HTMLポップアップコード

ポップアップ ウィジェットを作成する
説明
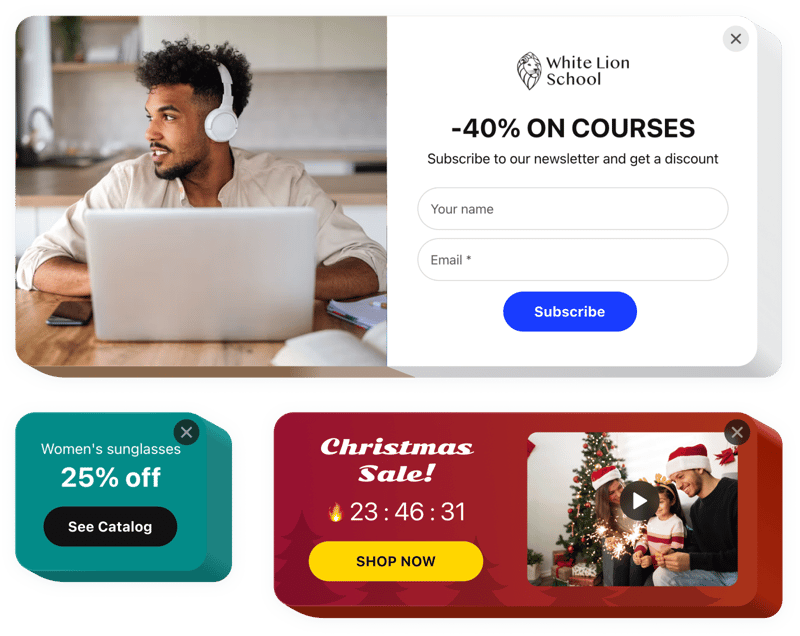
Elfsight ポップアップ ウィジェットを使用すると、任意のタスク用に独自のカスタマイズされたポップアップをデザインし、それらをサイトに導入できます。含まれる多様なコンポーネントを追加して、本格的なポップアップを構成します。レイアウトと位置を変更し、アクティブ化トリガーを適用して、より高いポップアップ効果を得るための適切な頻度を見つけてください。ポップアップを使用すると、訪問者はメールアウトを購読したり、オファーの詳細を確認したり、クーポンを利用したりできます。ポップアップ ボックスは、セールや特別オファーに参加したり、Web サイト上の重要なイベントに関する通知を入手したりするのに役立ちます。
ポップアップは、販売促進、計画された機会の宣伝、フィードバックの収集に役立ちます。
HTML ウェブサイトにポップアップを追加するにはどうすればよいですか?
ウィジェットの構築は Elfsight ページで行われるため、コーディング方法を学ぶ必要はありません。オンライン デモにアクセスして個人用のポップアップ ウィンドウを作成し、コードを取得してサイトに貼り付けます。
ポップアップ統合を使用する最良の方法
コンテンツに埋め込むためのフルサイズのウィジェットなど、多数のカスタマイズ オプションを提供します。セクション、スクロール機能付きのフローティングウィジェット。また、Web サイトのフッター、ヘッダー、サイドバーやメニューのあらゆる種類の垂直オプションの HTML ポップアップ フォーム レイアウトも利用できます。
エディターを通じてニュースレターまたは特別オファーのポップアップを作成してもいいですか?
ウィジェットの変更は自由に作成できます。エディターには HTML ポップアップ メッセージのレイアウトが多数あり、それらはすべて必要に応じて簡単に調整できます。
ポップアップ ウィジェットの主な機能
ウィジェットのすべての機能特性を確認してください。エディターで直接管理できます。これらの機能は、ユースケースに適した HTML ポップアップ ウィンドウを構築するのに役立ちます。
- ポップアップを構成するための 12 個の要素が含まれています
- すぐに使用できる 5 つのポップアップ レイアウトとさまざまなポップアップ メッセージ
- 任意のアドレスにリダイレクトするためのボタンを配置できます
- 背景用の画像をアップロード可能
- テキストを含む HTML ポップアップを作成し、カスタマイズできます
- ポップアップは、設定したページ滞在時間またはスクロール率の経過後にアクティブ化できます
- ポップアップ トリガー:特定の要素をクリックするか、その要素まで下にスクロール
ポップアップ コードを HTML ウェブサイトに埋め込むにはどうすればよいですか?
ウィジェットを埋め込むには、以下の手順に従ってください。
- 独自のポップアップ ボックスを作成します
無料のコンフィギュレーターを管理して、好みのデザインと機能を備えたプラグインをセットアップします。画像、ビデオ、クーポン、テキストなど、あらゆる種類のコンテンツをポップアップに追加できます。 - 個人コードをコピーしてウィジェットを追加します
プラグインを作成したら、Elfsight Apps でインストール コードを取得します。将来使用するためにコードをコピーしてください。 - HTML ウェブサイトにウィジェットを統合します
プラグインを表示するページを見つけて、そこに HTML ポップアップ コードを挿入します。変更を適用します。ポップアップで HTML リンクを開くようにウィジェットを設定できることに注意してください。 - ポップアップ フォームのインストールは完了しました
Web ページにアクセスして、ポップアップが表示されることを確認してください。
HTML ポップアップ ボックスに関するアドバイスが必要な場合は、ためらわずにサポート サービスに連絡してください。弊社のスペシャリストがあらゆるリクエストに対応いたします。
