エレメンター ロゴ ショーケース

ロゴ ショーケース ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor にロゴ ショーケースを埋め込む
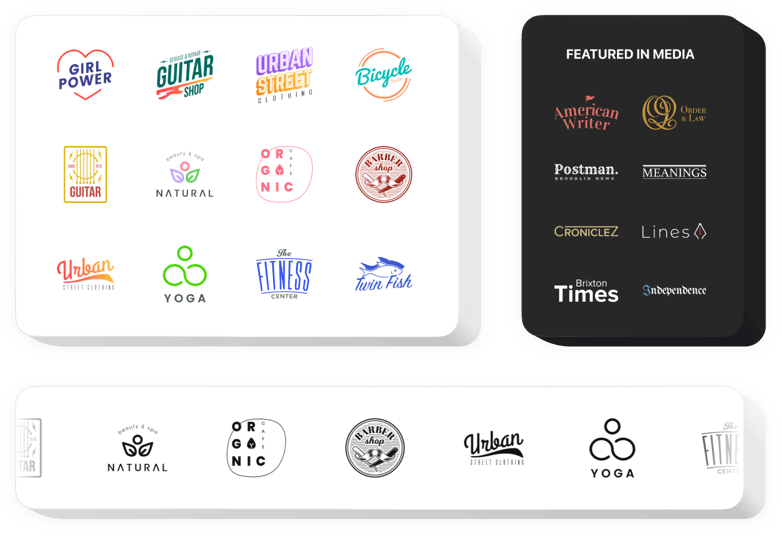
Elfsight ロゴ ショーケースは、パートナーのロゴやロゴを表示する最も簡単な手法です。プロモーターのロゴやプレスによるサイト上の言及。 Elfsight ウィジェットを使用すると、あなたのビジネスが信頼されているという考えが蓄積され、あなたの会社のポジティブなイメージがサポートされます。ロゴ ショーケース ウィジェットを使用すると、複数のロゴをアップロードし、カルーセルまたはグリッドに構築し、画像のサイズを変更できます。キャプションや会社の Web サイトへのリンクを書くことができます。色とフォントのオプションを調整して、パーソナライズされたインターフェイスを簡単に構成できます。
クライアントのロゴの範囲を実証し、会社の信頼レベルを向上させます。
Logo Showcase ウィジェットの主な機能
Logo Showcase のすべての機能のリストを次に示します。これらはエディターで直接管理でき、ケースに最適なウィジェットを作成するのに役立ちます。
- 各ロゴタイプを任意のアドレスにリンクするオプション。
- 切り替え可能なヘッダーには、書式設定を備えたタイトルとテキストが含まれます。
- CTA ボタンは任意のアドレスに接続できます。
- 3 つのバランスの取れたレイアウト: スライダー、グリッド、カルーセル。
- ロゴのサイズとウィジェットの幅を調整するオプション。
- 背景色を選択するか、写真を追加します。
Elementor Web サイトにロゴ ショーケースを埋め込むにはどうすればよいですか?
ウィジェットを導入するには、以下の手順を適用してください。
- 独自のロゴ ウィジェットを作成します
無料のコンフィギュレーターを使用して、好みの構成と機能を備えたプラグインを作成します。 - プラグインをインストールするための個別コードを受け取る
ウィジェットを設定した後、Elfsight アプリのポップアップ通知から個人コードを受け取ります。後で使用するためにコピーします。 - Elementor ウェブサイトにプラグインを追加します
プラグインを追加する領域を定義し、そこに保存したコードを挿入します。変更を公開します。 - 完了!
Web サイトにアクセスしてプラグインを確認します。
サポートが必要な場合や、何か質問がある場合は、迷わずクライアント サポートに連絡してください。当社のスペシャリストがあらゆるご要望に喜んで対応させていただきます。
コーディング経験がなくても、Elementor Web サイトにロゴ ショーケースを追加するにはどのような方法がありますか?
Elfsight は、幅広いユーザーがロゴを作成できるようにするクラウド ソリューションを提供します。自分でショーケース セクションを開き、簡単な手順を学習してください。ライブ エディターに移動して、Elementor サイトに統合するロゴ ショーケース アプリを作成します。コーディングの経験がなくても、事前に作成されたテンプレートの 1 つを選択して、ロゴ ショーケースの設定を調整し、コンテンツを含む要素のレイアウトと色を変更します。クリックしてロゴ ショーケースを保存し、埋め込み用のプラグイン コードを取得します。これは、有料プランを購入せずに Elementor Web サイトに含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でも Logo Showcase プラグインを生成し、Elementor Web サイトに簡単に追加できます。サービスにアクセスするために支払いをしたり、カードデータを入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にサポート スタッフにご連絡ください。
