Webflow ポップアップ ウィジェット

ポップアップ ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow にポップアップを埋め込む
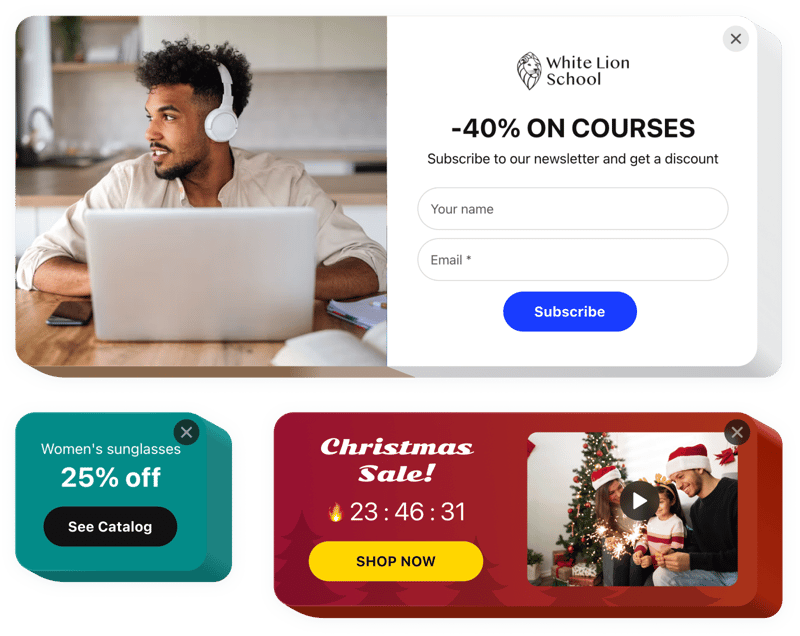
Elfsight ポップアップ ウィジェットを使用すると、誰もが独自のカスタマイズされたポップアップをデザインできます。目的を定めてサイト上に表示します。さまざまな内蔵コンポーネントから本物のポップアップを作成します。スタイルと配置を変更します。ウィジェットの効果を最大化するために、ポップアップ トリガーを選択し、頻度を調整します。さまざまな種類のポップアップを使用すると、ユーザーは定期購入を作成したり、オファーを見つけたり、割引クーポンをコピーしたり、セールや特別オファーについて知ることができます。 Webflow ポップアップ フォームは、重要なイベントについての通知を受け取るのに役立ちます。ウェブサイト上の電子メール アドレスなど。
ポップアップを使用すると、より多くの商品を販売したり、今後の活動を宣伝したり、フィードバックや購読者を収集したりすることができます。
Popup プラグインの主な機能
ウィジェットのすべての機能のリストを次に示します。これらはエディターで直接設定でき、ユースケースに最も適した Webflow フォーム ウィジェットを構成するのに役立ちます。
- ポップアップを構築するための 12 の異なるコンポーネント
- さまざまなケースに対応する 5 つのポップアップ レイアウトが含まれています
- ユーザーを任意のページにリダイレクトするボタンを追加します
- ポップアップの背景に画像をアップロードする
- ポップアップは Web ページ上で一定時間後に表示されます
- ユーザーが Web サイトを開いた直後のページ読み込み時に Webflow ポップアップを開きます
- ポップアップ トリガー: 選択した要素をクリックするか、要素までスクロールします。
ポップアップ ウィジェットを Webflow Web サイトと統合するにはどうすればよいですか?
ウィジェットを導入するには、いくつかの簡単な手順を実行するだけです。
- カスタムを構築します。ポップアップ プラグイン
無料のエディターで、カスタム インターフェイスと機能を備えたウィジェットをセットアップします。 - プラグインをセットアップするための個別のコードを取得する
ウィジェットをカスタマイズした後、Elfsight Apps に表示されるウィンドウからインストール コードを受け取ります。今後使用するためにコピーしてください。 - Webflow ウェブサイトにプラグインを埋め込みます。
ウィジェットを埋め込みたい場所に移動し、コピーしたコードをそこに貼り付けます。 Webflow モーダルで変更を公開します。 - Webflow ポップアップ モーダルの埋め込みが成功しました。
Webflow Web サイトにアクセスして、ポップアップを確認します。
アドバイスが必要な場合や、Webflow のインストールに関して問題がある場合は、遠慮なく Elfsight カスタマー サービスにお問い合わせください。当社のスペシャリストがあらゆるご質問に喜んで対応させていただきます。
コーディング スキルなしで Webflow Web サイトにポップアップ ウィジェットを追加するにはどうすればよいですか?
Elfsight は、ポップアップ ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。は: オンライン エディターで直接作業して、Webflow Web サイトに表示したいポップアップ ウィジェット ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、ポップアップ ウィジェットの設定を調整し、コンテンツを追加し、レイアウトと色を変更します。 PayPal ボタンを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入する必要がなく、Webflow Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでポップアップ ウィジェットを作成し、Webflow Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
