Elementor Google マップ ウィジェット

Google マップ ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor に Google マップを埋め込む
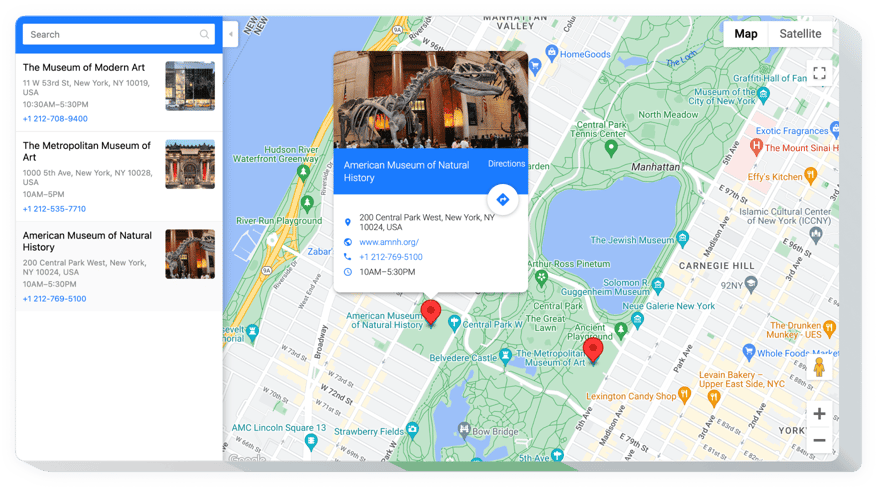
ElfsightのGoogleマッププラグインは、完全にカスタマイズ可能で多機能なツールです。顧客が簡単にあなたの所在地を検索し、連絡を取ることができます。迅速なインストールとカスタマイズにより、Elementorを使用するすべてのWordPressサイトに最適なソリューションです。
スマートな地図を使って、より多くのオフライン訪問者を引き寄せましょう!
顧客からのメッセージをさらに受け取る
詳細な連絡先情報(所在地、電話番号、営業時間など)を提供し、将来の買い物客が簡単に連絡できるようにします。
地図上にすべての場所を表示
公共施設や商品の販売・ピックアップ場所を地図上にマークし、顧客が最適な場所を簡単に見つけられるようにします。
マップ作成の時間と労力を節約
1クリックで機能を利用でき、数分で効果的なマップを作成できます。
Google マップ ウィジェットの主な機能
ElementorウェブサイトでGoogleマップを最適化するための主な特徴は以下の通りです:
- 新しい場所の追加 — 住所、名前、座標を入力するだけで新しい場所を追加できます。
- Google マップの5つのレイヤー — POI(興味のある場所)、交通、交通機関、自転車、ストリートビュー。
- 充実した連絡先情報 — 最大限の連絡先情報を含む情報カードを提供。
- 50以上の位置マーカー — 複数の場所をマップ上に表示可能。
- 定期的なライブアップデート — 地図情報は最新の状態で保持されます。
Google マップ プラグインを Elementor ウェブサイトに追加する方法
この簡単なマニュアルで、レスポンシブなGoogleマップをデザインできます。開発者のスキルは不要で、設定にかかる時間はわずか数分です。
- カスタムGoogleマップをデザインする
無料のコンフィギュレーターを使用して、テンプレートを選び、プラグインを設定します。 - ユニークなコードを受け取る
ウィジェット設定後、表示されたユニークなコードをコピーして保存します。 - Elementorサイトにプラグインを表示する
コピーしたコードをElementorの指定エリアに挿入し、変更を保存します。 - セットアップ完了!
サイトにアクセスして、ウィジェットが正しく表示されることを確認します。
セットアップ中に問題が発生しましたか? カスタマーサポートにご連絡いただければ、Elfsightチームが地図の生成と挿入をお手伝いします。
コーディングスキルなしで Elementor ウェブサイトに Google マップを追加するにはどうすればよいですか?
Elfsightは、Googleマップウィジェットを自分で作成できるSaaSソリューションを提供しています。オンラインエディターを使って、Elementorウェブサイトに表示したいGoogleマップウィジェットを作成できます。コーディングスキルがなくても、事前に作成されたテンプレートを選択して設定を調整し、レイアウトや色を変更できます。作成したGoogleマップを保存し、インストールコードをコピーすれば、有料サブスクリプションを購入することなく簡単にElementorサイトに埋め込むことができます。サポートが必要な場合は、お気軽にサポートチームにお問い合わせください。
