PrestaShop の前後スライダー

Before and After Slider アドオンを作成する
説明
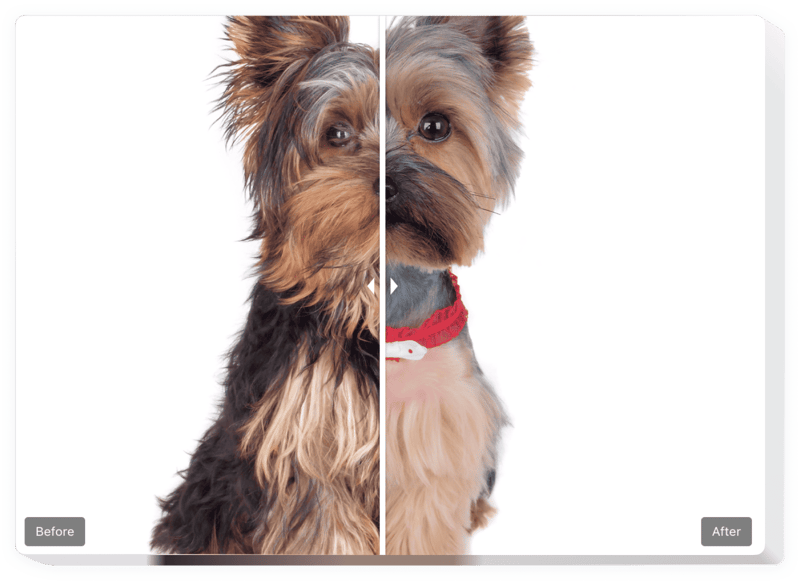
Elfsight の Before and After Slider を使用すると、サイトの印象的な宣伝画像を作成できます。顧客は、あなたの製品やサービスがもたらすすべての結果を探索する機会を得ることができます。 PrestaShop の Before and After Slider に 2 枚の写真をアップロードするだけで、移動して比較できる仕切りが装備されます。公開できます
Before and After Slider を使用すると、より迅速なビジネスの成長と売上の増加を開始できます
便利で簡単な機能を提供します。そのいくつかを確認してください。
- CTA を使用して、視聴者を目標に向かって導きます。
- スライドの切り替え時間を調整します。
- ページネーション機能を選択します。
- 高度な位置を使用して、ページ上の好きな場所にメッセージを配置します。
- 5 つのコンテンツ オプションを変更します。
PrestaShop サイトに Before および After スライダーを埋め込むにはどうすればよいですか?
以下で説明するいくつかの手順に従うだけで、ツールを統合できます。
- 無料のエディターを実行して、カスタムメイドのウィジェットの構築を開始します。
ウィジェットの優先インターフェイスと仕様を選択し、編集内容を保存します。 - Elfsight アプリのボックスに公開されている個々のコードをコピーします。
個人ウィジェットの構成が完了したらすぐに、表示されたポップアップ内の個人コードをコピーし、後で使用できるように保存します。 - PrestaShop Web ページでウィジェットの使用を開始します。
最近コピーしたコードをページに配置し、変更を保存します。 - インストールは完全に完了しました。
Web サイトにアクセスして、アドオンのパフォーマンスを確認します。
問題が発生した場合は、お気軽にサポート スタッフにお問い合わせください。当社のスペシャリストが、アドオンに関して発生する可能性のあるすべての問題を喜んで解決いたします。
コーディング スキルなしで PrestaShop Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。 、プロセスがいかに簡単かを確認してください: オンライン エディターで直接作業して、PrestaShop Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before と After スライダーを保存し、そのインストール コードをコピーします。有料バージョンを購入することなく、PrestaShop Web サイトに埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
