Elementor Click to Call ウィジェット

Click to Call ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor に Click to Call を埋め込む
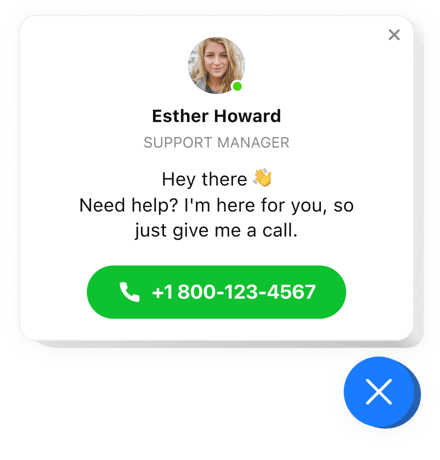
Elementor Call Now ボタンは、サイトにとって最も便利なウィジェットです。これにより、訪問者が電話であなたに連絡を取ることが容易になります。ユーザーが携帯電話でサイトを閲覧すると、電話バブルをクリックすると、ウィジェットがあなたの番号へのダイヤルを開始します。デスクトップから表示した場合、クリックするとページ上に自分の番号が表示され、ユーザーは即座に通話を開始できます。自分の番号を追加するだけでなく、連絡先担当者の名前、画像、短いテキストを通話ウィンドウに表示することもできます。コール ウィンドウのすべての部分は切り替え可能であり、インターフェイスのさまざまな外観を設計することができます。また、電話バブルを表示させるトリガーを選択したり、電話バブルを表示する視聴者のカテゴリを選択したりする機能もあります。
サイトのどこに表示できますか
Elfsight Call ウィジェットは、Web サイトの任意のページまたはすべてのページに導入できます。 [クリックして通話] 設定では、[今すぐ通話] ボタンをウィジェットに埋め込むために必要な別のページの URL を追加できます。または、除外オプションを適用し、ウィジェットの表示を制限する必要があるページの URL を挿入します。
通話ボタン ウィジェット Elementor を使用するとどのようなメリットがありますか?
Web ページに滞在しているときにすばやく簡単に電話をかける方法のおかげで、ユーザーからの電話がさらに増えるようになります。 。これにより、個人的な会話が増え、ユーザーを新規顧客に変えることができます。また、見込み客のデータベースを収集することもできます。
Elementor Web サイトに通話ウィジェットを埋め込むにはどうすればよいですか?
アクティブ化には 1 分しかかかりません。インストールは非常に高速かつ無料で、コーディングは必要ありません。
当社のサービスを通じて、Web ページに通話ボタン ウィジェットを追加できます。それを行うには、このページで以降の簡単な説明を実行します。
Click to Call ウィジェットの主な機能
Click to Call の重要な特性のリストを次に示します。これらにより、このウィジェットは非常に効率的になります。
- 携帯電話ではワンクリックでダイヤルできます。
- ウィジェットの位置の 3 つのオプション: 左または右のフローティングまたはカスタム。
- 選択した Web ページにウィジェットを表示するか、Web ページを除外するオプション。
- ウィジェットを表示するユーザーの 3 つのグループ: すべて、新規、またはリピーター。
- 組み込みのウィジェットを開くトリガー: ページ滞在時間、Web サイト滞在時間、スクロール率、サイトからの離脱試行。
Elementor Web サイトに Click To Call Button ウィジェットを追加する方法
ウィジェットを表示するには、いくつかの簡単な手順を実行するだけです。
- カスタムメイドの Call プラグインをデザインする
無料のエディターを使用して、選択した外観と機能特性を備えたプラグインを入手します。 - 個別のコードをコピーしてプラグインを設定します
ウィジェットを設定した後、Elfsight アプリに表示されるウィンドウから個人コードを取得します。今後使用するためにコピーしてください。 - Elementor ウェブサイトにプラグインを追加します
プラグインを追加する領域を選択し、コピーしたコードをそこに貼り付けます。変更を公開します。 - これで完了です。
ストアに入り、プラグインを確認します。
まだ不安ですか?それとも質問がありますか?弊社のサポート チームに 1 回リクエストを送信するだけで、あらゆる問題が解決されます。
