Google Maps-Add-on für PrestaShop

Erstellen Sie Ihr Google Maps-Add-on
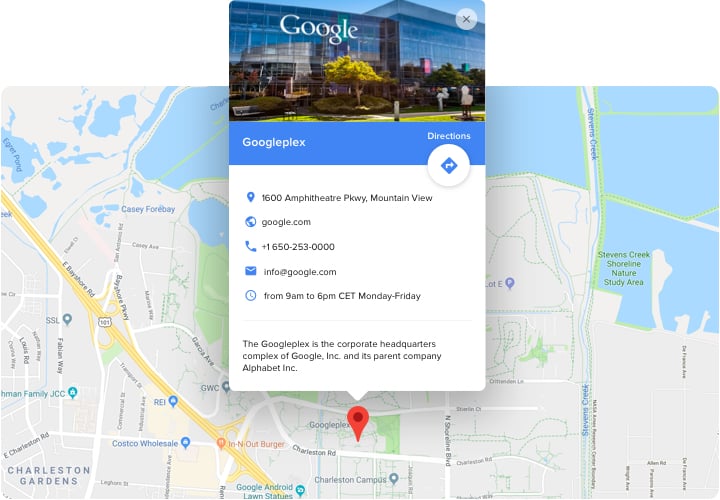
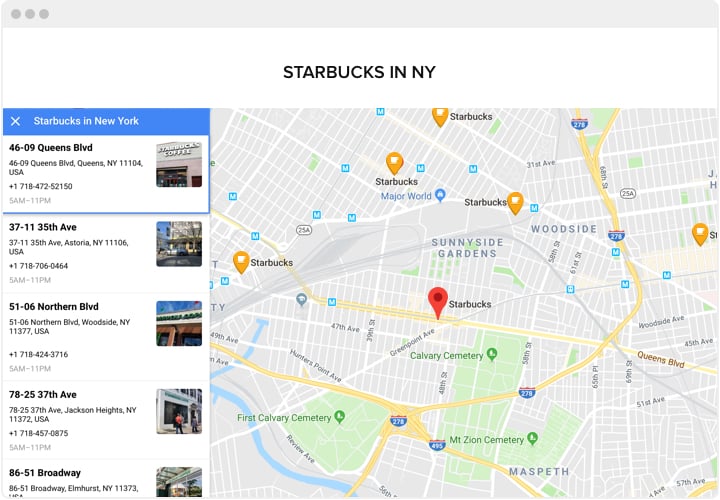
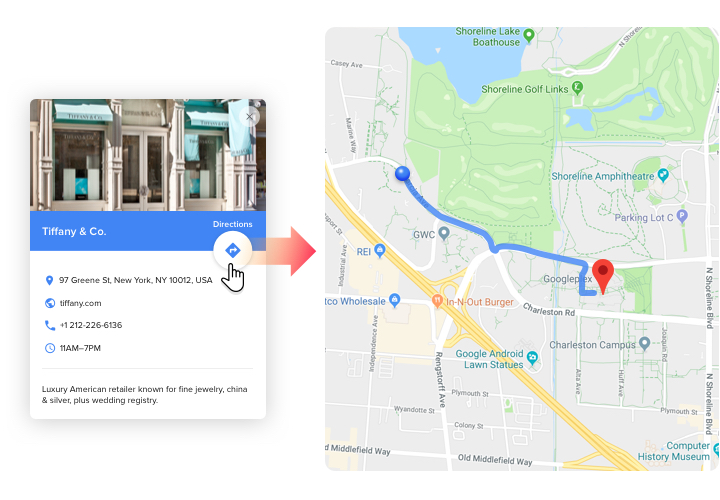
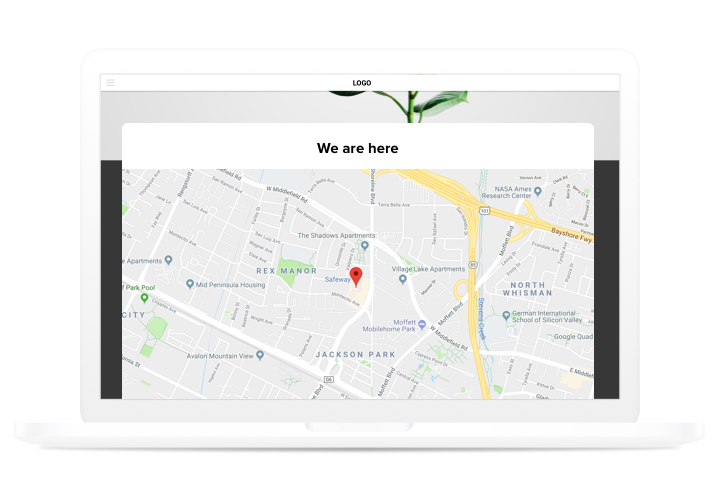
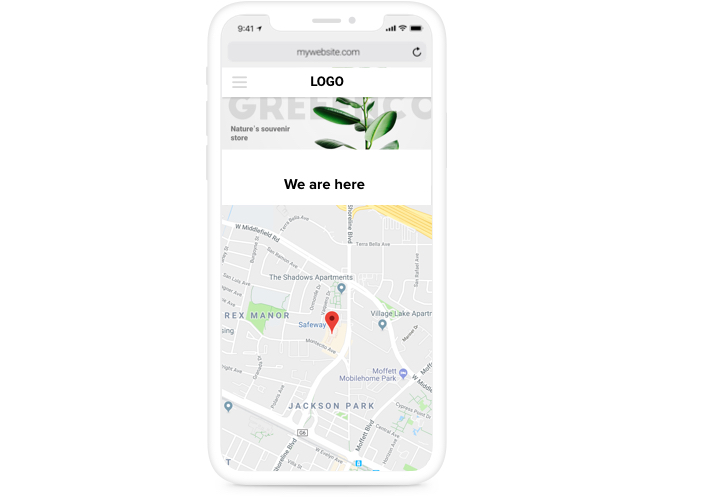
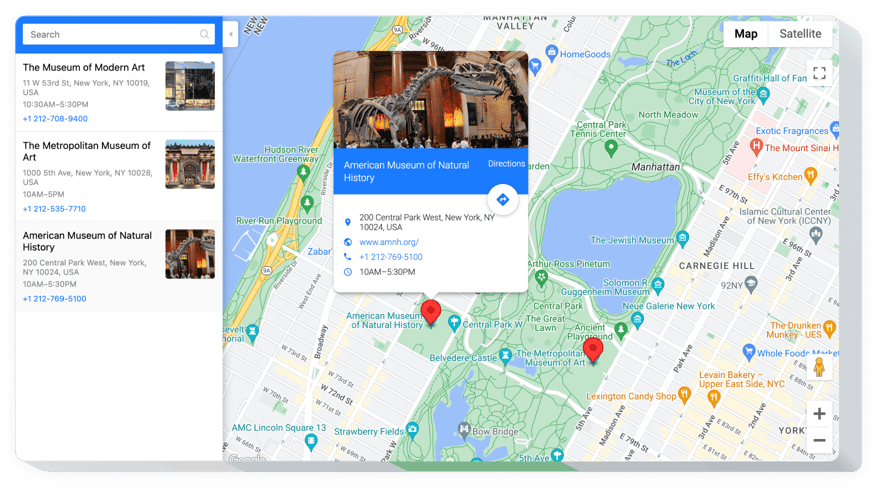
Screenshots
Beschreibung
Ein einfach zu installierendes, funktionales und vollständig benutzerdefiniertes Instrument, das die Suche nach Shops für Sie erheblich erleichtert Kunden. Die produktive Gewinnung von Offline-Kunden, die schnelle Integration und die Anpassung der Benutzeroberfläche machen sie zu einer der preisgünstigsten WordPress-Sites. Gewinnen Sie dank interaktiver Karten auf Ihrer Website mehr echte Kunden!
Erzielen Sie mit Google Maps eine starke Geschäftsentwicklung und steigern Sie den Umsatz!
Erkunden Sie die Liste der Größte Funktionen:
- Über 50 Standortmarkierungen für eine interaktive Karte
- Drei Markierungsanimationstypen
- Neuen Standort hinzufügen, indem nur seine Koordinaten, sein Name usw. eingegeben werden. oder Adresse
- Alle Google Maps-Funktionen werden unterstützt: Ebenen, Steuerelemente, Kartentypen
- Infokarte mit maximalen Kontaktinformationen
- Automatische Routenerstellung vom Standort des Besuchers
- Elemente auswählen und Titel des Bereichs „Standort bearbeiten“
- URL-Umleitung für jede anklickbare Markierung
- Infokarte wird für jede Markierung einzeln eingeblendet
Testen Sie alle Personalisierungsfunktionen in einer voll funktionsfähigen Demo
Wie kann ich Google Maps auf meinem hinzufügen? PrestaShop-Webseite?
Befolgen Sie einfach die unten aufgeführten Schritte, um das Widget zu aktivieren.
- Verwalten Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Widgets.
Wählen Sie das bevorzugte Layout und die Funktionalität des Add-ons und übernehmen Sie die Änderungen. - Erhalten Sie Ihren persönlichen Code, der im Fenster von Elfsight Apps angezeigt wird.
Sobald die Generierung Ihres persönlichen Add-ons abgeschlossen ist, kopieren Sie den einzelnen Code im angezeigten Fenster und bewahren Sie ihn für einen späteren Bedarf auf. - Geben Sie die Verwendung des Add-ons auf der PrestaShop-Webseite ein.
Fügen Sie den zuvor kopierten Code in Ihre Seite ein und speichern Sie die Änderungen. - Du bist fertig! Die Integration wurde erfolgreich durchgeführt.
Besuchen Sie Ihre Webseite, um zu überprüfen, wie das Widget funktioniert.
Bei Anfragen oder Komplikationen wenden Sie sich bitte an unseren Kundendienst. Unsere Spezialisten sind bestrebt, alle Fragen zu beantworten, die Sie möglicherweise mit dem Tool haben.
Wie füge ich Google Maps ohne Programmierkenntnisse zu meiner PrestaShop-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Google Maps-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist ist: Arbeiten Sie direkt im Online-Editor, um ein Google Maps-Widget zu erstellen, das Sie auf Ihrer PrestaShop-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Google Maps-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie Google Maps und kopieren Sie den Installationscode, den Sie mühelos in Ihre PrestaShop-Website integrieren können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Google Maps-Widget erstellen und es einfach in seine PrestaShop-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.