Webflow ナンバー カウンター ウィジェット

ナンバーカウンターウィジェットを作成する
Elfsight ウィジェットを使用して Webflow に Number Counter を埋め込む
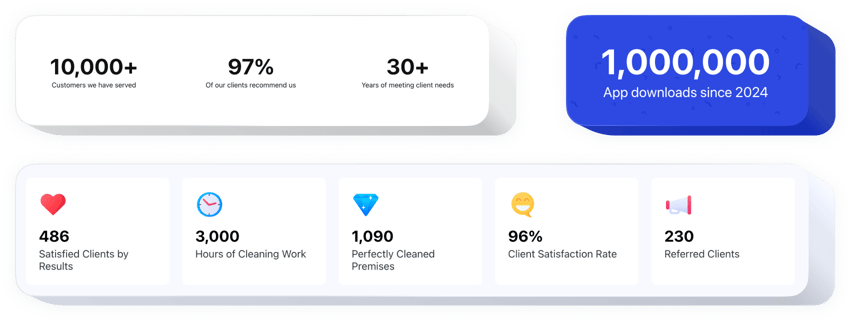
Elfsight Number Counter は、多くのオプションを備えた Webflow 用の管理可能なウィジェットですから選択します。これは、優れたビジネス統計や完了した作業数などを誇示するための優れた機能です。このツールは非常にカスタマイズ可能です。カウンターを自由に作成したり、列に整理したり、ライブラリからアイコンを選択したり、カスタマイズしたアイコンをアップロードしたり、カラフルまたは単色にしたり、キャプションを隣接して視聴者にわかりやすい情報を提供したり、任意の機能を再描画したり、背景画像、それだけではありません。今すぐウィジェットの作成を開始し、重要なビジネス統計が急速に成長するのを確認してください。
購入希望者にあなたの素晴らしい実績を自慢しましょう。より多くの取引と見込み客を獲得しましょう!
基本的なウィジェット機能には、
- 任意の数のカウンターが含まれます。
- 任意の数の列。
- キャプション、見出し、接頭辞、接尾辞を追加します。
- アイコン カテゴリを決定します。コレクションから選択するか、独自のアイコンをアップロードします。
- リンクを追加します。
Webflow Web ページに Number Counter を埋め込むにはどうすればよいですか?
以下の手順を適用してプラグインを有効化するだけです。
- 無料のエディターを使用して、カスタム構築されたインストゥルメントの形成を開始します。
ツールの望ましい形状と特性を見つけて修正を保存します。 - Elfsight アプリのウィドウにポップアップ表示される独自のコードを取得します。
プラグインの作成が完了したら、表示されたウィンドウで個人コードをコピーし、今後使用できるように保存します。 - Webflow サイトでツールの利用を開始します。
最近保存したコードをホームページに追加し、調整を適用します。 - これで完了です。統合は完全に完了しています。
ウェブサイトにアクセスして、ツールの機能を確認してください。
問い合わせに対処したり、障害が発生したりする場合は、サポート スタッフまでご連絡ください。当社のコンサルタントは、ウィジェットに関して発生する可能性のあるすべての問題を解決することに熱心です。
コーディング経験がなくても、どのような方法で Webflow ホームページに Number Counter を追加できますか?
Elfsight 社は、ユーザーが Number Counter ウィジェットを自分で作成できる SaaS ソリューションを提供しています。単純な手順を参照してください。ライブ デモで直接作業を開始して、Webflow ホームページに含める Number Counter ウィジェットを作成します。多数の既製のテンプレートの 1 つをクリックして、コーディングの知識がなくても、ナンバー カウンターの設定を変更し、コンテンツを含め、レイアウトと配色を変更します。 Number Counter を保存し、埋め込み用のコードを取得します。これは Webflow サイトに無料で組み込むだけです。簡単なエディターを使用すると、Web ユーザーは誰でも Number Counter セクションを作成し、それを Webflow サイトに簡単に埋め込むことができます。編集者に入るために有料購読を取得したり、カードデータを開示したりする必要はありません。何らかの障害に遭遇した場合は、遠慮なくカスタマー サポートまでご連絡ください。
