PrestaShop 用 Google マップ アドオン

Google マップ アドオンを作成する
説明
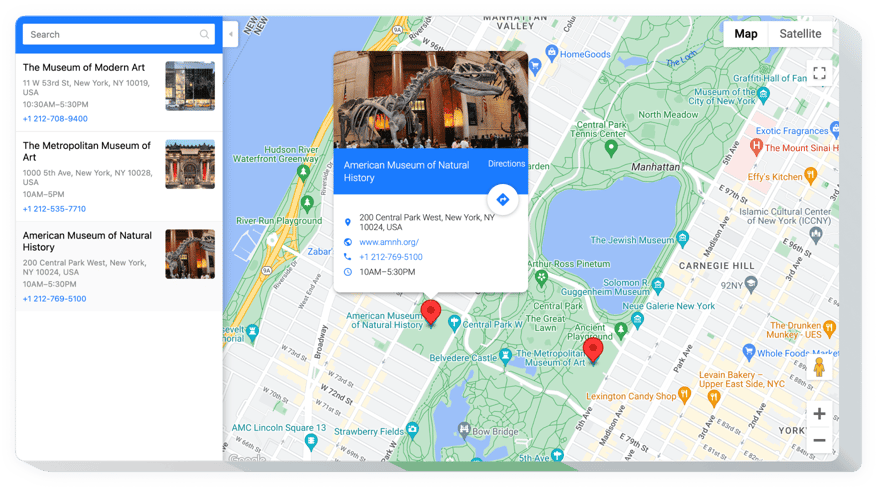
簡単なインストール、機能的で完全にカスタム化された機器。これにより、目的のショップを簡単に検索できます。オフラインのクライアントを引きつける生産性が高く、迅速な統合とインターフェースのカスタマイズにより、あらゆる WordPress サイトにとって最高の価値のあるサイトの 1 つに変わります。ウェブサイト上のインタラクティブな地図のおかげで、より多くの現実の顧客を獲得しましょう!
Google マップを使用して、強力なビジネス開発を実現し、売上を向上させましょう。
最大の機能:
- インタラクティブ マップ用の 50 以上の位置マーカー
- 3 種類のマーカー アニメーション
- 座標、名前、位置を入力するだけで新しい位置を追加または住所
- サポートされているすべての Google マップ機能: レイヤー、コントロール、マップ タイプ
- 最大限の連絡先情報を含む情報カード
- 訪問者の位置からの自動ルート構築
- 要素を選択し、場所パネルのタイトルを編集します
- クリック可能なマーカーごとに URL リダイレクト
- マーカーごとに個別に情報カードがポップアップします
Google マップを自分の端末に追加するにはどうすればよいですか? PrestaShop ウェブページ?
以下に示すいくつかの手順に従ってウィジェットをアクティブ化します。
- 無料のコンフィギュレーターを管理して、カスタム構築ウィジェットの作成を開始してください。
アドオンの優先レイアウトと機能を選択し、変更を適用します。 - Elfsight アプリのウィンドウに表示される個人コードを取得します。
個人用アドオンの生成が完了したら、表示されたウィンドウで個々のコードをコピーし、後で必要になる場合に備えて保管してください。 - PrestaShop Web ページのアドオンを使用して入力します。
前にコピーしたコードをページに追加し、変更を保存します。 - これで完了です。統合は正常に実行されます。
ウェブページにアクセスして、ウィジェットがどのように動作しているかを確認してください。
お問い合わせへの対応や問題が発生した場合は、カスタマー サービス スタッフまでご連絡ください。当社のスペシャリストは、このツールに関するお客様の疑問をすべて解決することに熱心に取り組んでいます。
コーディングスキルなしで Google マップを PrestaShop ウェブサイトに追加するにはどうすればよいですか?
Elfsight は、Google マップ ウィジェットを自分で作成できる SaaS ソリューションを提供しています。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、PrestaShop ウェブサイトに表示したい Google マップ ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して、Google マップの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。Google マップを保存し、そのインストール コードをコピーします。これは、有料版を購入しなくても、PrestaShop ウェブサイトに簡単に組み込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Google マップ ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
