Instagramの埋め込みとは?
Instagramフィードはウェブサイトのどのセクションにも埋め込むことができます。多くの企業はホームページに設置しますが、商品ページや会社概要、あるいはソーシャルメディア専用のページに配置することも可能です。
Instagramの埋め込みはどうやって機能するの?
Instagramの写真をウェブサイトに埋め込むのは、視覚的なコンテンツを共有するのに最適な方法です。手順は簡単でスピーディーです。以下のステップでご案内します:
- 埋め込みたいInstagram写真を選ぶ。 ウェブサイトに表示したい写真をInstagramで見つけます。
- 埋め込みオプションにアクセス。 写真投稿の右上にある三点リーダー(…)をクリックし、メニューから「埋め込み」を選択します。
- 埋め込みコードをコピー。 表示されたボックスの「埋め込みコードをコピー」をクリックしてクリップボードに保存します。
- ウェブサイトにコードを貼り付け。 写真を表示したいウェブサイトのHTML編集部分に埋め込みコードを直接貼り付けます。
- 保存してプレビュー。 変更を保存し、ウェブページをプレビューしてInstagram写真が正しく表示されているか確認します。
これらの簡単な手順で、Instagram写真がウェブサイトに表示され、訪問者に新鮮で関連性の高いコンテンツを提供できます。
Instagram写真をウェブサイトに埋め込む方法
主に2つの方法があります。Instagramのネイティブ埋め込み機能を使う方法と、ウィジェットを利用する方法です。
- ウィジェットを使う方法。 サードパーティのウィジェットやプラグインを利用してInstagramコンテンツを埋め込みます。複数の投稿を表示でき、表示方法のカスタマイズも豊富です。
- Instagramのネイティブ埋め込み機能を使う方法。 Instagramが提供する機能で、特定の投稿のHTMLコードを生成し、ウェブサイトに直接埋め込むシンプルな方法です。
それぞれにメリットと注意点があります。以下で両者を比較し、Instagram写真を埋め込むための体系的なアプローチをご紹介します。
Instagram写真埋め込み方法の比較
| 特徴 | ウィジェット埋め込み | Instagram埋め込み機能 |
|---|---|---|
| 使いやすさ | 使用するウィジェットによっては追加設定が必要な場合があります。 | 数クリックで埋め込みコードが生成され、簡単で迅速です。 |
| カスタマイズ性 | レイアウトやスタイルなど多彩なカスタマイズが可能です。 | カスタマイズは限定的で、Instagramの表示のままです。 |
| コンテンツの更新 | 自動更新設定が可能です。 | Instagram投稿が更新されると自動で反映されます。 |
| レスポンシブ対応 | 様々な画面サイズに対応したレスポンシブ設計が可能です。 | 基本的にレスポンシブですが、レイアウトが完璧に合わない場合もあります。 |
| サイト速度への影響 | ウィジェットによっては読み込み速度に若干影響することがあります。 | Instagramのサーバーに直接リンクするため影響は最小限です。 |
| SEO効果 | ウィジェットの機能次第でSEO最適化が可能です。 | 直接埋め込みでユーザーエンゲージメントや滞在時間の向上に寄与します。 |
Instagramフィードウィジェットの作り方
Instagramフィードウィジェットの設定手順をご紹介します。以下のステップで簡単かつ効率的に作成できます。
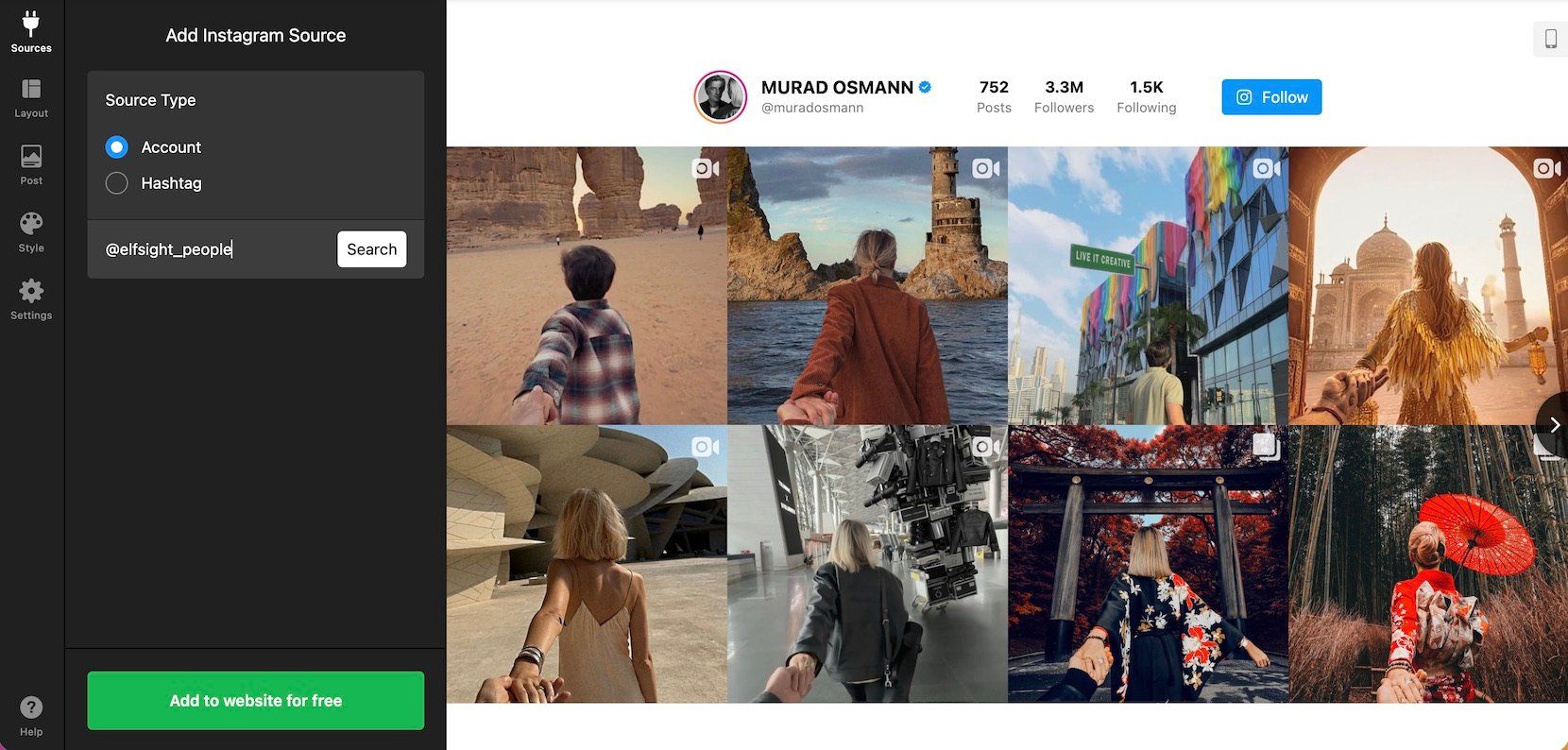
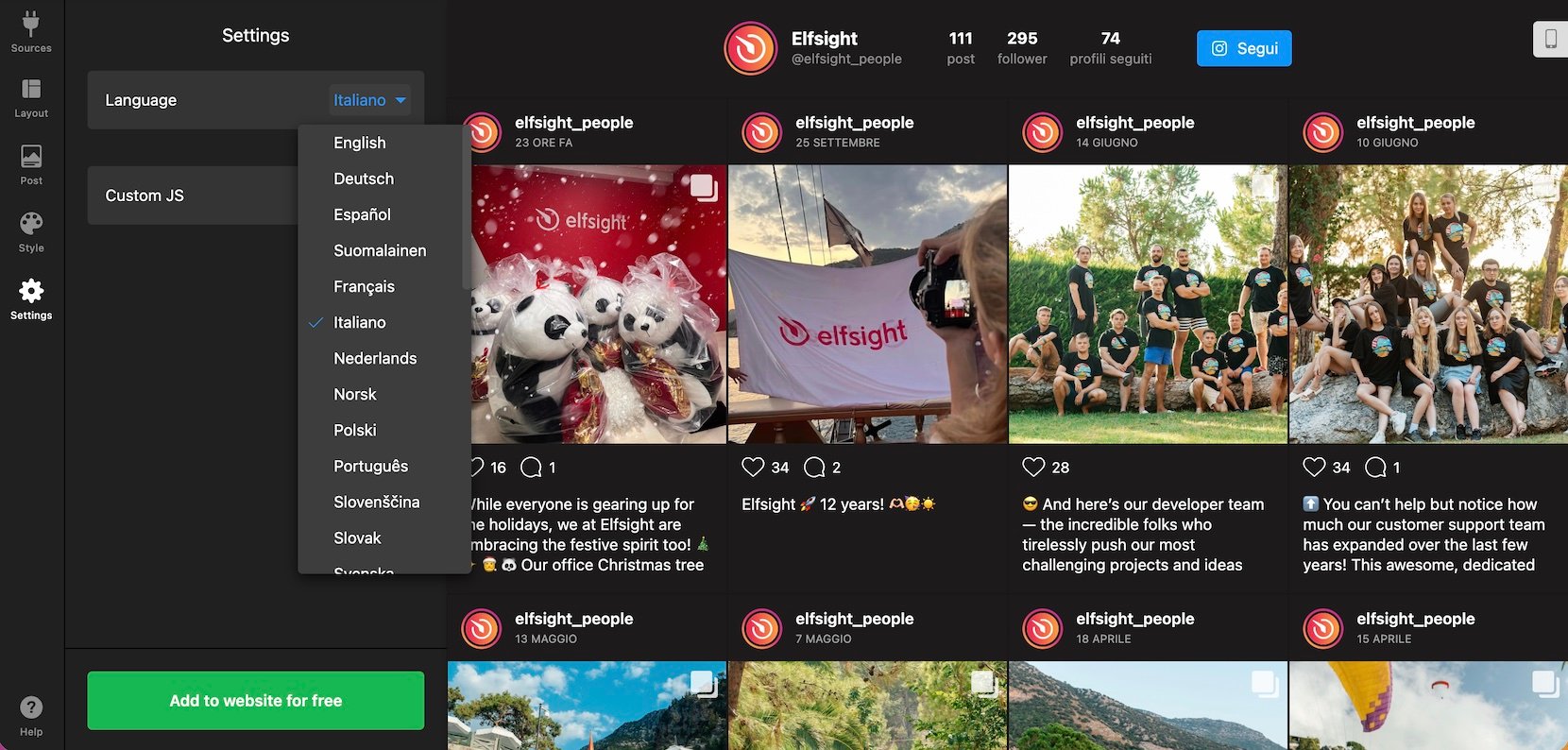
- コンテンツを選択。 左側パネルの「ソース」セクションで、公開アカウントまたはビジネスアカウントをワンクリックで連携します。ログインすると、サンプルコンテンツが自動的にあなたのプロフィールと投稿に置き換わります。ハッシュタグやプロフィールを追加してカスタムフィードに表示することも可能です。
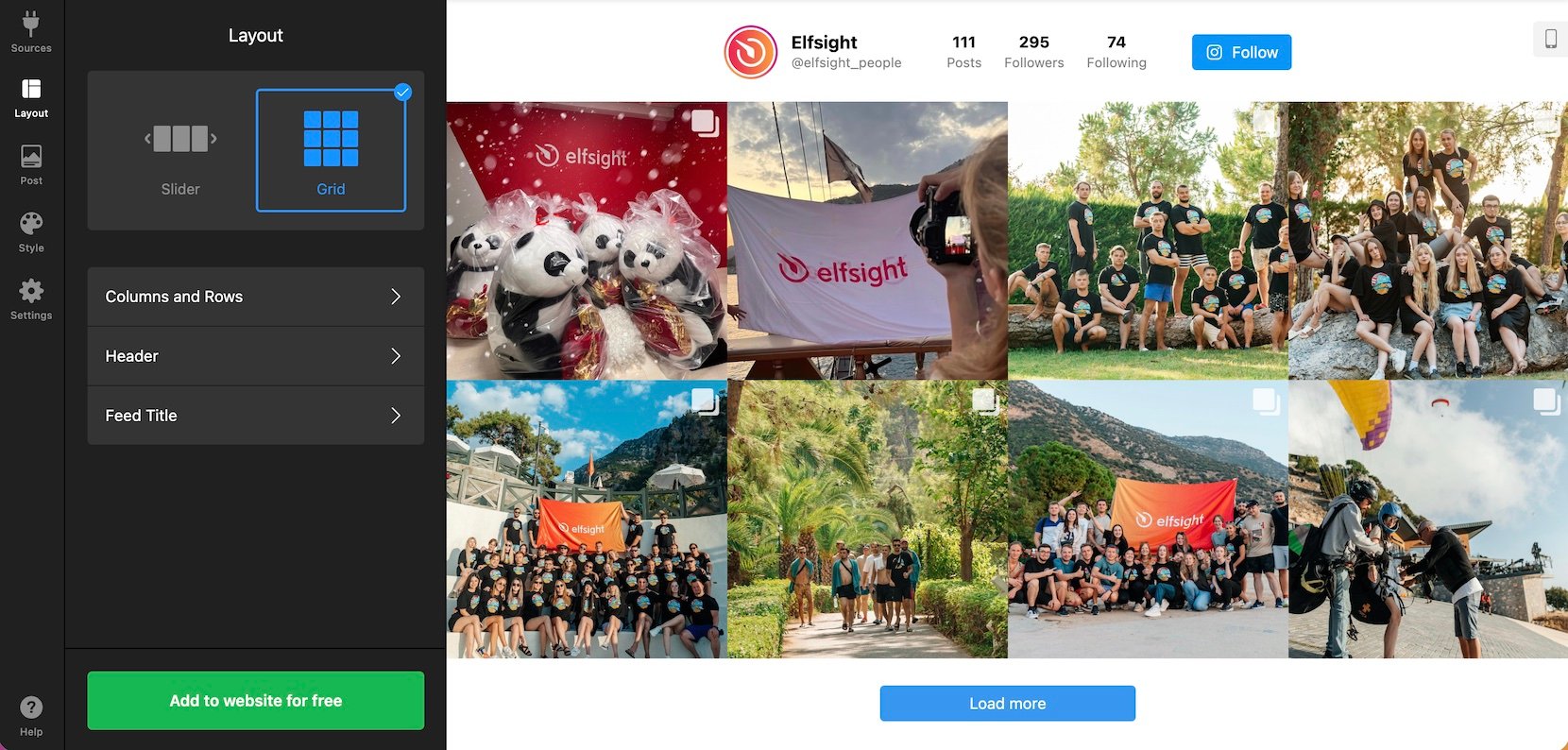
- レイアウトを選ぶ。 左パネルの「レイアウト」タブでカスタマイズを開始します。ニーズに合ったレイアウトを選び、投稿の表示方法を調整して最適な見た目に設定します。
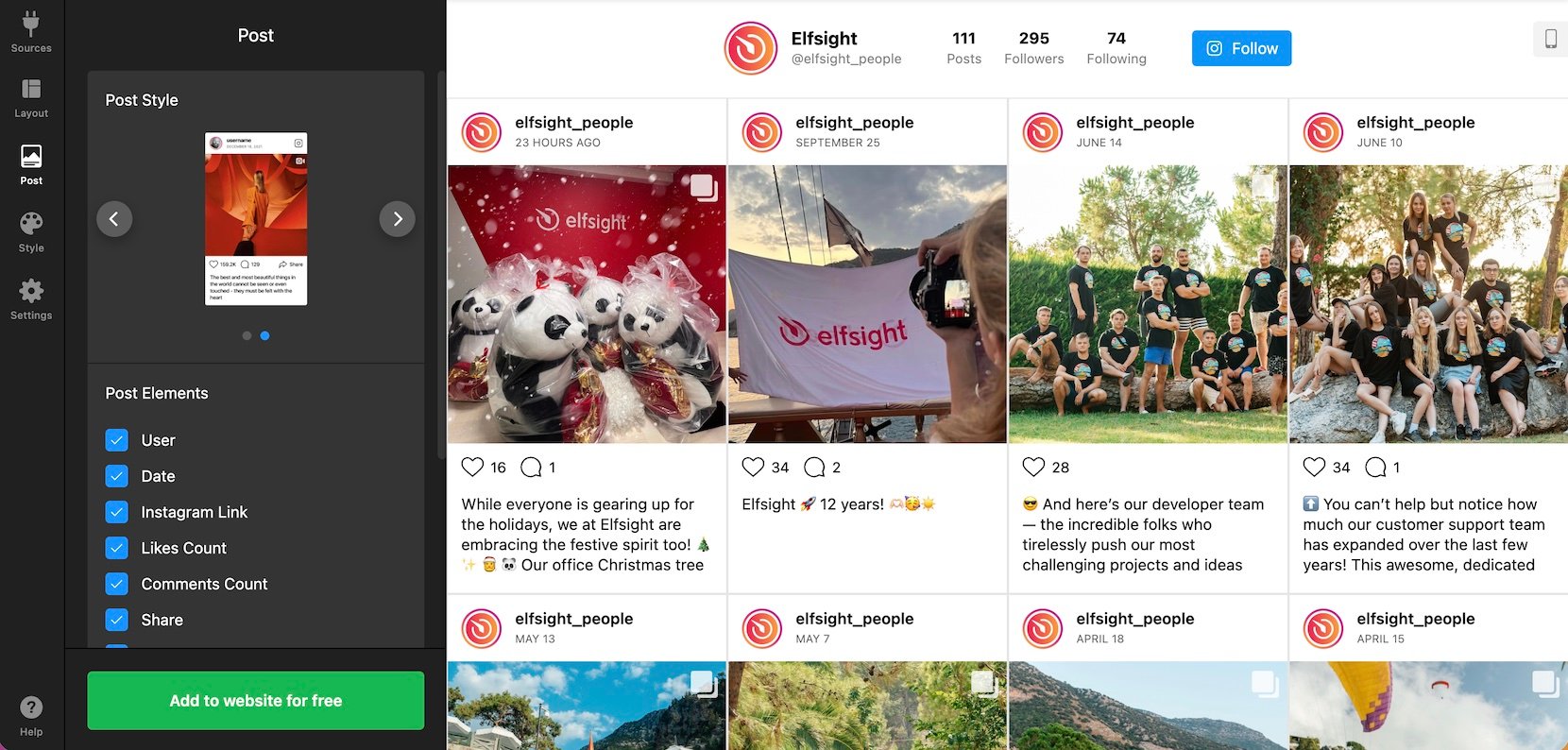
- 要素を選択。 「投稿」タブで、いいね数やコメント、テキスト、CTAボタンなどの表示をオン・オフできます。クリック時の動作やポップアップのスタイルも設定可能です。
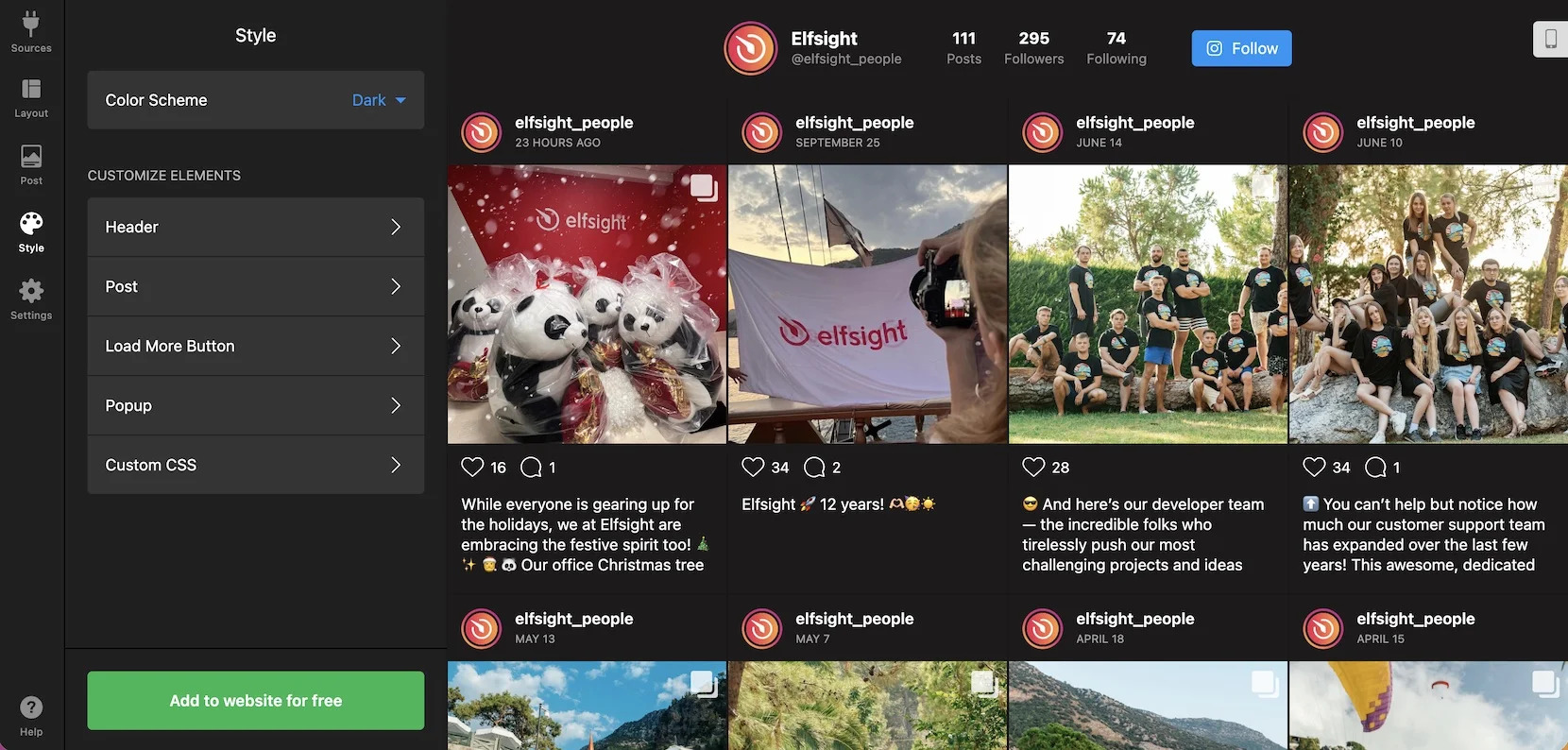
- カラーを設定。 投稿の要素を決めたら、独自の色合いを加えましょう。用意されたカラーパレットから選ぶか、各要素にカスタムカラーを設定できます。
- 言語を選択。 「設定」タブで対応言語のリストから選ぶと、ウィジェットの要素が即座にその言語で表示されます。
設定が完了したら「ウェブサイトに追加」を押して、サイト用の埋め込みコードを生成します。このコードにはカスタムウィジェットの全情報が含まれており、ウェブページの任意の場所に挿入するだけで完了です。
これでウィジェットエディターで最初のInstagramフィードを作成できます!
特定のプラットフォームにInstagram写真を埋め込む方法をお探しなら、こちらのガイドをご覧ください。
Instagram写真の埋め込み方法
Instagram写真をウェブサイトに追加する前に、準備を整えることが重要です。適切な準備があれば、Instagramフィードがサイトのデザインに自然に馴染み、意図した通りに機能します。
Instagram写真を埋め込む手順:
- Instagramアカウントを作成または更新する。 埋め込みたい写真はこのアカウントから取得します。アカウントは公開設定にしてください。非公開アカウントは埋め込みコードを生成できません。
- Instagramフィードを整理する。 埋め込む写真はウェブサイトのスタイルやブランドに合うように選びましょう。投稿内容を事前に考え、一貫した見た目を保つことが大切です。
- ウェブサイトの準備をする。 Instagram写真を配置する場所を決め、サイト全体のデザインに合うか確認します。訪問者にとって使いやすい場所を選びましょう。
- Instagramのポリシーを理解する。 Instagramの利用規約を確認し、埋め込み機能のルールを守ってトラブルを避けましょう。
- 埋め込みたい写真を選ぶ。 ウェブサイトのテーマやスタイルに合う写真をInstagramで選択します。
- 埋め込みコードを取得する。 投稿の右上の三点リーダーをクリックし、「埋め込み」を選択してコードを生成します。
- 埋め込みコードをコピーする。 表示されたコードボックスの内容をすべてコピーします。
- ウェブサイトにコードを挿入する。 HTML編集画面で写真を表示したい場所にコードを貼り付け、変更を保存してサイトを更新します。
これでInstagram写真がスムーズにウェブサイトに統合されます。
Instagramウィジェットのエンゲージメントを最大化する戦略
Instagramウィジェットをウェブサイトに活用することで、エンゲージメントの向上、信頼性の強化、トラフィック増加に大きな効果が期待できます。以下はデータや実例に基づく効果的な戦略です。
ユーザー生成コンテンツ(UGC)を活用する
ユーザー生成コンテンツは消費者から最も信頼されるコンテンツの一つです。InstagramフィードからUGCをウェブサイトに表示することで、ブランドの信頼性が高まり、訪問者との深いエンゲージメントを促進します。ある調査によると、79%の人がUGCが購買決定に大きな影響を与えると答えています。AirbnbのようなブランドはUGCを活用し、コミュニティ感と信頼を築いています。
商品やサービスを強調する
Instagramで商品やサービスを紹介している場合、それらの写真をウェブサイトに埋め込むことでインタラクティブな商品ギャラリーとして機能します。これにより、潜在顧客が実際の使用シーンをイメージしやすくなります。調査によると、視覚コンテンツはコンテンツを読む意欲を80%高めることがわかっています。ファッションブランドASOSは商品ページにInstagram写真を使い、購買意欲を刺激しています。
Instagramのフォロワーを増やす
Instagram写真をウェブサイトに埋め込むことで、ソーシャルメディアでのコンテンツの予告編となり、訪問者がフォローしたくなる効果があります。統計では、80%のInstagramユーザーが少なくとも1つのビジネスアカウントをフォローしていることが示されています。Glossierのような企業はこの戦略でフォロワーを増やしています。
特別オファーを宣伝する
割引や特別キャンペーン、イベント情報をInstagramで発信し、それをウェブサイトに表示することで認知度が大幅にアップします。調査によると、71%の消費者がパーソナライズされたオファーを好み、価値を感じると反応しやすいとされています。Starbucksはこの方法でプロモーション期間中の売上とトラフィックを増やしました。
5. ブログ記事と連携する
ブログ記事の内容と関連するInstagram写真を埋め込むことで、記事の視覚的魅力とエンゲージメントが向上します。これによりブログの美観が高まり、ソーシャルメディアとウェブサイトの連携も強化されます。研究によると、画像付きの記事は画像なしの記事より94%多く閲覧されることがわかっています。GoProはInstagram画像をブログに活用し、読者の関心を引き続けています。
埋め込みInstagramフィードの事例
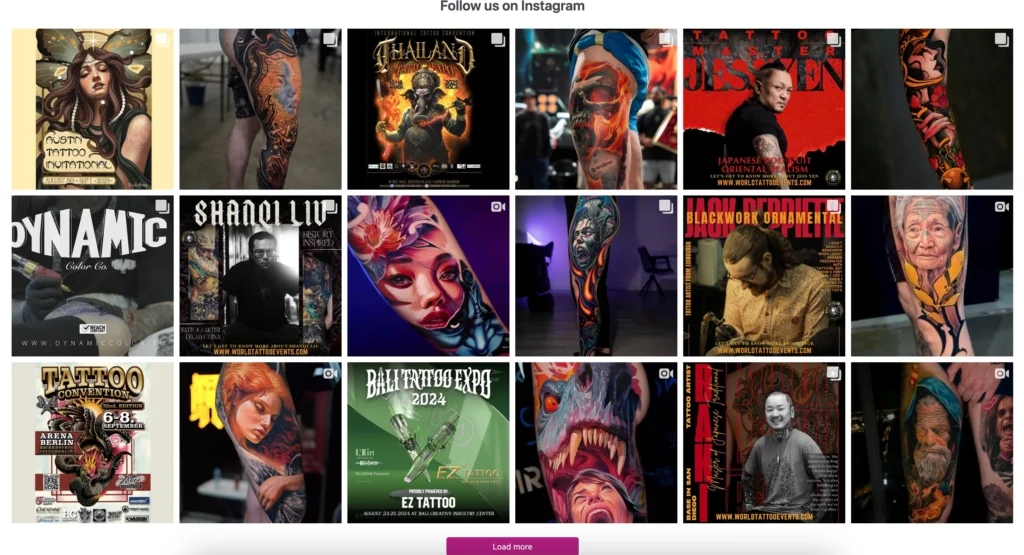
Instagramグリッドテンプレート

このInstagramフィードウィジェットは、グリッドテンプレートの優れた例で、多彩で魅力的なコンテンツを美しく整列して表示します。グリッド形式はイベントやアートポートフォリオ、プロモーション素材の展示に最適で、複数の投稿を視覚的に整理して見せることができます。
特にタトゥーコンベンションやアート展覧会など、豊かなビジュアルコンテンツを分かりやすく魅力的に見せたい場合に効果的です。このウィジェットを導入することで、Instagramの活動を一目で把握でき、訪問者の興味を引きつけます。
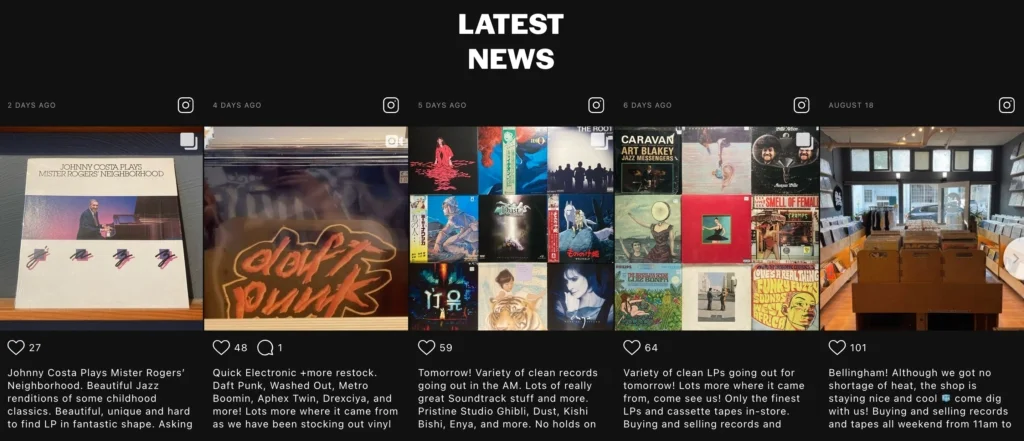
Instagramカルーセルテンプレート

このInstagramフィードウィジェットはカルーセルテンプレートの代表例で、投稿を連続的に動的に表示します。カルーセル形式は、レコード店やニュースサイトなど、頻繁にコンテンツを更新するビジネスに最適です。
最新情報や特別プロモーション、新商品を目立たせつつ整理された形で見せるのに役立ちます。このウィジェットを使うことで、ウェブサイトの視覚的魅力が高まり、訪問者が最新情報を追いやすくなります。
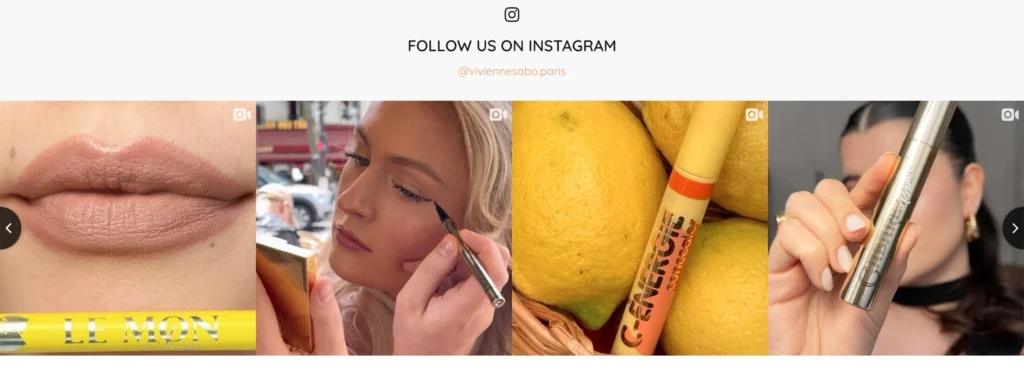
Instagramスライダーテンプレート

このInstagramフィードウィジェットはスライダーテンプレートの美しい例で、選んだ投稿を横スクロールでモダンに表示します。スライダー形式は美容ブランドや商品中心のビジネスに特に効果的で、各画像や動画を詳細に見せることができます。
特定の商品やチュートリアル、キャンペーンを際立たせ、画面上でエレガントに流れるように見せるのに最適です。このウィジェットを導入することで、Instagramコンテンツをウェブサイトに自然に溶け込ませ、ユーザー体験を向上させ、ソーシャルメディアとの連携を強化します。
よくある質問
複数のInstagram写真をウェブサイトに埋め込めますか?
はい、複数のInstagram写真を埋め込むことが可能です。Instagramのネイティブ埋め込み機能では個別の写真を追加できますが、ギャラリーや複数投稿を一括で表示したい場合は、複数画像の埋め込みに対応したサードパーティツールを利用すると便利です。商品展示やユーザー生成コンテンツのキュレーションなど、動的な表示に役立ちます。
埋め込んだInstagram写真のパフォーマンスを追跡できますか?
はい、埋め込んだInstagram写真のパフォーマンス追跡は可能です。Instagramのネイティブ埋め込み機能を使う場合は、Instagram Insightsなどの公式分析ツールでインタラクションを確認できます。より詳細な分析を希望する場合は、サードパーティツールの内蔵分析機能を利用すると、閲覧数、クリック数、エンゲージメント率などのデータを得られます。
埋め込みInstagram写真はウェブサイトのパフォーマンスに影響しますか?
埋め込みInstagram写真は実装方法によってウェブサイトのパフォーマンスに影響を与えることがあります。Instagramのネイティブ埋め込みは速度最適化されていますが、多数の埋め込みはサイトの読み込みを遅くする可能性があります。サードパーティツールには読み込み時間を最適化する機能があり、複数の写真を埋め込んでもサイトの高速性を保てるものもあります。新しいコンテンツを埋め込んだ後は、サイトのパフォーマンスを定期的にテストすることをおすすめします。
Instagram写真はレスポンシブ対応ですか?
はい、Instagram写真は埋め込み時にレスポンシブ対応しています。デスクトップ、タブレット、スマートフォンなど、どのデバイスの画面サイズにも自動で調整され、画質やレイアウトを保ちながら一貫したユーザー体験を提供します。Instagramのネイティブ埋め込み機能も、多くのサードパーティツールもレスポンシブ設計が施されています。
埋め込み写真の見た目をカスタマイズできますか?
Instagramのネイティブ埋め込み機能ではカスタマイズの幅は限られており、Instagram上の表示そのままにキャプションや詳細が含まれます。見た目やサイズ、スタイルを自由に調整したい場合は、サードパーティツールを利用すると豊富なカスタマイズが可能で、ウェブサイトのブランドやデザインに合わせて埋め込みコンテンツを調整できます。
Instagram投稿のコメントやいいね数はウェブサイトに表示されますか?
Instagramのネイティブ埋め込みでは、通常いいね数は表示されますがコメントは表示されません。コメントも表示したい場合は、その機能を持つサードパーティツールの利用が必要です。いいねやコメントの表示はソーシャルプルーフとして効果的ですが、サイトのデザインやユーザー体験に合うかどうかを考慮することが重要です。
Instagramストーリーズもウェブサイトに埋め込めますか?
はい、Instagramストーリーズもウェブサイトに埋め込むことが可能ですが、通常はサードパーティツールの利用が必要です。Instagramのネイティブ機能は主に通常投稿に対応しています。ストーリーズは24時間で消えるため、ウェブサイト上での表示は一時的ですが、ハイライトとして保存すれば長期間表示できます。
Instagram写真を埋め込むのにコーディングスキルは必要ですか?
いいえ、Instagram写真の埋め込みにコーディングスキルは不要です。Instagramのネイティブ埋め込み機能はコードをコピー&ペーストするだけで簡単に使えます。より高度な機能や簡単な統合を求める場合は、多くのサードパーティツールがドラッグ&ドロップや自動生成コードを提供しており、技術的な知識がなくても利用可能です。
Instagramの動画も埋め込めますか?
はい、Instagramの動画も写真と同様に埋め込めます。Instagramのネイティブ埋め込み機能は写真と動画の両方に対応しており、動的なコンテンツをウェブサイトに直接共有できます。視覚的なストーリーテリングで訪問者の関心を引きつけるのに効果的です。
埋め込みInstagram写真はどのくらいの頻度で更新されますか?
埋め込みInstagram写真は、埋め込んだ時点の内容を表示します。キャプションの変更やいいね数、コメント数の増加はリアルタイムで反映されますが、投稿をInstagramから削除するとウェブサイト上でも表示されなくなります。サードパーティツールによっては、より高度な自動更新機能を提供している場合もあります。