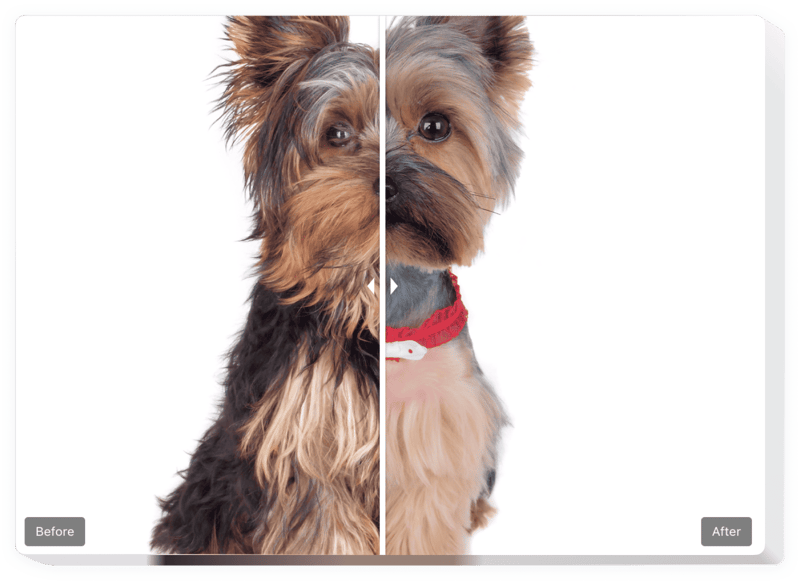
Shopify の前後スライダー
2 つの画像の比較を表示し、変換を強調したり、Shopify ウェブサイトで製品の利点を簡単に紹介したりするのに最適です。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Before and Afterスライダーアプリを作成する
Before および After スライダーを構成して、Shopify ウェブサイトに無料で追加してください。
Elfsightウィジェットを使ってShopifyにBefore and After Sliderを埋め込む方法
ElfsightのBefore and After Sliderを使えば、あなたのサイトに魅力的なプロモーション用画像を簡単に作成できます。訪問者は商品やサービスのビフォー&アフターの変化を自由に比較できます。ShopifyのBefore and After Sliderに写真をアップロードすると、移動可能な仕切りを使って変化を見せることができます。無制限にスライドを追加でき、それぞれにキャプションを付けられます。仕切りの方向は水平または垂直から選べ、最適な画像比率を設定可能です。訪問者は実際の効果を見たら、購入せずにはいられなくなるでしょう。
Before and After Sliderを活用して、あなたのeコマースサイトをより効果的に成長させましょう。
主要なウィジェット機能
- 無制限にビフォー&アフターの写真ペアを作成可能
- 各写真にテキスト書式対応のキャプションを追加
- 2種類のレイアウト:リストとカルーセル
- 仕切りは水平または垂直に移動可能
- クリック&ドラッグやホバーで仕切りを操作
- タッチデバイスでのスワイプ操作に対応
ShopifyにBefore and After Sliderを埋め込む手順
以下の簡単な手順でウィジェットの導入を始めましょう。
- 無料のコンフィギュレーターを開いて、カスタムウィジェットの作成を開始します。
ウィジェットの見た目や機能を設定し、編集内容を保存してください。 - Elfsightアプリで生成された専用コードをコピーします。
作成完了後に表示されるポップアップからコードをコピーし、大切に保管してください。 - ShopifyのWebページにコピーしたコードを貼り付け、変更を適用します。
- これでセットアップ完了です。
サイトを開いてウィジェットの動作を確認しましょう。
ご不明な点や問題が発生した場合は、いつでもカスタマーサービスまでお問い合わせください。専門スタッフが丁寧にサポートいたします。
コーディングのスキルがなくてもShopifyサイトにBefore and After Sliderを追加できますか?
Elfsightは、ビフォー&アフタースライダーウィジェットを簡単に作成できるSaaSソリューションを提供しています。オンラインエディターでテンプレートを選び、スライダーの設定やコンテンツを追加、レイアウトや色をカスタマイズして保存するだけで、コードを取得できます。取得したコードをShopifyに貼り付けるだけで導入完了です。支払い情報の入力も不要で、誰でも簡単に利用できます。問題があればサポートチームにご相談ください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる Web サイトで動作するクロスプラットフォーム バージョン
0ドル/月から
無料プランから始める
無制限のウェブサイト
プレミアムサポート
無料設置サービス
複数のアプリの特別オファー
