PrestaShop カウントダウン タイマー アドオン

カウントダウン タイマー アドオンを作成する
説明
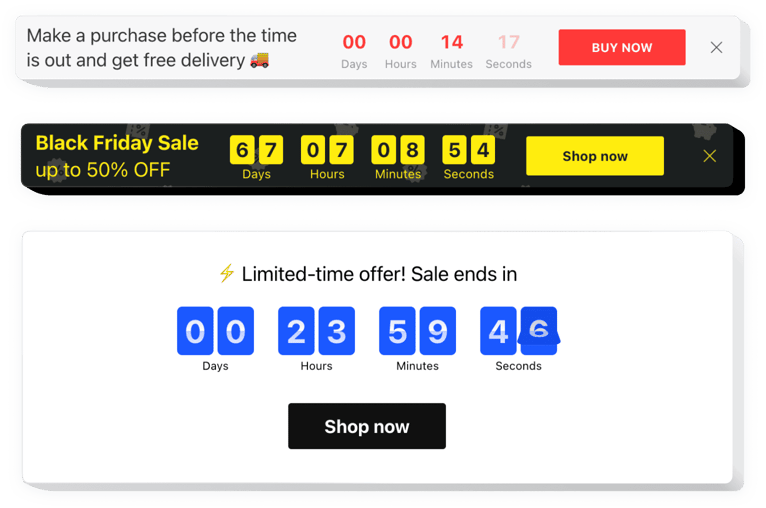
Elfsight カウントダウン タイマーを使用して、サイトの売上上昇カウントダウンを表示します。雰囲気を盛り上げてオファーに赤字感をもたらし、ユーザーの目の前でオファーがどれほど早く売り切れるかを示します。特別オファー期間の終了までのカウントダウンを考慮して、入手の緊急性を高めます。将来のイベントに注目を集めます。
最大の機能のリストを確認します:
- CTA ボタンを活用してユーザーをガイドします転換に向けて。
- スライドの変更時間を変更します。
- 複数のオプションから選択します。
- 高度な位置を使用して、ページ上の好きな場所にテキストを配置します。
- 5 つのコンテンツ要素を変更します。
PrestaShop Web ページにカウントダウン タイマーを追加するにはどうすればよいですか?
ツールを埋め込むには、以下で説明するいくつかの手順を実行するだけです。
- 無料のデモを開いて、パーソナライズされた楽器の作成を開始してください。
ウィジェットのカスタム インターフェイスと機能特性を選択し、編集を適用します。 - Elfsight アプリのウィンドウに表示される個人コードを取得します。
個人ウィジェットの作成が完了したら、表示されるポップアップ内の専用コードをコピーし、後で使用できるように保存します。 - PrestaShop ホームページでウィジェットの使用を開始します。
前にコピーしたコードを Web ページに埋め込み、変更を保存します。 - インストールは完全に実行されます。
ウェブサイトにアクセスして、ウィジェットがどのように動作しているかを実際に確認してください。
お問い合わせへの対応や何らかの障害が発生した場合は、弊社サポートスタッフまでお申し出ください。当社スタッフは、ウィジェットに関するあらゆる質問にお答えしたいと考えています。
コーディング スキルなしで PrestaShop Web サイトにカウントダウン タイマーを追加するにはどうすればよいですか?
Elfsight は、カウントダウン タイマー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスは次のとおりです: オンライン エディターで直接作業して、PrestaShop Web サイトに表示するカウントダウン タイマー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、カウントダウン タイマーの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。カウントダウン タイマーを保存してインストール コードをコピーすると、有料版を購入せずに PrestaShop Web サイトに簡単に追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでカウントダウン タイマー ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
