Squarespace ポップアップ プラグイン

ポップアッププラグインを作成する
Elfsight ウィジェットを使用して Squarespace にポップアップを埋め込む
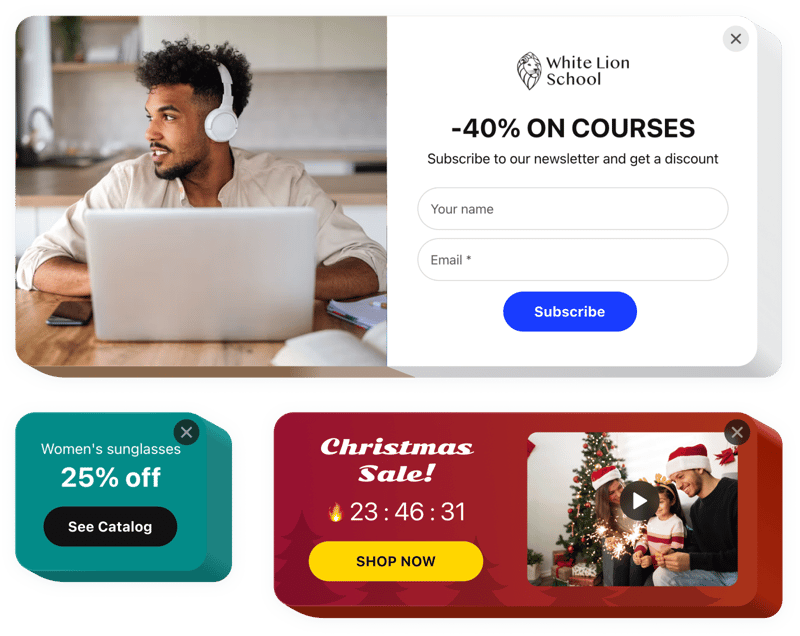
Elfsight Popup プラグインを使用すると、パーソナライズされたポップを自由に作成できます- さまざまなタイプのアップを作成し、Web ページに埋め込みます。さまざまな組み込み要素を使用して、独自のポップアップを作成します。スタイルと配置を調整します。オープニングトリガーを適用し、効果を最大化するために周波数を調整します。ポップアップを使用すると、訪問者は電子メールを購読したり、オファーを調べたり、割引クーポンをコピーしたり、セールや特別オファーについて知ったり、Web サイト上の新しい機会を認識したりすることができます。
ポップアップを使用すると、より多くの販売、今後の活動の宣伝、フィードバックや購読者の受信などが可能になります。
Squarespace サイトにポップアップを埋め込むにはどうすればよいですか?
Squarespace フォームの作成は Elfsight Web サイト内で行われるため、コーディングを学ぶ必要はありません。オンライン デモを使用して独自のプラグインを調整し、コードを取得して Web サイトに埋め込みます。
ポップアップ統合の最良の使用例
カスタマイズの機会はたくさんあります。コンテンツ領域に実装するためのフルレングスの Squarespace ニュースレター ポップアップ、スクロール オプションを備えたフローティング ウィジェット、フッター、ヘッダーのレイアウト、Web サイトのサイドバーとメニューのあらゆる種類の垂直方向の可能性。さらに、クリック時に Squarespace ポップアップが表示されるように設定できます。
エディターの助けを借りて通知またはニュースレターのポップアップを作成してもいいですか?
ウィジェットは自由に変更できます。エディターには Squarespace ニュースレターの多数のレイアウトがあり、それらはすべて必要に応じて簡単に調整できます。
ポップアップ プラグインの主な機能
ウィジェットのすべての機能のリストを確認してください。これらはエディターで直接設定でき、ケースに最も適したウィジェットを構築するのに役立ちます。
- ポップアップを形成するための 12 の異なるブロック。
- さまざまなケースに対応する 5 つのポップアップ レイアウトが含まれています。
- Squarespace ポップアップ フォームにボタンを配置して、任意のページへの訪問者;
- 背景用の画像をアップロードします。
- ポップアップは、ページ上で一定時間経過後、またはスクロール率に応じて表示されます。
- ポップアップ特定の要素をクリックするか、その要素までスクロールするとトリガーできます。
Squarespace Web サイトにポップアップを追加するにはどうすればよいですか?
サイトでウィジェットをアクティブにするには、以下のガイドラインに従ってください。
- 個人用の Popup プラグインをデザインする
無料のコンフィギュレーターを管理して、カスタム構成と機能を備えたプラグインを作成します。 - プラグインを埋め込むための個人コードを取得する
ウィジェットをカスタマイズしたら、Elfsight Apps からインストール コードを取得します。後で使用できるように、Squarespace ポップアップ テキスト ボックスのコードをコピーします。 - Squarespace Web サイトにプラグインを追加します
プラグインを表示する予定の領域に移動し、そこに保存したコードを挿入します。変更を公開します。 - セットアップは完了しました
サイトに入り、ポップアップを確認してください。
Squarespace ポップアップ テキスト ボックスに関してサポートが必要な場合、またはご質問がある場合は、カスタマー サポートまでご連絡ください。当社のスペシャリストがあらゆるリクエストに喜んで対応いたします。
