WooCommerce ポップアップ プラグイン

ポップアップアプリを作成する
説明
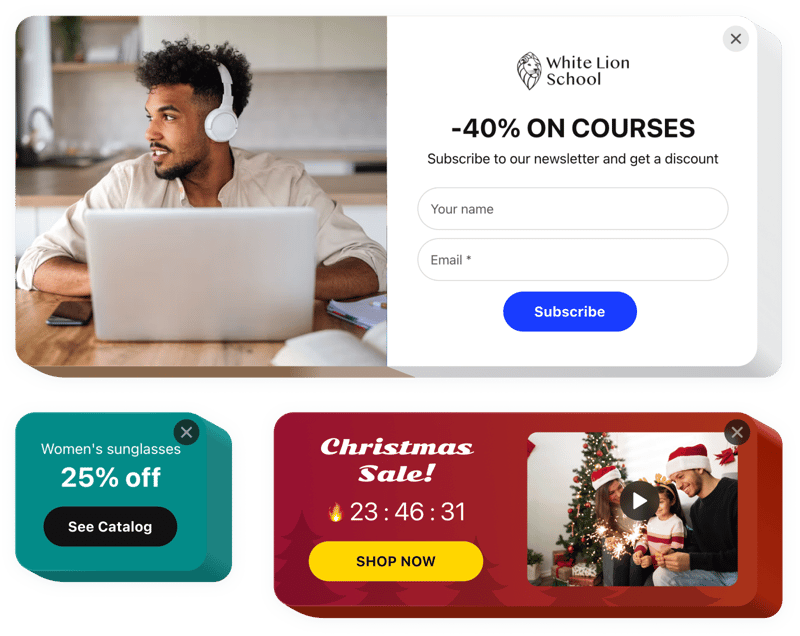
Elfsight Popup プラグインを使用すると、誰もがあらゆる目的に合わせて独自のカスタム ポップアップをデザインできます。そしてそれを WooCommerce Web ページに表示します。さまざまな要素を使用して、最適なポップアップを構築します。完璧なインターフェイスと配置を設定します。オープニングトリガーを割り当て、目標を達成するための適切な頻度を見つけてください。さまざまなタイプのポップアップを使用すると、ユーザーはメールアウトの購読、製品の発見、割引クーポンの使用、セールや特別オファーへの参加、サイト上の今後のイベントに関する通知の受け取りなどを行うことができます。
ポップアップは、より迅速な販売、計画されたイベントの宣伝、フィードバックやリードの取得などに役立ちます。
WooCommerce Web サイトにポップアップを埋め込むにはどうすればよいですか?
ツールの作成は Elfsight サイト内で行われるため、コーディングを学ぶ必要はありません。ライブ デモを使用して個人用アプリをカスタマイズし、コードを取得して Web サイトに貼り付けます。
ポップアップ バナー統合の最適な使用例
コンテンツ セクションに実装するフルレングスのウィジェット、コンテンツ セクションに実装するフローティング ウィジェットなど、多くの調整の機会を提供しています。スクロールの機会、フッターのサムネイル、ヘッドセクション、および Woocommerce Web サイトのサイドバーとメニューのあらゆる種類の垂直オプション。
エディターを使用してセールまたはオファーのポップアップを作成するにはどうすればよいですか?
ウィジェットの変更は任意に行うことができます。エディターでは自由に使えるレイアウトが多数あり、それらはすべて必要に応じて簡単にカスタマイズできます。
ポップアップ プラグインの主な機能
- ポップアップを構築するための 12 の異なるコンポーネント
- さまざまなケースに対応する 5 つのポップアップ レイアウトが含まれています
- 訪問者を任意の WooCommerce ページにリダイレクトするボタンを埋め込む
- 背景の画像をアップロードするオプション
- ポップアップはページ上で一定の時間が経過した後、またはスクロール率が表示される
- ポップアップ トリガー: 選択した要素をクリックするか、下にスクロールする
WooCommerce ウェブサイトにポップアップを追加するにはどうすればよいですか?
以下のガイドラインに従ってツールを挿入してください。
- 無料のデモを使用して、パーソナライズされたプラグインの構築を開始してください。
選択したプラグインを選択してください。ウィジェットのレイアウトと機能を変更し、編集を適用します。 - Elfsight アプリのボックスから個々のコードを取得します。
ウィジェットの構築が完了したらすぐに、表示されたウィンドウで専用コードをコピーし、後で使用できるように保存します。 - WooCommerce サイトでウィジェットの使用を開始します。
最近保存したコードを挿入します。 - 完了!セットアップは完全に完了しました。
サイトにアクセスして、WooCommerce ポップアップ メッセージがどのように機能するかを調べてください。
問い合わせに対処したり、いくつかの問題を解決したりすることを条件に、カスタマーサービススタッフまで無料でお問い合わせください。当社のコンサルタントは、WooCommerce ポップアップ メッセージに関するあらゆる質問にお答えしたいと考えています。
