WooCommerce ファイル ビューアー プラグイン
ドキュメント、スプレッドシート、その他のファイルを Web サイトに埋め込んで簡単に表示したり、WooCommerce Web サイトに簡単にダウンロードしたりできます。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
ファイル埋め込みアプリを作成する
ファイル埋め込みを設定して、WooCommerce Web サイトに無料で追加してください。
説明
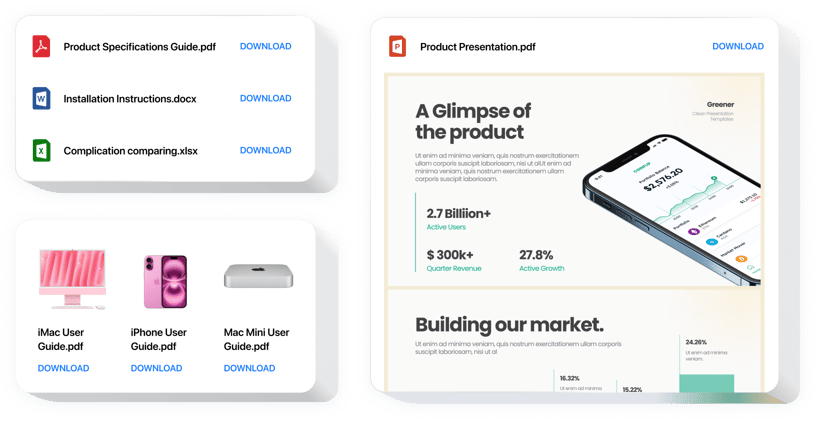
Elfsight File Viewerは、Webサイトにファイルを簡単に埋め込むための便利で迅速なツールです。PDF、Docx、Xlsx、Jpegなどの広く使用されているファイル形式を約20種類サポートしています。ファイルを埋め込む際は、URLでアップロードするか、最後にアップロードされたファイルをリストから選んで簡単に追加できます。各ファイルにはタイトルを付けたり、アイコンや画像をカスタマイズしたり、レイアウトを選んだりすることができます。ユーザーは、サイト上で直接ファイルを閲覧したり、新しいタブで表示したり、ダウンロードすることができます。
File Viewerを活用することで、ビジネス目標をより迅速に達成できます。
基本的なウィジェット機能
- 無制限のドキュメントの埋め込みが可能
- ファイルビューアレイアウトオプションを使用して、サイト上でファイルを直接表示
- ファイルアイコンとプレビュー用の画像のアップロードが可能
- ダウンロード用テキストの表示/非表示の設定
- 6つのインターフェース要素をカスタマイズ可能
WooCommerce WebサイトにFile Viewerを追加する方法
以下の手順に従って、WooCommerceサイトにプラグインを簡単に追加できます:
- 無料のコンフィギュレーターを開き、独自のウィジェット作成を開始します。
ウィジェットのデザインや仕様を選択し、変更を保存します。 - Elfsightアプリのウィンドウで、専用コードを取得します。
設定が完了したら、表示されるポップアップからコードをコピーし、保存します。 - WooCommerce Webサイトにコードを追加します。
コピーしたコードをサイトに貼り付け、変更を保存します。 - インストール完了!
Webページにアクセスして、プラグインが正しく動作するか確認します。
インストールに問題がある場合は、サポートチームまでご連絡ください。専門のスタッフがサポートいたします。
コーディングスキルなしで、WooCommerce WebサイトにFile Viewerを追加するにはどうすればよいですか?
Elfsightは、誰でも簡単にファイル埋め込みウィジェットを作成できるSaaSソリューションを提供しています。オンラインエディターを使用して、WooCommerce Webサイトに表示するファイル埋め込みウィジェットを作成できます。事前に作成されたテンプレートを選択し、コーディング不要で設定を調整、コンテンツを追加し、レイアウトや色を変更できます。作成したウィジェットを保存し、インストールコードをコピーしてWebサイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、クレジットカード情報を入力したりする必要はありません。もし問題が発生した場合は、テクニカルサポートチームにご連絡ください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆるサイトに適したプラットフォームに依存しないソフトウェア
0ドル/月から
無料プランから始める
無制限のウェブサイト
24時間365日の企業サポート
無料の導入サポート
100%カスタマイズ可能
