iFrame Facebook メッセンジャー ウィジェット

Facebook チャット ウィジェットを作成する
Elfsight ウィジェットを使用して Facebook Chat を iFrame に埋め込む
Elfsight が作成した Facebook Chat は、Web サイト ユーザーにとって最も簡単な方法です。あなたに連絡し、質問に答えてもらうため。最も快適なメッセンジャーを使用して、視聴者にオンラインで一日中アクセスできるようになりました。メッセンジャーを Web ページに貼り付けて、最も重要なページや選択したタイプの顧客に表示したり、チャット開始トリガーを割り当てたり、独自のウェルカム メッセージを表示したり、アイコンを選択したり、さまざまな操作を行うことができます。サイト上でチャットを使用すると、いつでもどこからでも訪問者からの投稿が得られます。
Facebook チャットを選択してカスタマー サービスを強化してください。
Facebook Chat ウィジェットの主な機能
Facebook Chat をより深く理解するには、その最も重要な機能のリストを確認してください。これらにより、当社のウィジェットはプロモーションに非常に効果的になります。
- Facebook メッセンジャーをサイトに統合して、ユーザーがいつでも利用できるようにします。
- Facebook ページから直接メッセージに応答します。
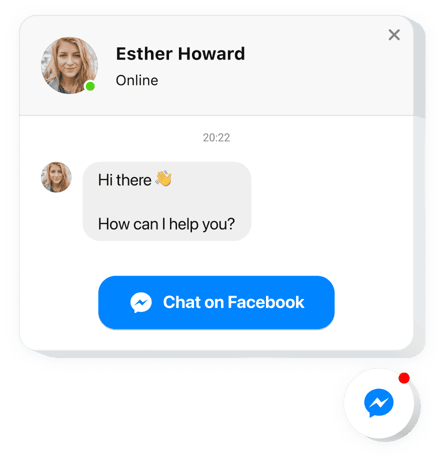
- 浮動バブル、埋め込みバブル、埋め込みチャット ウィンドウの 3 種類のチャット レイアウトを使用します。
- 利用可能なアイコンのライブラリからバブル アイコンを選択できます。
- チャット バブルのテキストを編集します。
Facebook メッセンジャーを iFrame Web サイトに追加する方法
ウィジェットをアクティブにするには、次の手順に従ってください。
- 独自のメッセンジャー プラグインを構築する
無料のデモを使用して、望ましいレイアウトと機能特性を備えたプラグインを作成します。 - 個人コードをコピーしてプラグインを埋め込む
ウィジェットを設定した後、Elfsight アプリのポップアップ通知から個人コードを受け取ります。後で使用するためにこのコードをコピーします。 - iFrame サイトにプラグインを追加します
プラグインを表示する場所を選択し、コピーしたコードをそこに貼り付けます。結果を適用します。 - インストールは正常に完了しました
ウェブサイトにアクセスしてメッセンジャーを表示します。
ご不明な点がございましたら、お気軽にカスタマー サポート チームにお問い合わせください。当社のスペシャリストがあらゆる問題を解決します。
コーディングスキルなしで Facebook Chat を iFrame Web サイトに追加するにはどうすればよいですか?
Elfsight は、Facebook Chat ウィジェットを自分で作成できる SaaS ソリューションを提供しています。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、iFrame Web サイトに表示したい Facebook チャット ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、Facebook チャットの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。Facebook チャットを保存し、そのインストール コードをコピーします。これは、有料バージョンを購入しなくても、iFrame Web サイトに簡単に追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Facebook チャット ウィジェットを作成し、iFrame Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
