ヨーロッパでビジネスを展開している、またはヨーロッパの顧客にサービスを提供しているなら、ウェブサイトをEAA準拠にすることが必要不可欠です。これは現在のウェブ規制を満たすだけでなく、デジタルアクセシビリティとユーザー満足度の向上にもつながります。
EAAウェブサイト準拠はもはや選択肢ではなく、EU全域で必須となっています。ウェブサイトをこの法律に準拠させる主な理由は以下の通りです:
- EU全域の法的要件を満たす。 EAA準拠により、ウェブサイトがEU全体のアクセシビリティ法に適合し、罰則を回避できます。
- 幅広いユーザーからの信頼を高める。 インクルーシブなデザインと平等なアクセスを示すことで、障害のあるユーザーやそのコミュニティからの信頼と信用を築けます。
- すべてのユーザーの体験を向上させる。 アクセシブルなウェブサイトは障害のある方だけでなく、誰にとっても分かりやすく、使いやすいものです。
- SEOと検索の可視性を向上させる。 検索エンジンはアクセシブルなコンテンツを好み、ランキングや発見性に良い影響を与えます。
- より多くの顧客にサービスを提供できる。 デジタルの障壁を取り除くことで、潜在的なユーザー層を広げ、ウェブコンテンツへのエンゲージメントを促進します。
次のセクションでは、ウェブサイトをEAA基準に準拠させ、すべてのユーザーに包括的な体験を提供する方法を解説します。
1-2-3であなたのウェブサイトをEAA準拠にする方法
ウェブサイトを素早くEAA準拠にしたいなら、Elfsightのアクセシビリティウィジェットがおすすめです。コアコードを変更せずに主要なアクセシビリティ問題に対応でき、フロントエンドの変更を数クリックで実装し、欧州の指令に準拠できます。
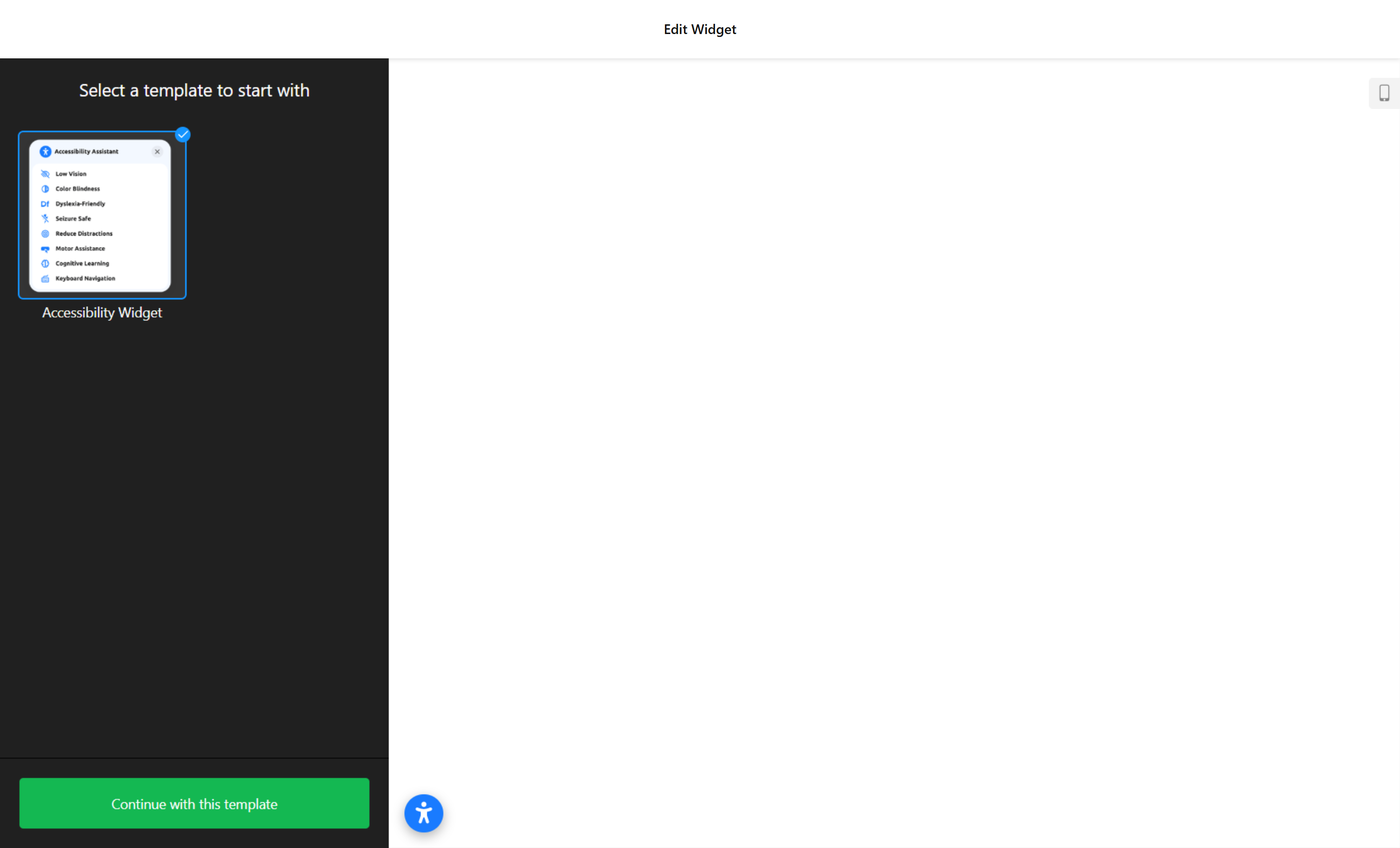
- ウィジェットのエディターを開き、テンプレートを選択して編集を開始します。
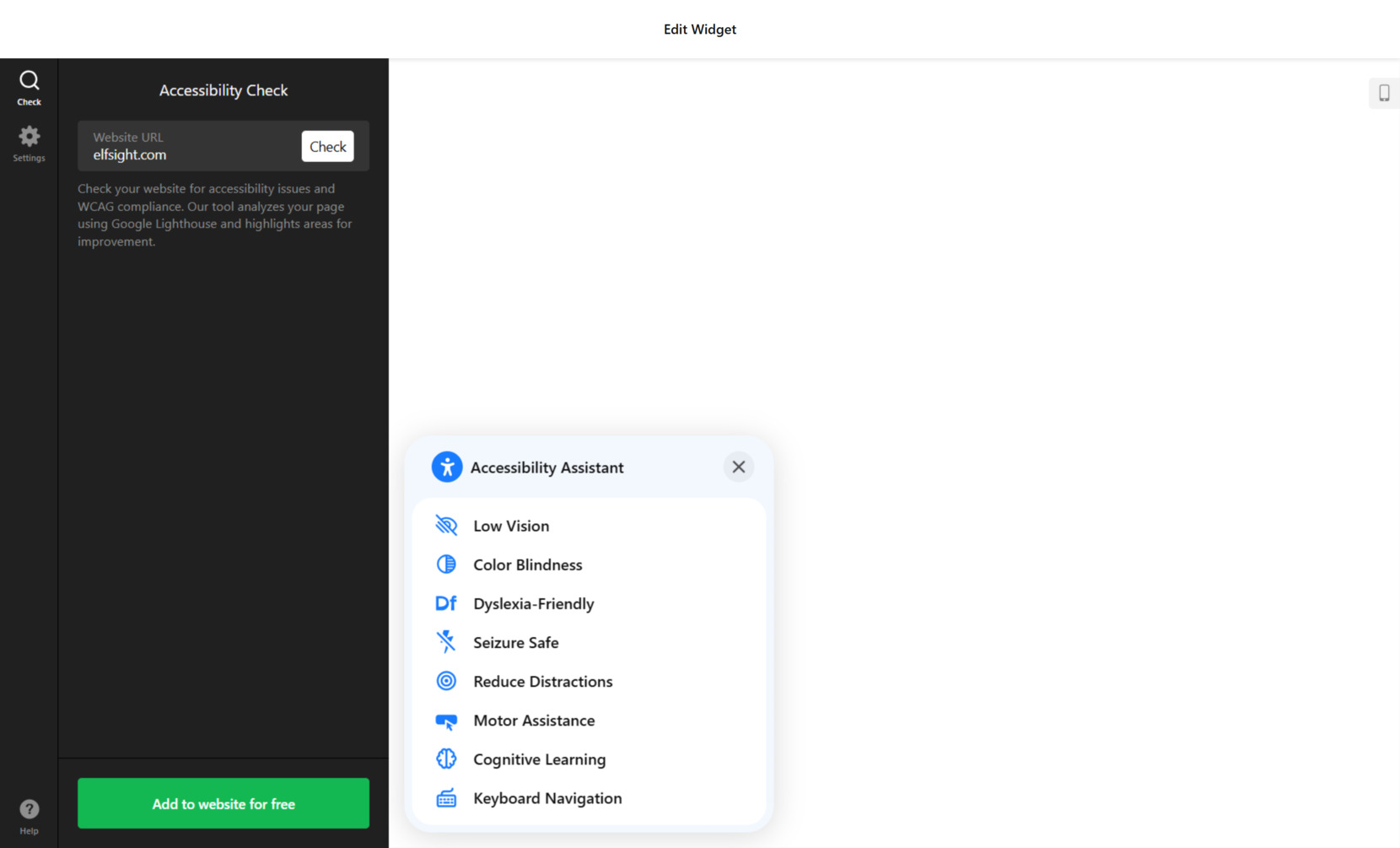
- 必要に応じてウェブサイトのアクセシビリティチェックを実行します。
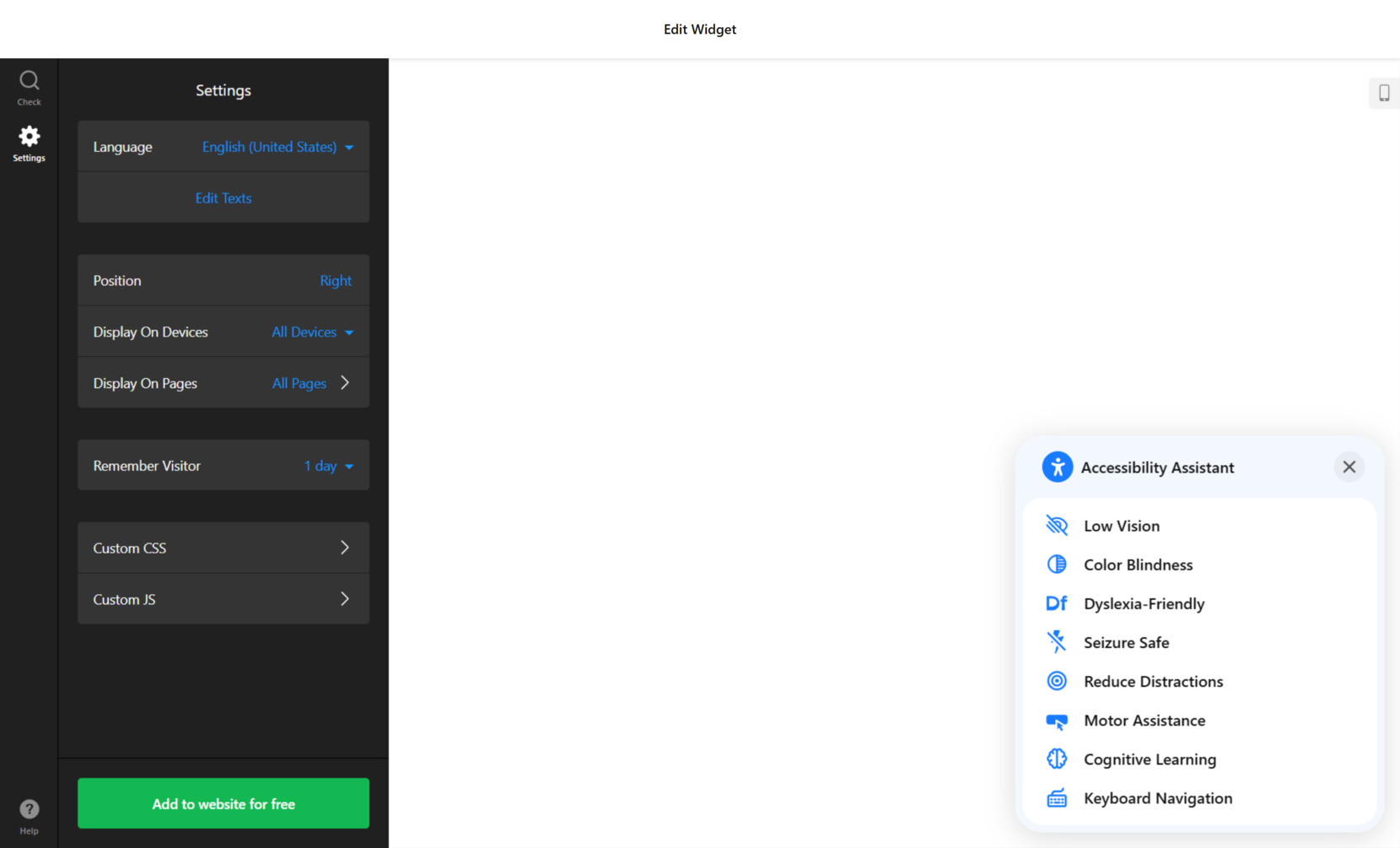
- ウィジェットの位置、言語などの設定をニーズに合わせて調整します。
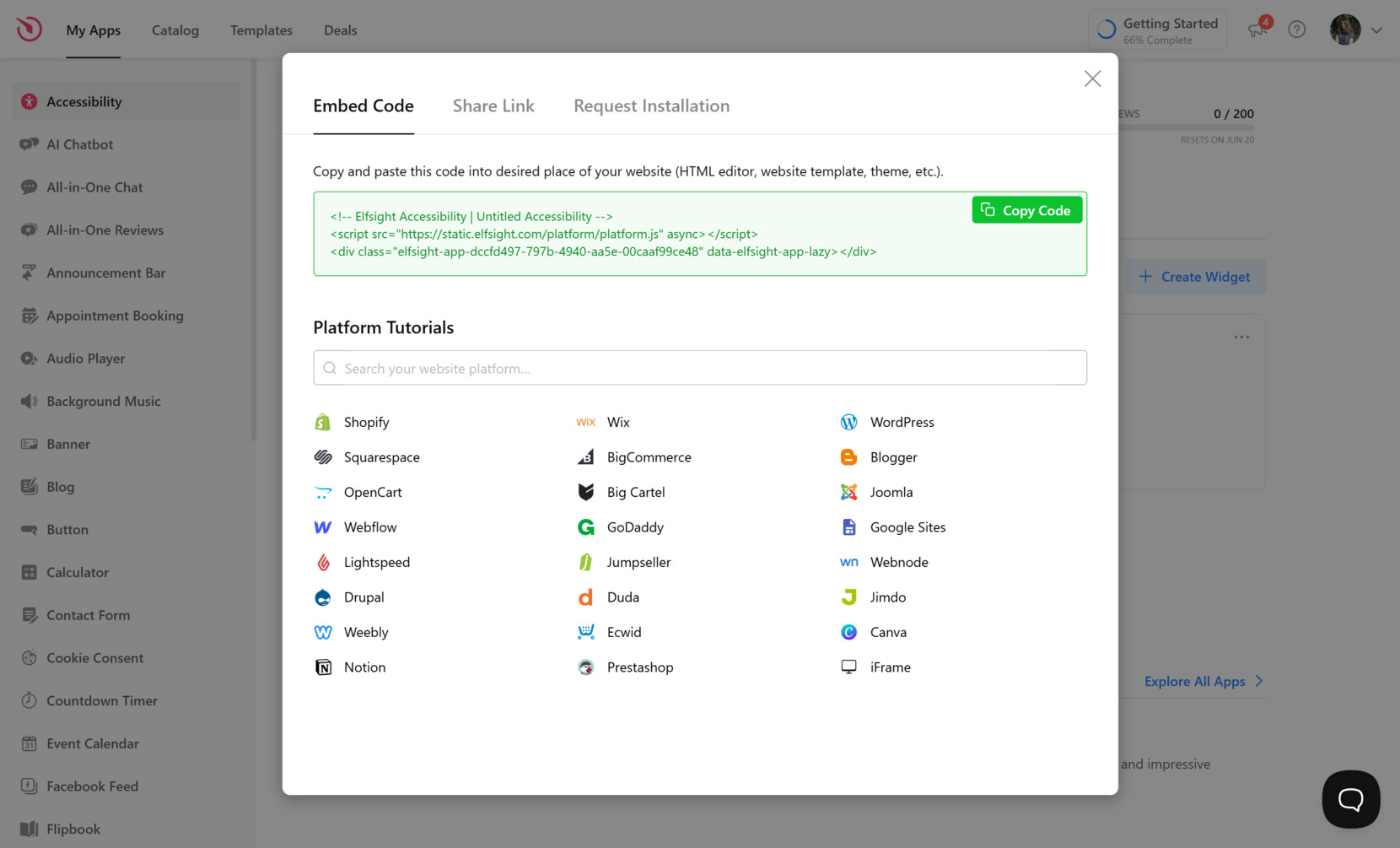
- 「無料でウェブサイトに追加」をクリックし、埋め込みコードをコピーしてウェブサイトのバックエンドに挿入します。
今すぐウィジェットを試して、ウェブサイトをEAA準拠にしましょう!
Elfsightアクセシビリティウィジェットの特徴
EAAアクセシビリティ基準を効率的に満たすには、フロントエンドの準拠と使いやすさを網羅する信頼できるアクセシビリティソリューションが必要です。Elfsightのデジタルアクセシビリティサービスは、規制に沿いながら訪問者にスムーズな体験を提供するよう設計されています。
このウェブアクセシビリティアップグレードが優れている理由は以下の通りです:
- さまざまなニーズに対応したプリセットアクセシビリティモード。 発作防止、視覚障害、認知障害などの事前設定モードをユーザーがブラウザ設定を変えずに選択可能です。
- スクリーンリーダーとキーボードナビゲーション対応。 補助技術とシームレスに連携し、キーボードだけで簡単に操作できます。
- Google Lighthouseによる自動アクセシビリティテスト。 ページを即座にスキャンし、アクセシビリティの問題を特定して法令遵守の最適化を支援します。
- カスタム外観と言語オプション。 ウィジェットの色、フォント、テキストをウェブサイトのブランドに合わせて簡単に調整でき、対象ユーザーの言語も選べます。
- モバイル対応とクロスプラットフォーム互換性。 すべてのデバイスとプラットフォームで問題なく動作し、一貫したアクセシビリティを保証します。
- 簡単な埋め込みとメンテナンス不要の更新。 インストールコードをコピー&ペーストするだけで、手動更新や複雑な統合は不要です。
このオールインワンソリューションはアクセシビリティ監査を簡素化し、オンラインでの法的義務の達成をサポートします。次に、EAAウェブサイト要件の詳細を見ていきましょう。
EAAウェブサイト要件の解説
EAA準拠を確保するとは、特に障害のある方を含むすべての人にアクセス可能なデジタル環境を作ることを意味します。これは単なるベストプラクティスではなく、2025年6月28日からEU内で事業を行う企業にとって法的義務です。
欧州アクセシビリティ法はWCAG 2.1 レベルAAに準拠した具体的な基準を定めており、視覚、聴覚、認知、運動障害のあるユーザーのアクセス障壁を取り除くことを求めています。EU内で商用利用されるウェブサイトの場合、このガイドがEAA規制を自信を持って効果的に満たすためのステップを案内します。
1. EAAの要求事項と対象者を理解する
EAAは銀行、eコマース、交通、メディア、電子書籍、通信などEU全域でサービスを提供するウェブサイトに適用されます。まず、この指令がウェブサイトに求めるのは「認識可能」「操作可能」「理解可能」「堅牢」というアクセシビリティの4原則であることを理解しましょう。WCAG 2.1 レベルAAに沿った構造とコンテンツの整合が重要です。
2. セマンティックHTMLでコンテンツを構造化する
<nav>、<main>、<aside>、<footer>などの適切なHTML5要素を使い、ページの領域を明確に区分けします。見出しは<h1>から<h6>まで論理的な順序で使い、レベルを飛ばさないようにします。これによりスクリーンリーダーが内容を正しく解釈しやすくなります。
3. 視覚要素に意味のある代替テキストを付ける
すべての画像、アイコン、インフォグラフィック、メディアファイルには説明的なalt属性を付ける必要があります。スクリーンリーダーユーザーにとって重要です。例えば「タブレットでアクセシビリティガイドを読む女性」のように具体的に記述します。装飾的な要素は空のalt属性(alt="")にして補助技術に無視させます。
4. 強いコントラストと視覚的アクセシビリティを確保する
テキストやインタラクティブ要素は、視力が弱いユーザーにも読みやすいように最低4.5:1のコントラスト比を保ちます。情報を色だけで伝えず、アイコンやラベル、テキストで補足します。フォントサイズはレイアウトを崩さずに最大200%まで拡大可能にします。
5. キーボードだけで完全に操作可能にする
ウェブサイト全体をキーボードだけで操作できるかテストします。ボタン、リンク、ドロップダウン、モーダルなどすべてのインタラクティブ要素はTab、Shift+Tab、Enterキーでアクセス・操作可能でなければなりません。キーボードフォーカスは視覚的に明示して、ユーザーが現在の位置を常に把握できるようにします。
6. 明確なラベル付きのアクセシブルなフォームを作成する
各フォームフィールドには明確で見やすい<label>を関連付けます。for属性は入力のidと一致させます。インラインの説明文、プレースホルダー、エラーメッセージも用意します。関連する入力は<fieldset>と<legend>でグループ化し、理解しやすくします。
7. スクリーンリーダーや補助技術に配慮した設計
必要に応じてARIAロールや属性を実装し、動的要素のアクセシビリティを確保します。JavaScriptでの静かなコンテンツ更新は避け、重要な変更(アラートやフォーム検証結果など)はARIAライブリージョンでユーザーに通知します。
8. 字幕、文字起こし、メディアコントロールを提供する
動画や音声コンテンツにはクローズドキャプション、文字起こし、音声説明を付けます。自動再生は避け、ユーザーが再生をコントロールできるようにします。これは聴覚障害や認知障害のあるユーザーに特に重要です。
9. シンプルで明確、予測可能なコンテンツを書く
特に指示、ナビゲーション、ボタンには平易で読みやすい言葉を使います。長い段落は短く区切り、「ここをクリック」など曖昧なリンクは「EAA準拠チェックリストを見る」など具体的にします。ウェブサイト全体で一貫したレイアウトと用語を使いましょう。
10. 定期的に監査し、ドキュメントを更新する
Axe、WAVE、Lighthouseなどのツールを使い定期的にアクセシビリティ監査を行います。スクリーンリーダーテストやキーボード操作のみのチェックも組み合わせます。アクセシビリティ声明をウェブサイトに掲載し、改善に応じて更新して透明性と継続的な取り組みを示しましょう。
これらのステップを踏むことで、ウェブサイトはEAA規制に準拠するだけでなく、誰にとっても使いやすく包括的なものになります。
準拠のための完全なロードマップができたところで、次はアクセシビリティソリューションを効果的に導入し、スムーズに運用するための実践的なヒントを見ていきましょう。
EAA基準を満たすための完全ガイド
Elfsightのアクセシビリティウィジェットを使えば、コード不要でデジタルアクセシビリティサービスを簡単に導入できます。事前設定された支援モードや組み込みのアクセシビリティ監査機能により、法的チェックリストの重要項目をカバーし、すべての訪問者に包括的な体験を提供します。
以下の手順に従ってElfsightのアクセシビリティソリューションを設定しましょう:
- テンプレートを選ぶ。 エディターを開き、ウィジェットのテンプレートを探します。「このテンプレートで続行」をクリックしてカスタマイズパネルを開きます。
- ウェブサイトのアクセシビリティ監査を実行。 最初の画面でウェブサイトのURLを監査ツールに入力し、「チェック」をクリック。ウィジェットがLighthouseベースのスキャンを行い、EAA準拠の問題を特定し詳細なレポートを返します。
- ウィジェットの設定をカスタマイズ。 「設定」タブで表示言語、インターフェースラベル、配置(左または右)、ユーザー設定の記憶期間を調整します。必要に応じてカスタムCSSやJavaScriptも適用可能です。
- コードをウェブサイトに追加。 「無料でウェブサイトに追加」をクリックして埋め込みコードを生成。コピーしてウェブサイトのバックエンド、できれば</body>タグ直前に貼り付けます。変更を保存し公開して全ページでウィジェットを有効にします。
これらの手順を完了すれば、EAA基準に準拠しつつ、すべてのユーザーにとって使いやすい強力なアクセシビリティソリューションをウェブサイトに導入できます。
アクセシビリティウィジェットの構築と設置方法がわかったところで、他のEAA準拠達成手段も見ていきましょう。
準拠を維持するための賢いヒント
アクセシビリティソリューションを導入したら、適切に設定・維持してウェブサイトがEAA規制に準拠し続けるようにしましょう。これらのヒントはプラットフォームやウィジェットの種類を問わず役立ちます。
- ウィジェットはアクセスしやすい場所に配置。 画面の右下または左下が最も直感的です。メニューやオーバーレイに隠さず、ワンクリックで常に使える状態にしましょう。
- すべてのデバイスで機能をテスト。 公開前にスマホ、タブレット、デスクトップでプレビューし、ボタンやトグル、設定が反応し、機能が隠れたりズレたりしていないか確認します。
- 色のコントラストと視認性を見直す。 ウィジェットのデフォルトテーマや色設定だけに頼らず、テキストが最低限のコントラスト比を満たし、背景色やモード(ダーク/ライト)でも読みやすいか手動でチェックします。
- セマンティックHTML構造と組み合わせる。 ウィジェットだけでは不十分です。適切な見出しレベル、ボタン、ランドマークを使い、補助技術で読みやすくナビゲートしやすいコンテンツにしましょう。<button>を<div>に置き換えるのは避けます。
- 常に説明的なaltテキストとリンクラベルを使う。 アクセシビリティツールは意味のあるコンテンツを自動生成できません。すべての画像に文脈豊かなalt属性を付け、「詳しくはこちら」や「ここをクリック」など曖昧なリンクは避けます。
- ユーザーにアクセシビリティオプションを知らせる。 アクセシビリティ声明やサイトフッターにウィジェットの機能や使い方を簡単に説明し、透明性を高めユーザーの信頼を促進します。
- 実際の補助技術でテストを行う。 NVDA(Windows)やVoiceOver(Mac)などを使い、ウィジェットがスクリーンリーダーと正しく連携し、すべての操作が正しく読み上げられるか確認します。
丁寧に設定されたウィジェットは単なる準拠の補助ではなく、すべてのユーザーにとっての使いやすさとアクセシビリティを高めます。次に、実際のユースケースでEAA準拠がどのように役立つかを見ていきましょう。
誰がEAA準拠を気にすべきか?
欧州アクセシビリティ法は多くの業種に影響しますが、サービスの性質や多様なユーザー層のために特に影響が大きい業界があります。これらの分野は法的義務を果たし、包括的なユーザー体験を提供するためにEAAウェブサイト準拠を優先すべきです。
eコマースでの活用 🛒
オンライン小売業者は、商品閲覧、選択、カート機能、チェックアウトプロセスがアクセシブルであることを保証しなければなりません。ユーザーは補助技術を使って商品カテゴリのナビゲート、フィルター適用、説明の閲覧、購入手続きがスムーズに行える必要があります。
銀行・金融サービスでの活用 💳
金融サービスのウェブサイトは、ユーザーがアカウント管理、資金移動、明細閲覧、サポートツールへのアクセスを完全にアクセシブルに行えるようにしなければなりません。適切な構造とラベリングが安全かつ自立した取引を支えます。
交通・旅行業界での活用 🚌
交通・観光業は、スケジュールのナビゲーション、チケット予約、ルート更新がすべての人にアクセス可能であることを保証しなければなりません。ユーザーは情報を素早く見つけ、旅行計画を変更し、リアルタイムの変更に障壁なくアクセスできる必要があります。
これらの業界は、EAA準拠を長期的なデジタル戦略として捉える重要性を示しています。次のセクションでは、アクセシビリティ改善の際に組織が直面しやすい課題とその効果的な解決策を紹介します。
よくある問題の解決法
多くの企業はEAA準拠に取り組む際、技術的または戦略的な困難に直面します。以下はよくある課題と、ウェブ規制およびアクセシビリティのベストプラクティスに沿った実践的な解決策です。
アクセシビリティウィジェットだけで全ての要件を満たせますか?
自分のウェブサイトが本当にEAA基準を満たしているかどうかはどう確認すればいいですか?
ウェブサイトでよくあるアクセシビリティ違反は何ですか?
アクセシビリティソリューションは定期的に更新する必要がありますか?
キーボードだけのナビゲーションは本当に重要ですか?
TabやEnterキーでアクセス・操作可能でなければEAA準拠を満たせません。これらの課題を理解することで、よくある失敗を避け、信頼できる準拠戦略を構築できます。
まとめ
ウェブサイトをEAA準拠にすることは単に規制を満たすだけでなく、すべての人にとって使いやすい包括的なデジタル環境を作ることです。必要な基準を守り、アクセシビリティをワークフローに組み込むことで、欧州の指令に基づく長期的な成功を準備できます。
早めに取り組み、徹底的にテストし、アクセシビリティを継続的なプロセスとして扱いましょう。2025年6月の締切が迫る今こそ、ウェブサイトをアップグレードしEAA要件を満たす最適なタイミングです。