Elementor-Logo-Schaufenster

Erstellen Sie Ihr Logo Showcase-Widget
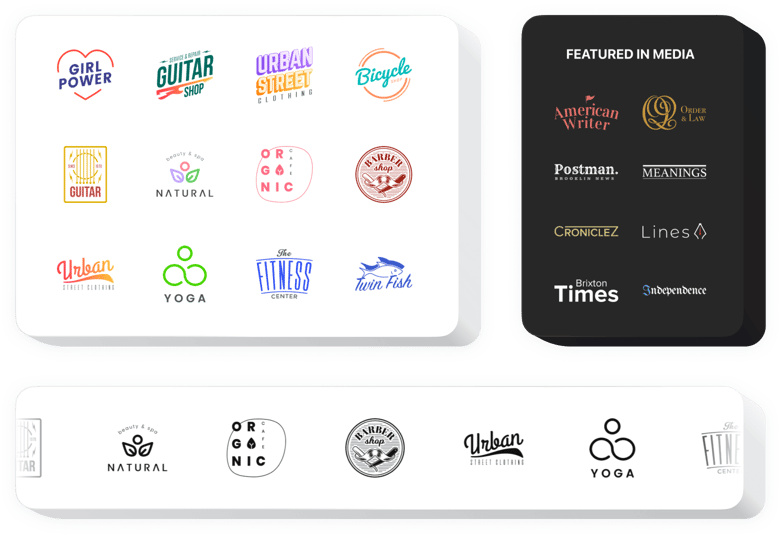
Logo Showcase auf Elementor mit dem Elfsight-Widget einbetten
Elfsight Logo Showcase ist die einfachste Technik, um die und der Partner anzuzeigen Logos der Veranstalter oder Ihre Presseerwähnungen auf der Website. Mit dem Elfsight-Widget vermitteln Sie den Eindruck, dass Ihr Unternehmen vertrauenswürdig ist, und unterstützen ein positives Image Ihres Unternehmens. Mit dem Logo Showcase-Widget können Sie mehrere Logos hochladen, sie in einem Karussell oder Raster zusammenstellen und die Größe der Bilder ändern. Sie können eine Bildunterschrift und Links zu den Websites des Unternehmens schreiben. Durch die Anpassung der Farben und Schriftarten lässt sich ganz einfach eine personalisierte Benutzeroberfläche konfigurieren.
Verbessern Sie die Vertrauenswürdigkeit Ihres Unternehmens, indem Sie die Reichweite der Logos Ihrer Kunden demonstrieren.
Hauptfunktionen des Logo Showcase-Widgets
Hier ist eine Liste aller Funktionen von Logo Showcase. Sie können sie direkt im Editor verwalten und sie helfen Ihnen dabei, das für Ihren Fall am besten geeignete Widget zu erstellen.
- Die Option, jedes Logo mit einer beliebigen Adresse zu verknüpfen;
- Der umschaltbare Header enthält Titel und Text mit Formatierungseinstellungen.
- CTA-Button kann mit jeder Adresse verbunden werden;
- Drei ausgewogene Layouts: Slider, Grid und Karussell;
- Eine Option zum Anpassen der Logogröße und der Widget-Breite;
- Wählen Sie eine beliebige Hintergrundfarbe oder fügen Sie Ihr Bild hinzu.
Wie bette ich Logo Showcase auf meiner Elementor-Website ein?
Um das Widget einzuführen, befolgen Sie einfach die folgenden Anweisungen
- Erstellen Sie Ihr einzigartiges Logo-Widget
Mit unserem Kostenloser Konfigurator, gestalten Sie ein Plugin mit einer bevorzugten Zusammensetzung und Funktionalität. - Erhalten Sie einen individuellen Code zur Installation des Plugins
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie Ihren persönlichen Code über die Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie es zur späteren Verwendung. - Fügen Sie das Plugin auf Ihrer Elementor-Website hinzu
Definieren Sie den Bereich, zu dem Sie das Plugin hinzufügen möchten, und fügen Sie dort den gespeicherten Code ein. Veröffentlichen Sie die Änderungen. - Fertig!
Gehen Sie auf Ihre Website, um Ihr Plugin zu überprüfen.
Zögern Sie nicht, sich an den Support unserer Kunden zu wenden, falls Sie Hilfe benötigen oder eine Frage haben. Unsere Spezialisten helfen Ihnen gerne bei jedem Anliegen weiter.
Wie ist es möglich, Logo Showcase ohne Programmiererfahrung zu meiner Elementor-Website hinzuzufügen?
Elfsight bietet eine Cloud-Lösung, die es einem breiten Publikum ermöglicht, ein Logo zu erstellen Erstellen Sie selbst den Showcase-Bereich und lernen Sie die einfachen Anweisungen kennen: Gehen Sie zum Live-Editor, um eine Logo Showcase-App zu erstellen, die Sie auf der Elementor-Site integrieren möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Logo Showcase-Einstellungen an, ändern Sie das Layout und die Farbe der Elemente einschließlich Ihres Inhalts, ohne Programmierkenntnisse. Klicken Sie hier, um das Logo Showcase zu speichern und den Plugin-Code zum Einbetten zu erhalten, den Sie in die Elementor-Website einbinden können, ohne einen kostenpflichtigen Plan zu kaufen. Mit dem intuitiven Editor kann jeder Internetnutzer ein Logo Showcase-Plugin erstellen und es einfach zu seiner Elementor-Website hinzufügen. Für den Zugriff auf den Service ist weder eine Zahlung noch die Eingabe Ihrer Kartendaten erforderlich. Wenn Sie bei irgendeinem Schritt auf Probleme stoßen, wenden Sie sich bitte an unsere Support-Mitarbeiter.


