OpenCart の前後スライダー

Before および After Slider 拡張機能を作成する
説明
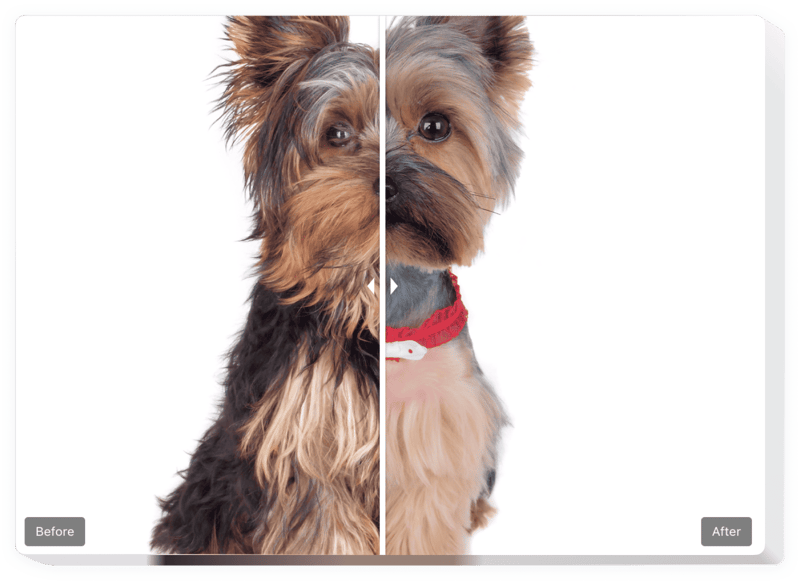
Elfsight の Before and After Slider は、Web サイト用に魅力的な販売用画像を作成するのに役立ちます。ユーザーは、製品やサービスがもたらすすべての結果を一度に確認できます。 OpenCart の Before and After Slider に 2 枚の写真をアップロードするだけで、違いを確認するために移動できる仕切りが表示されます。写真を無制限に追加したり、キャプションやラベルを追加したりできます。ディバイダーの向きは水平または垂直に設定でき、最適な画像比率を自由に選択できます。実際の効率を把握すれば、ユーザーは購入を逃すことはありません|あなたのオファーの!
ビフォーアフタースライダーを使用すると、堅実なビジネス展開を確認し、売上を向上させることができます。
ウィジェットには実用的な機能が備わっています。
- 前後の画像を無制限に追加
- 各セットにテキスト書式設定を使用してキャプションを作成
- >2 つの組み込みレイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向
- クリックしてドラッグするか、ホバリングするだけで仕切りを移動します
- タッチ デバイスでのスワイプ
OpenCart に Before および After スライダーを埋め込むにはどうすればよいですか?
以下のガイドラインを実行するだけで、ツールを追加できます。
- 無料デモを管理して、カスタムメイドの拡張機能の作成を開始してください。
拡張機能の望ましい形式と特性を指定し、すべての編集を保存します。 - Elfsight アプリの特別なフォームで公開されている個別のコードを取得します。
拡張機能の生成が完了したらすぐに、表示されたポップアップから個々のコードをコピーし、後で使用できるように保存します。 - OpenCart Web サイトで拡張機能の使用を開始します。
最近保存したコードをサイトに配置し、調整を適用します。 - セットアップは正常に実行されました。
Web サイトにアクセスして、拡張機能のパフォーマンスを確認します。
お問い合わせがある場合、または問題が発生した場合は、お気軽にサポート スタッフにお問い合わせください。当社のコンサルタントは、製品に関してお客様が直面する可能性のあるあらゆる問題を解決できるようサポートしたいと考えています。
コーディング スキルなしで OpenCart Web サイトにビフォー スライダーとアフター スライダーを追加するにはどうすればよいですか?
Elfsight は、ビフォー スライダー ウィジェットとアフター スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。 、プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、OpenCart Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料バージョンを購入する必要がなく、OpenCart Web サイトに簡単に追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、OpenCart Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
