PrestaShop Facebook メッセンジャー アドオン

Facebook チャット アドオンを作成する
説明
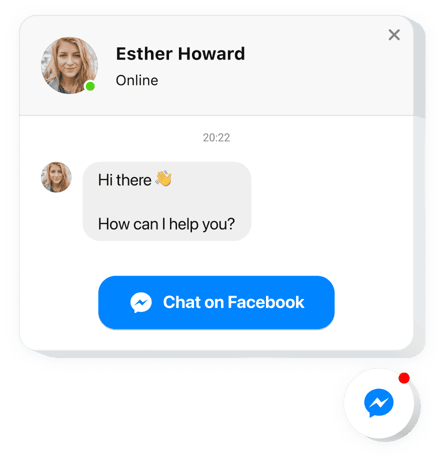
Elfsight の Facebook チャットは、Web サイトの担当者があなたに連絡して質問に答えるのに最も簡単な方法です。いつでも快適なメッセンジャーで顧客にすぐに対応できます。 Web ページに Facebook チャットを統合し、特定のページまたは特定の顧客グループに表示させたり、チャット開始トリガーを設定したり、独自のウェルカム メッセージを表示したり、アイコンを変更したり、その他のカスタマイズを適用したりできます。ウェブサイトに埋め込まれた Facebook チャットを使用すると、いつでもどこにいても顧客として連絡を取ることができます。
Facebook チャットを統合して、e コマースの目標をより早く達成しましょう。
ウィジェットは強力で複雑ではない機能を提供します。その一部を参照してください:
- Facebook メッセンジャーを配置しますストアで顧客とつながる
- Facebook アカウントからメッセージに直接返信
- フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウの 3 種類のチャット レイアウトから 1 つを選択します。 li>
- 利用可能なアイコンのライブラリからバブル アイコンのバリエーションを選択します
- 編集可能なバブル テキスト
Facebook Chat を PrestaShop サイトに埋め込むにはどうすればよいですか?
ツールを埋め込むには、以下の手順に従ってください。
- 無料のコンフィギュレーターを実行して、独自のウィジェットの作成を開始します。
ツールの望ましい設計とパラメータを指定し、変更を適用します。 - Elfsight アプリの特別なフォームに表示される個別のコードを取得します。
個人用アドオンの作成が完了したら、表示されたウィンドウから専用コードをコピーし、後で使用できるように保存します。 - PrestaShop Web ページでアドオンの使用を開始します。
以前に保存したコードを Web ページに配置し、修正を保存します。 - インストールは正常に完了しました。
Web ページにアクセスして、アドオンの動作を観察します。
ご質問に対処したり、複雑な問題が発生したりする場合は、遠慮なくカスタマー サービス チームにご連絡ください。当社のコンサルタントは、ウィジェットに関して発生する可能性のあるあらゆる問題を解決できるようサポートしたいと考えています。
コーディングスキルなしで Facebook Chat を PrestaShop Web サイトに追加するにはどうすればよいですか?
Elfsight は、Facebook Chat ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスは次のとおりです: オンライン エディターで直接作業して、PrestaShop Web サイトに表示したい Facebook チャット ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、Facebook チャットの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Facebook チャットを保存し、そのインストール コードをコピーします。これは、有料プランを購入する必要がなく、PrestaShop Web サイトに簡単に追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Facebook チャット ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
