Webflow の G2 クラウド レビュー

G2 クラウド レビュー ウィジェットを作成する
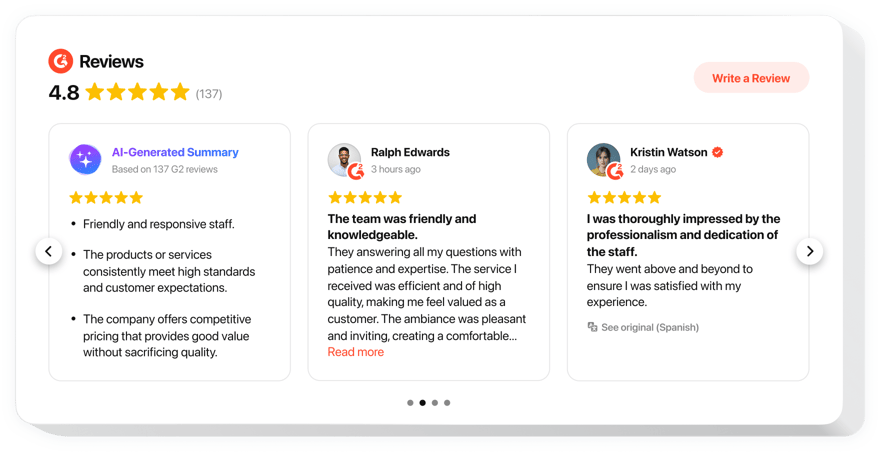
Elfsight ウィジェットを使用して Webflow に G2 Crowd Reviews を埋め込む
Elfsight G2 Reviews ウィジェットは、会社を改善する最も簡単な方法です製品に関する実際の顧客のレビューを表示することで、評判を高めます。最良または最も意味のあるコメントのみを表示し、必要に応じて正確に配置します。あなたが信頼できるパートナーであることを視聴者に示すことで、社会的証拠を収集します。ユーザーがあなたのビジネスについてより多くの感想を共有し、ユーザーのコミュニケーションを促進できるようにします。
ウェブサイトの任意のページに最適な投稿を挿入します
G2 クラウド レビューの主な機能ウィジェット
G2 クラウド ウィジェットをより深く理解するには、その主な特性のリストを参照してください。これらにより、ウィジェットはウェブサイトにとって非常に有益になります。
- フィルターの 3 つのバリエーション: タイプ別、除外基準、および表示するレビューの量。
- 4 つの定義済みレイアウト: リスト、グリッド、メーソンリー、スライダー。
- ウィジェットの切り替え可能なヘッダー。
- 別のレビューを残すためのアクティブなボタンを押すと、ユーザーは G2 アカウントに移動します。
- インターフェースの 6 つの切り替え可能な部分: 著者名と写真、レビュー、投稿日、G2 サイン、および星評価。
- レビューリクエストが拒否された後の 2 つのシナリオ: カスタム テキストを公開するか、ボタンを削除します。
方法G2 Crowd Reviews を Webflow Web サイトに追加するには
必要な作業はこれらのいくつかのアクションだけです。
- 独自の G2 Crowd プラグインを作成する
無料のエディターで、カスタム構成と機能を備えたプラグインを作成します。 - 個別のコードをコピーしてプラグインを統合します
ウィジェットを設定した後、Elfsight アプリに表示される通知から個人コードを取得します。コピーしてください。 - Webflow Web サイトにプラグインを埋め込みます
プラグインを表示したい領域を見つけて、コピーしたコードをそこに追加します。編集内容を保存します。 - 埋め込みは成功しました。
サイトにアクセスしてプラグインを確認してください。
まだ決められないのですか?それともトラブルが発生していますか?弊社のサポートチームにリクエストを書いてください。彼らはあらゆる問題を解決してくれるでしょう。
コーディング スキルなしで Webflow Web サイトに G2 レビューを追加するにはどうすればよいですか?
Elfsight は、G2 レビュー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスは次のとおりです。オンライン エディターで直接作業して、Webflow Web サイトに表示する G2 レビュー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、G2 Reviews 設定を調整し、コンテンツを追加し、レイアウトや配色を変更します。 G2 レビューを保存し、そのインストール コードをコピーすると、有料バージョンを購入する必要がなく、Webflow Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで G2 レビュー ウィジェットを作成し、Webflow Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
