WooCommerce ナンバーカウンタープラグイン

ナンバーカウンターアプリを作成する
説明
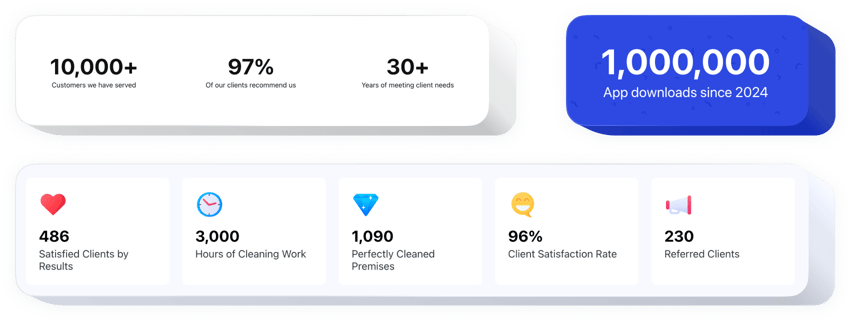
Number Counter は、幅広い機能を備えた WooCommerce 用の使いやすいプラグインです。素晴らしい業績やこれまでの仕事の数などを自慢するのに最適です。このプラグインは非常に柔軟です。任意の数のカウンターを自由に作成したり、列に設定したり、ライブラリからアイコンを選択したり、カスタムをアップロードしたり、カラフルまたは単色にしたり、デモしている数値を明確にするためにタイトルを付けたり、要素を再描画したり、選択することができます。背景画像、それは半分にも満たない。今すぐ機能の構築を開始し、主要なビジネス統計が急速に成長するのを観察してください。
あなたの素晴らしい成果を将来のクライアントに披露しましょう。成功した取引と見込み客の数を増やしましょう。
最も便利な機能のリストを理解します:
- カウンターの数は無制限です。
- 任意の数の列。
- タイトル、見出し、接頭辞、接尾辞を追加します。
- アイコンのカテゴリを決定します。ライブラリから取得するか、カスタムをアップロードします。
- リンクを追加します。
WooCommerce サイトに Number Counter を埋め込む方法は?
プラグインを埋め込むには、以下のガイドラインに従ってください。
- 無料のデモを利用して、独自の楽器の作成を始めてください。
ツールのカスタム外観と仕様を決定し、修正を保存します。 - Elfsight アプリの特別なフォームに表示される個人コードを取得します。
プラグインの確立が完了したら、表示されたポップアップ内の専用コードをコピーし、今後の必要に備えて保管しておきます。 - WooCommerce Web ページでツールの使用を開始します。
最近保存したコードを Web ページに統合し、変更を保存します。 - インストールは正常に終了しました。
Web ページにアクセスして、ウィジェットがどのように動作するかを観察します。
問い合わせに直面したり、何らかの問題が発生したりする場合は、ためらわずにサポート チームのサポートを求めてください。当社のコンサルタントは、プラグインに関するあらゆる問題について喜んでお手伝いいたします。
コーディングスキルなしで WooCommerce Web サイトに Number Counter を追加する方法はありますか?
Elfsight 社は、幅広いユーザーが Number Counter ウィジェットを自分で構築できるソリューションを提供しています、簡単な手順を確認してください: ライブ デモに移動して、WooCommerce Web サイトに表示したい Number Counter プラグインを生成します。事前に作成されたテンプレートの 1 つを選択し、コーディングの経験がなくても、ナンバー カウンターの設定を変更し、コンテンツを更新し、要素のレイアウトと色を切り替えます。クリックしてナンバー カウンターを保存し、ウィジェットのインストール コードを取得します。このコードは、WooCommerce ホームページに無料で簡単に埋め込むことができます。ユーザーフレンドリーなエディターを使用すると、インターネット ユーザーであれば誰でも番号カウンター セクションを作成し、それを WooCommerce ホームページに簡単に追加できます。エディターにアクセスするために、支払いをしたり、カード データを入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にサポート チームにご連絡ください。
