Squarespace Facebook メッセンジャー ウィジェット

Facebook チャット プラグインを作成する
Elfsight ウィジェットを使用して Facebook Chat を Squarespace に埋め込む
Elfsight の Facebook Chat は、ウェブサイトにスムーズかつ迅速な方法です訪問者はあなたにメッセージを送信し、質問やリクエストに対する回答を受け取ります。ユーザーはいつでも、どこでも、最も人気のあるメッセンジャーを利用できるようになります。 Web サイトにチャットを配置し、特定のページまたは選択した種類の顧客に表示されるようにし、チャット開始トリガーを選択し、独自のウェルカム メッセージを入力し、アイコンを選択し、その他のカスタマイズを適用します。 Web ページ上で Facebook メッセンジャーを使用すると、場所に関係なく、いつでも顧客とつながることができます。
ウィジェットはどこにインストールできますか
ウィジェットを設定して、サイトのすべてのページに表示できます。または選択したもののみ。ウィジェットが必要ない特定のページを除外することもできます。
Facebook Chat のメリットは何ですか?
Facebook メッセンジャー人々があなたに質問や要望を伝えやすくなります。これにより、リード数と売上の増加につながる可能性があります。もう 1 つの利点は、迅速な返信と人々への個別のアプローチにより、顧客関係のレベルが向上することです。
Facebook Chat プラグインを Squarespace Web サイトにインストールするにはどうすればよいですか?
ウィジェットのセットアップにかかる時間はわずか 2 分です。このプロセスは非常に高速かつ無料で、コーディングは必要ありません。
当社のサービス内で Facebook メッセンジャーをウェブサイトに直接追加できます。これを行うには、このページで後述するガイドの手順を実行するだけです。
コーディングスキルなしで Facebook Messenger ウィジェットを Squarespace Web サイトに埋め込むにはどうすればよいですか?
Elfsight は、Facebook Messenger ウィジェットを自分で構築できる SaaS ソリューションを提供します。プロセスがいかに簡単かを観察してください。オンライン エディターで直接操作して、Squarespace Web サイトに表示したい Facebook メッセンジャー ウィジェットを作成します。事前にデザインされたテンプレートの 1 つを選択し、メッセンジャー ウィジェットの設定をカスタマイズし、コンテンツを統合し、レイアウトと色の調整を行うことができます。すべてコーディングのスキルは必要ありません。メッセンジャー ウィジェットを保存してインストール コードをコピーすると、プレミアム プランを購入しなくても、Squarespace Web サイトに簡単にウィジェットを挿入できるようになります。ユーザーフレンドリーなエディターを使用すると、インターネット ユーザーは誰でもオンラインで Facebook メッセンジャー ウィジェットを作成し、Squarespace Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード情報を提供したりする必要はありません。どの段階でも問題が発生した場合は、遠慮なくテクニカル サポート チームにお問い合わせください。
Facebook チャット ウィジェットの主な機能
Facebook ライブ チャットの完全な印象を得るために、最も優れた機能のリストを次に示します。これらにより、このウィジェットはウェブサイトにとって最大限のメリットをもたらします。
- クライアントと通信するためにサイトに Facebook メッセンジャーを設定します。
- Facebook ページから直接応答を提供します。
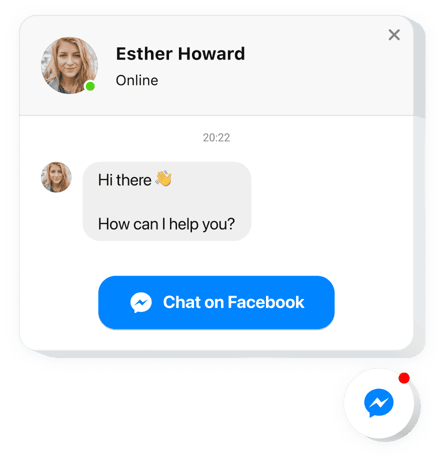
- フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウの 3 つのチャット レイアウトを利用します。
- 利用可能なアイコンのコレクションからバブル アイコンのバリエーションを選択します。
- チャットバブルのテキストを編集します。
チェックFacebook チャットを Squarespace ウェブサイトに追加する方法。
Chat をインストールするには、以下の簡単なガイドに従うだけです。すばやく実行でき、コーディングは必要ありません。
- パーソナライズされた Facebook メッセンジャー プラグインを構築する
無料のデモでは、カスタム構成と機能を備えたプラグインを作成します。 - プラグインを埋め込むための個別のコードを取得する
ウィジェットを生成した後、Elfsight アプリに表示される通知から固有のコードを受け取ります。今後使用するためにコードをコピーします。 - Squarespace Web サイトでプラグインを公開する
プラグインを公開する必要がある場所を定義し、コピーしたコードをそこに貼り付けます。結果を公開します。 - これで完了です。
あなたのページにアクセスして、あなたの作品をご覧ください。
まだ何か疑問がありますか?それともトラブルが発生していますか?弊社のサポートチームにリクエストを送信するだけで、あらゆる種類の問題を解決します。
