PrestaShop の価格表アドオン

価格表アドオンを作成する
説明
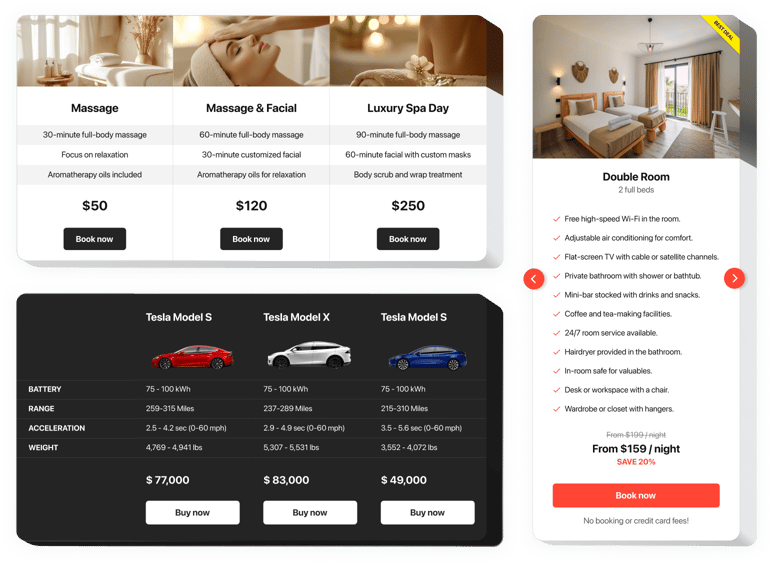
価格設定は、顧客の購入を促す基本的な位置の 1 つです。私たちのチームによるプラグインは、ページのユーザーが利用可能な料金表をすばやく確認して比較するのに役立つだけではありません。また、デザインとモデリングの最新トレンドを活用してコンバージョン率の向上にも貢献します。
価格表を活用して、Web サイトをビジネス目標に対してより効果的にしましょう
基本的なウィジェット特徴には、
- 完璧な外観を得るためにカスタマイズおよび配置できる 6 つの事前定義された列要素が含まれます
- 任意の列を特集にする
- 各列の要素は、個別にカスタマイズ
- 事前定義された 4 種類の境界線の幅と 2 種類の事前定義された境界半径
- ヒントを備えた調整可能な機能リスト、無制限の数の機能と機能アイコン
- CTA ボタンを必要なページにリンクします
PrestaShop Web サイトに価格表を埋め込むにはどうすればよいですか?
ウィジェットの操作を開始するには、以下のガイドラインを満たすだけです。
- 無料のコンフィギュレーターを利用して、独自のアドオンの作成を開始してください。
ツールの適切なインターフェイスと特性を指定し、修正を適用します。 - Elfsight アプリのボックスにポップアップ表示される固有のコードを受け取ります。
ウィジェットの確立が完了したら、表示されたボックスから個々のコードをコピーし、今後の必要に備えて保存します。 - PrestaShop ウェブサイトでアドオンの使用を開始します。
前に保存したコードを Web サイトに貼り付け、変更を適用します。 - 完了!統合は正常に終了しました。
サイトにアクセスして、ツールがどのように動作するかを確認してください。
何らかの障害に遭遇した場合は、ためらわずにカスタマー サービス スタッフにご連絡ください。当社のコンサルタントは、このツールに関するあらゆる問題について喜んでお手伝いいたします。
コーディング スキルなしで PrestaShop Web サイトに価格表を追加するにはどうすればよいですか?
Elfsight は、価格表ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスは次のとおりです: オンライン エディターで直接作業して、PrestaShop Web サイトに表示する価格表ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、価格表の設定を調整し、コンテンツを追加し、レイアウトや色を変更します。価格表を保存し、そのインストール コードをコピーします。これは、有料バージョンを購入せずに %platform% Web サイトに含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで価格表ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。

