OpenCart ポップアップ拡張機能

ポップアップ拡張機能を作成する
説明
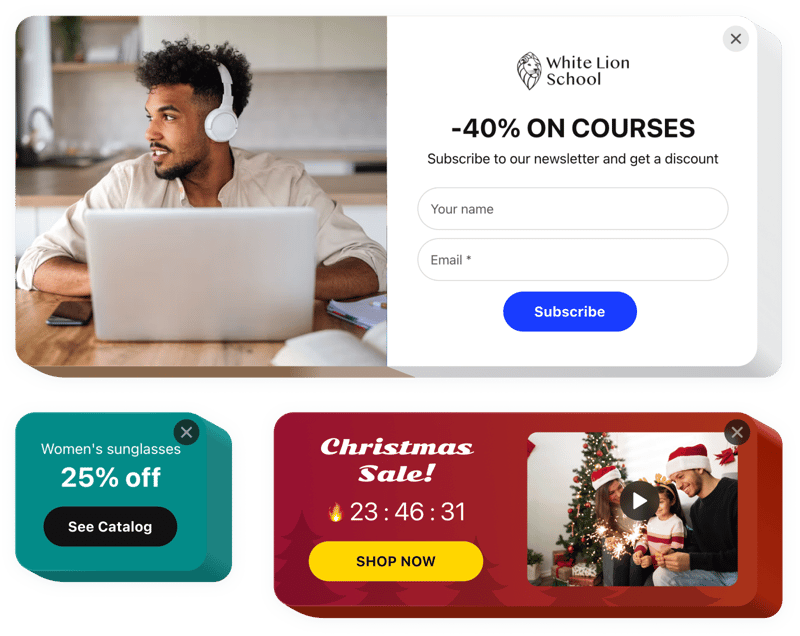
Opencart 用の Elfsight Popup 拡張機能を使用すると、さまざまなタイプのカスタム ポップアップを構築し、統合することができます。あなたのサイトにそれらを掲載します。含まれるさまざまなタイプのコンポーネントを追加して、ポップアップを構築します。インターフェースと配置を調整します。活性化トリガーを適用し、頻度を調整して効果を高めます。さまざまな種類のポップアップを使用すると、訪問者は定期購入の作成、製品やサービスの詳細の確認、割引クーポンの使用、セールや特別オファーについての情報の取得、Opencart サイトの主な機能などの新しいイベントに関する通知を受け取ることができます。 。
ポップアップは、より効率的に販売したり、将来のイベントを宣伝したり、インプレッションや購読を収集したりするのに役立ちます。
OpenCart にポップアップを埋め込むにはどうすればよいですか?
ツールの構造Elfsight Web サイト内で行われるため、コードを記述する必要はありません。アクティブなデモを適用してプラグインを構築し、コードを取得してサイトに貼り付けます。
ポップアップ バナーの統合を使用する最良の方法
多くの調整の可能性を提供します。挿入用のフルレングスの Opencart ウィジェットコンテンツ セクション、スクロール オプション用のフローティング ウィジェット、Web サイトのフッターのサムネイル、ヘッド セクション、Web サイトのサイドバーとメニューのあらゆる種類の垂直方向の可能性。
エディターを使用して新しいコレクションを作成したり、ポップアップを提供したりするオプションはありますか?
Opencart 用のウィジェットのバリエーションを作成できます。エディターには適用できるレイアウトが多数あり、必要に応じてすべて簡単にカスタマイズできます。
Popup プラグインの主な機能
ウィジェットのすべての機能特性を確認します。これらはエディターで直接調整でき、ケースに最も適したウィジェットを形作るのに役立ちます。
- ポップアップを形成する 12 個のコンテンツ コンポーネント。
- さまざまなケースに対応できる 5 つのポップアップ レイアウトが用意されています。
- ユーザーを任意のアドレスに移動するためのボタンを埋め込みます。
- 拡張機能の背景用の画像をアップロードします。
- ポップアップは、ページ上で費やした正確な時間またはスクロール量の後に表示されます。
- ポップアップ トリガー: ページ要素をクリックするか、ページ要素までスクロールします。
OpenCart Web サイトにポップアップ ウィジェットを追加するにはどうすればよいですか?
以下のガイドラインに従って OpenCart に拡張機能を挿入するだけです。
- 無料のコンフィギュレーターを使用して、パーソナライズされた機器の作成を開始してください。
Opencart ウィジェットの望ましいレイアウトと機能を見つけて、編集内容を保存します。 - Elfsight アプリのボックスに表示される個別のコードを取得します。
個人用ポップアップの生成が終了したら、表示されたポップアップ内の専用コードをコピーし、必要に応じて保管しておいてください。 - OpenCart Web サイトでツールの使用を開始します。
最近コピーしたコードを Web サイトに入力し、変更を保存します。 - 完了!埋め込みは完全に終了しました。
Opencart Web サイトにアクセスして、ウィジェットがどのように実行されているかを確認してください。
Opencart へのインストールに関してサポートが必要な場合、またはご質問がある場合は、お気軽にカスタマー サービスにご連絡ください。当社のスペシャリストがあらゆるご要望に喜んで対応させていただきます。
