Webflow カウントダウン タイマー ウィジェット

カウントダウン タイマー ウィジェットを作成する
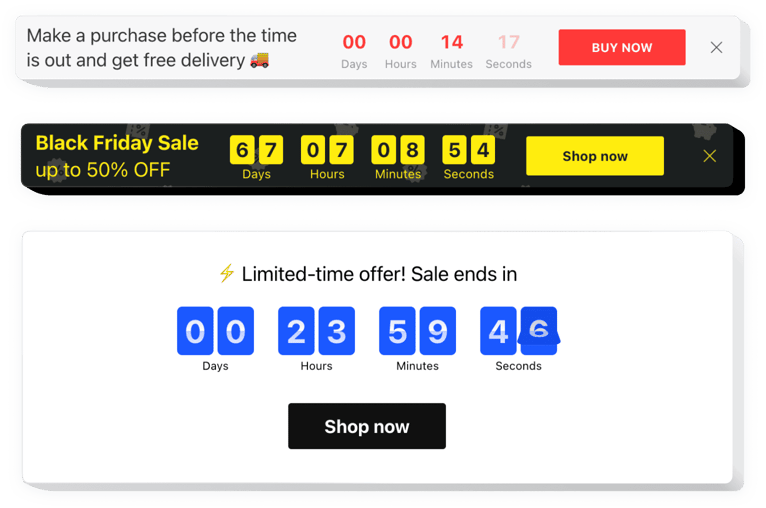
Elfsight ウィジェットを使用して Webflow にカウントダウン タイマーを埋め込みます
Elfsight Countdown Clock を使用して、Web サイトの販売促進用カウントを設定します。商品が早く売れている様子や、セール終了の緊迫感を伝えることで、訪問者の購買意欲を刺激します。 Webflow にタイマーを追加する方法はこちら。
ショッピングの大騒ぎを引き起こし、ユーザーに購入を促す
緊迫感を喚起することで買い物客の購買意欲を刺激します。
セール期間終了までの残り時間をカウントダウン タイマーで表示し、緊迫感を演出。これにより、訪問者がより早く買い物を決断するよう促します。
在庫が減っていく様子を示して、商品の知覚価値を高めます。
販売数が増加し、在庫が減少していることを示すことで、商品の競争感を高めます。これにより、顧客の購買意欲を刺激します。
特別なホリデー スタイルのタイマー バーで季節セールへの注目を集めます。
目を引くテーマバーを使い、特別オファーやセールを促進。ホリデーシーズンを最大限に活用して、売上を伸ばしましょう。
カウントダウン タイマー ウィジェットの主な機能
Webflow カウントダウン タイマーは、ビジネス目標を達成するために、柔軟な設定と調整が可能です。このウィジェットの最も重要な機能は、埋め込みに最適な Webflow プラグインであることです。
- アップおよびダウン カウンタ
- 新しいタブでボタン リンクを開くオプション
- 任意の時間単位でオフにするオプション
- 5 つのホリデー テーマに対応
- タイマーとボタンのサイズをカスタマイズ可能
Webflow Web サイトにカウントダウン タイマーを追加する方法
以下の簡単なステップに従って、Webflow にカウントダウン タイマーを埋め込みます。プラグインの設定には数分しかかかりません。
- カウントダウン ウィジェットを作成します
無料のエディターを使って、希望の外観でプラグインを生成します。 - プラグインのコードを取得します
ウィジェットを設定したら、Elfsight アプリの通知からコードをコピーします。 - プラグインをサイトに表示します
ページの目的の場所にコードを貼り付け、変更を保存します。 - 完了!
サイトにアクセスしてプラグインを確認します。
埋め込みやプラグイン作成に関するサポートが必要な場合は、チームにお問い合わせください。詳しい手順はこちらのガイドをご覧ください。
Web サイト上でウィジェットがどのように表示されるか確認できますか?
はい、できます。 無料のライブ ウィジェット ビルダーを使って、Webflow サイトでのプレビューをリアルタイムで確認しながら開発できます。
Webflow Web サイトに不可欠な他のウィジェットはありますか?
Webflow は、コーディングなしでプロフェッショナルなウェブサイトを構築できる強力なプラットフォームです。Webflow サイトの機能を向上させるために、次の Elfsight ウィジェットを追加することをお勧めします。
これらのウィジェットで、ユーザーエクスペリエンスや顧客とのコミュニケーションを改善できます。
