complemento de ventana emergente para OpenCart

Crea tu extensión emergente
Descripción
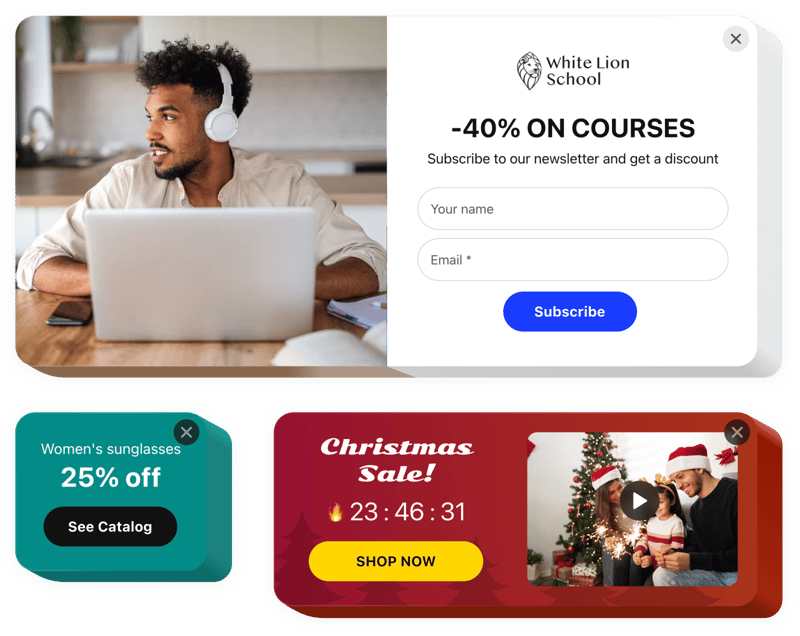
Con la extensión Popup de Elfsight para Opencart, tendrás la oportunidad de crear pop-ups personalizados de diversos tipos e integrarlos en tu sitio. Crea tu popup, agregando diferentes tipos de componentes incluidos. Ajusta la interfaz y la colocación, aplica un disparador de activación y ajusta la frecuencia para aumentar la efectividad. Los pop-ups de diferentes tipos permitirán a los visitantes suscribirse, obtener más información sobre tus productos o servicios, utilizar cupones de descuento, conocer ventas y ofertas especiales, estar al tanto de nuevos eventos en tu sitio web de Opencart y mucho más.
Los pop-ups te ayudarán a vender más eficazmente, promocionar tus eventos futuros, recolectar impresiones y suscripciones, y mucho más.
¿Cómo puedo integrar un Popup en OpenCart?
La construcción de la herramienta se realiza dentro del sitio web de Elfsight y no es necesario programar. Utiliza la demo activa para construir tu plugin, obtener el código e insertarlo en tu sitio.
¿Cuáles son las mejores maneras de usar la integración de banners emergentes?
Te proporcionaremos muchas posibilidades de ajuste: widgets de longitud completa para insertar en la sección de contenido, widgets flotantes para opciones de desplazamiento, miniaturas para el pie de página de tu sitio web, sección de encabezado y todo tipo de posibilidades verticales para las barras laterales y menús del sitio web.
¿Hay alguna opción para crear un popup de nueva colección u oferta mediante tu editor?
Puedes crear cualquier variación de widget para Opencart. Hay muchas plantillas disponibles en el editor, y todas ellas pueden personalizarse fácilmente según lo que necesites.
Características principales del plugin Popup
Consulta todas las características funcionales del widget. Puedes ajustarlas directamente en el editor y te ayudarán a crear el widget más adecuado para tu caso.
- Doce componentes de contenido para crear un popup;
- Cinco diseños de pop-ups listos para diferentes casos;
- Botones integrados para dirigir a los usuarios a cualquier página;
- Sube una imagen para el fondo de la extensión;
- El popup puede aparecer después de un tiempo determinado en la página o según la cantidad de desplazamiento;
- Disparadores de popup: clic en un elemento de la página o desplazamiento hacia él.
Cómo agregar el widget Popup a tu sitio de OpenCart
Simplemente sigue las instrucciones a continuación para agregar la extensión en OpenCart.
- Usa nuestro configurador gratuito para comenzar a crear tu herramienta personalizada.
Encuentra el diseño y las características preferidas del widget de Opencart y guarda los cambios. - Obtén tu código exclusivo que aparecerá en la ventana de Elfsight Apps.
Después de generar tu Popup personalizado, copia el código exclusivo que aparece en la ventana emergente y guárdalo para uso futuro. - Comienza a usar la herramienta en tu sitio web de OpenCart.
Inserta el código que copiaste anteriormente en tu página web y guarda los cambios. - ¡Listo! La integración se ha completado con éxito.
Visita tu sitio web de OpenCart para ver cómo está funcionando el widget.
No dudes en ponerte en contacto con nuestro servicio de atención al cliente si necesitas ayuda o tienes preguntas sobre la instalación en OpenCart. Nuestros especialistas estarán encantados de ayudarte con cualquier solicitud.


