Elementor Facebook メッセンジャー ウィジェット
Facebook メッセンジャー チャット ウィジェットを Web サイトに追加すると、ユーザーが簡単に Elementor Web サイトに連絡できる簡単な方法が提供されます。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Facebook チャット ウィジェットを作成する
Facebook チャットを設定して、Elementor Web サイトに無料で追加してください。
Elfsight ウィジェットを使用して Elementor に Facebook チャットを埋め込む
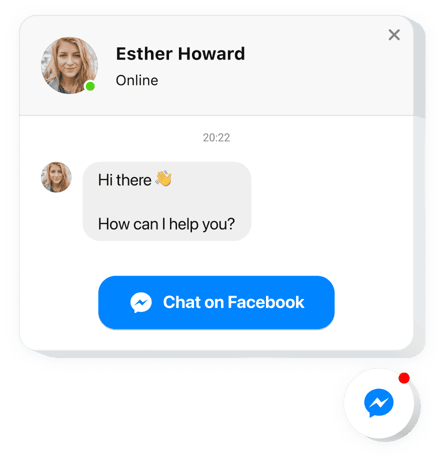
Elfsight の Facebook チャット ウィジェットは、Web サイト訪問者があなたとすぐに会話を始め、質問やリクエストに迅速に対応できるようにする理想的なツールです。使い慣れた Facebook Messenger 上で、シームレスにサポートを提供できます。
ウィジェットは全ページまたは選択ページに表示可能で、ユーザータイプごとの表示条件も設定できます。また、カスタムのウェルカムメッセージやバブルアイコンも設定できます。
いつでもどこでも訪問者との会話を始めましょう。
主な機能
- Facebook メッセンジャーを通じてユーザーとリアルタイムチャット
- Web サイト全体または指定ページに表示可能
- 3 種類のレイアウト:フローティングバブル、埋め込みバブル、チャットウィンドウ
- カスタマイズ可能なバブルアイコンとウェルカムメッセージ
- メッセージは直接 Facebook アカウントに届きます
Elementor Web サイトに Facebook チャットを追加する方法
- チャットウィジェットを作成
Elfsight の無料エディターで、外観や機能をカスタマイズします。 - コードを取得
設定完了後に表示されるインストールコードをコピーします。 - Elementor に貼り付け
WordPress ダッシュボードで Elementor の編集画面を開き、「HTML」ウィジェットを挿入し、コードを貼り付けます。 - 公開して確認
ページを公開し、Facebook チャットが正しく表示されているか確認します。
インストールに関して不明な点があれば、公式チュートリアルや、サポートチームにご相談ください。
Facebook チャット ウィジェットはどこに表示できますか?
Elementor サイトの全ページ、特定のページ、または特定のユーザータイプに対してのみ表示できます。
どのようなメリットがありますか?
Facebook Messenger を使ってユーザーとリアルタイムに対話できるため、リード獲得、売上の向上、顧客満足度の向上につながります。
コードの知識は必要ですか?
いいえ、必要ありません。Elfsight のオンラインエディターで簡単に作成でき、生成されたコードをコピーして貼り付けるだけです。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
マルチプラットフォームのデジタルソリューション
0ドル/月から
無料プランから始める
無制限のドメイン
プレミアムカスタマーサポートと十分な文書化
無料設置サービス
複数のアプリの特別価格
