HTML カウントダウン タイマー ウィジェット

カウントダウン タイマー ウィジェットを作成する
説明
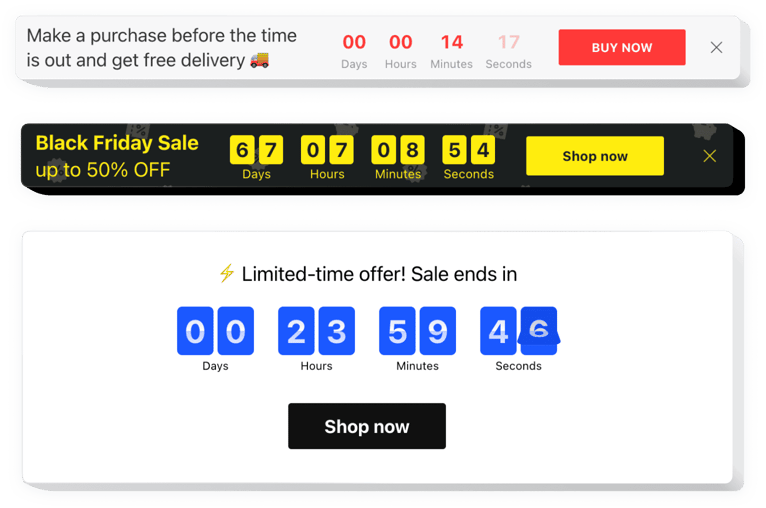
Elfsight カウントダウン クロック ジェネレーターを使用して、訪問者に購入を促すあらゆる種類のカウントやタイマーを設定します。Webサイト。在庫や販売数は、希少性と競争の感覚をもたらします。セールのカウントダウンにより、顧客は有益なオファーを逃す前に購入するまでの時間が短縮されます。個別のカウントダウンにより、各人がより早く個人取引を利用することが奨励されます。ホリデー バーは、テーマの装飾により注目を集めます。
緊急性を高めるタイマーとカウントでウェブサイトの売上を向上させます。
買い物客の購買意欲を刺激します。緊迫感を設定することによって。
セール期間または特別セールが終了するまで時間を刻むカウントダウン タイマーを表示します。緊迫感を生み出し、ユーザーがより早く購入を決定できるように促します。
アイテムの価値を高めるために在庫が下がることを示します。
販売数がどのように増加し、在庫が減少しているかを示すことで、商品に対する競争感を演出します。アイテムの価値が上がり、買い物客もアイテムを手に入れたいと思うようになります。
目を引くホリデー スタイルのタイマー バーを使用して、販売への注目を集めます。
デモンストレーションを行う休日や特別な日のための魅力的なテーマセールバー。ホリデー気分を反映し、特別オファーを推進して、収益性の高いシーズン中にさらに販売できるようにします。
機能
このウィジェットの多くの機能により、カウントダウン コードはすべての HTML ウェブサイトにとって重要なツールとなります。
- 開始日時と終了日時を設定するオプション。
- タイマーの前にメッセージを表示するオプション;
- タイマー終了メッセージの編集可能なテキスト;
- 4 つの位置バリエーション: 静的な上部、上部または下部のフローティング、およびカスタム位置;
- タイマーのカスタマイズ可能なサイズ。
カウントダウン時計またはタイマーを HTML ウェブサイトに埋め込む方法
ウィジェットを作成すると、任意の Web サイトにカウントダウン コードを埋め込むことができます。この HTML コードは簡単に取得し、目的の場所に挿入できます。デモを開始し、Web サイトの目標に合わせて設定を調整し、埋め込み用の HTML コードを取得するだけです。プログラミングの知識は不要で、たった 3 つの簡単なステップで完了します。
- 独自のカウントダウン タイマーをデザイン
無料のコンフィギュレーターを使用して、希望の外観と設定を備えたプラグインを作成します。 - プラグインを埋め込むためのコードをコピー
ウィジェットの作成後、Elfsight アプリに表示される通知からカウントダウン ウィジェットのコードを取得します。 - HTML ページにウィジェットを追加
HTML エディタでページ コードを開き、必要な領域 (コンテンツ、フッター、サイドバーなど) にウィジェットを挿入し、変更を保存します。 - 完了
サイトを開いてプラグインを確認します。
これは、どのユーザーでも実行できる迅速なプロセスです。カスタム ウィジェットを作成して Web サイトに追加するのに、プログラミングのスキルは必要ありません。サイトにカウントダウン クロックを追加するのが難しい場合は、HTML カウントダウンを追加するためのガイドを参照してください。
カウントダウン クロックの最適な使用例は?
フルレングスのウィジェット、スクロール用のフローティング ウィジェット、フッター レイアウト、ヘッド セクション、サイドバー、メニューなど、さまざまな場所に実装可能です。
エディターで株価カウンターや名声カウンターを構築するにはどうすればよいですか?
エディターには様々なレイアウトがあり、それらはすべて必要に応じてすぐにカスタマイズ可能です。
