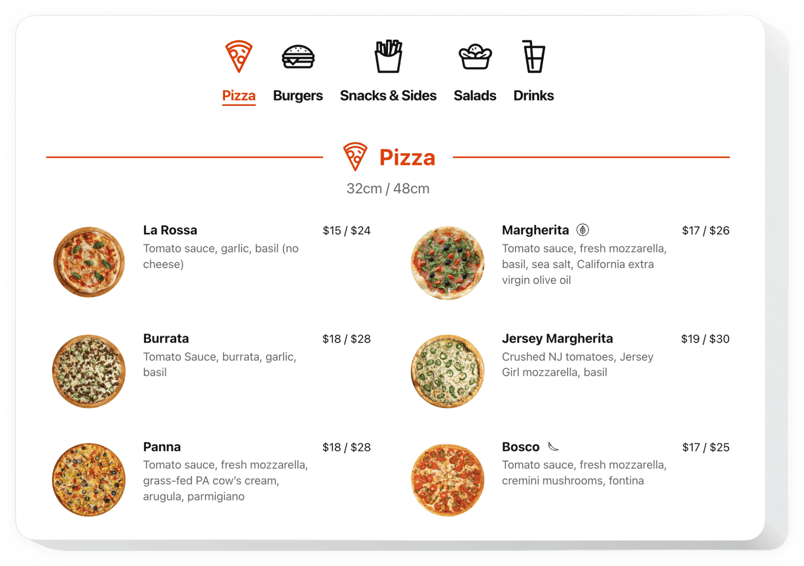
Elfsight ウィジェットを使用して Elementor にレストラン メニューを埋め込む
Elfsight レストラン メニューは、さまざまな食事を表示するのに便利なツールですあなたのウェブサイト上で飲み物を楽しめます。このウィジェットは非常にユーザーフレンドリーです。これを使用すると、無制限の項目数で多数のメニューを設定したり、提供する料理の簡潔なリストを表示したりできます。ためらわずに明るい、暗いスキームを選択したり、アクセントカラーをすべて変更して好きなものをすべて変更したりできます。また、ウィジェットを使用すると、正しい価格設定、アイテムのリスト、新しいドリンクやメニューの追加など、情報を常に最新の状態に保つことができます。ほんの数秒で完了します。最初から作成する必要がある静的なメニューはもう必要ありません。食欲をそそるメニューの作成を今すぐ始めてください。
会社の Web ページにレストラン メニュー ウィジェットを配置すると、より多くのゲストを呼び込み、活発なビジネスを確認できます。 Elfsight のレストラン メニューを使い始めましょう!
ウィジェットの基本的な機能をいくつか示します:
- プロフェッショナルでなくても簡単なツール
- タブ、リスト、またはメイソンリー レイアウトで形成されたメニュー、セクション、項目の量をカスタマイズできます
- メニューとそのすべての要素を簡単に更新できます。割引、季節限定商品など。
- アイコン、栄養要素、バッジなど、商品に関する広範な追加情報を示します。
- 商品に食欲をそそる写真を添付し、ポップアップ ビューで表示することもできます。
- テキスト、配色、アイコンなどの要素の色を調整および変更する
レストラン メニューを Elementor サイトに追加するにはどうすればよいですか?
以下の手順を適用してウィジェットを統合します。
- 無料デモを管理し、カスタム メニューの作成を開始します。
選択したインターフェースとプラグインの機能を指定し、修正を保存します。 - Elfsight アプリの特別なフォームに表示される固有のコードを取得します。
個人メニューの生成が完了したらすぐに、表示されたポップアップ内の個々のコードをコピーし、将来の機会に備えて保存します。 - Elementor ホームページでツールの使用を開始します。
前に保存したコードをホームページに追加し、編集を適用します。 - インストールは正常に終了しました。
Web ページにアクセスして、ウィジェットの動作を確認してください。
お問い合わせへの対応や問題が発生した場合は、お気軽にカスタマー サービス チームまでご連絡ください。当社のスタッフは、ウィジェットに関して発生する可能性のあるすべての問題を解決することに興奮しています。
コーディングなしでレストラン メニューを Elementor Web ページに埋め込む方法はありますか?
Elfsight は、サイト所有者がレストラン メニュー アプリを自分で作成できるソリューションを提供しています。とても簡単です。ライブ エディターに移動して、Elementor Web ページに埋め込みたいレストラン メニュー ウィジェットを作成します。コーディングの経験がなくても、事前にデザインされたテンプレートの 1 つを選択し、レストラン メニューの設定を変更し、要素のレイアウトと色を変換してコンテンツを追加します。レストラン メニューを保存し、プラグインのインストール コードを取得すると、無料プラン内の任意の Elementor サイトに簡単に埋め込むことができます。ユーザーフレンドリーなコンフィギュレーターの助けを借りて、すべての Web ユーザーはオンラインでレストラン メニュー セクションを生成し、それを任意の Elementor ホームページに簡単に追加できます。エディターにアクセスするために支払いをしたり、カード データを開示したりする必要はありません。いずれかの段階で障害に遭遇した場合は、お気軽にカスタマー サポートまでご連絡ください。
