ジャンプセラーの前後スライダー

Before and Afterスライダーアプリを作成する
説明
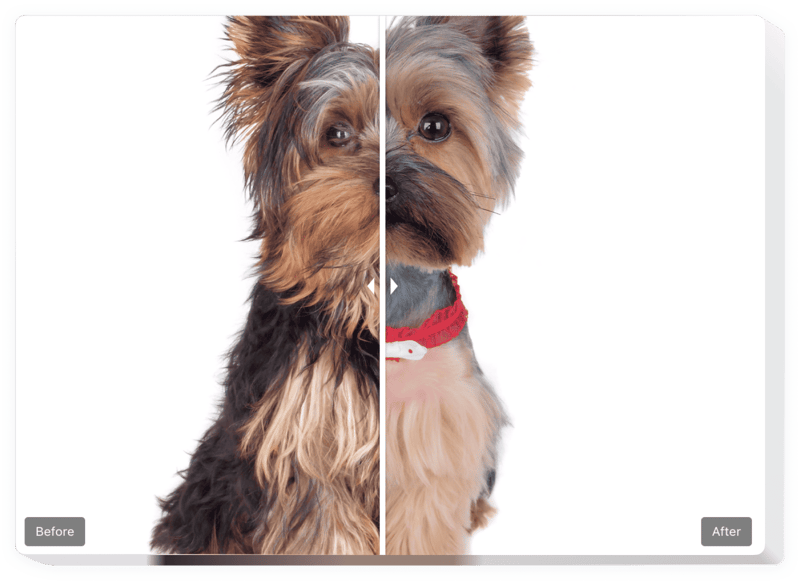
Elfsight の比較スライダーは、Web サイトの素晴らしい宣伝画像をデモンストレーションするのに役立ちます。顧客はあなたの商品やサービスがもたらすすべての効果を一度に確認できます。 Jumpseller の Before After スライダーに前後の写真をアップロードするだけで、移動する分割線が表示され、比較できるようになります。それぞれに独自のキャプションを付けたスライドを無制限に埋め込むことができます。スライドの向きには、水平または垂直の 2 つのオプションがあり、最適な画像比率を自由に設定できます。本当の効率性を知ると、訪問者は注文せずにはいられないでしょう|あなたの製品の!
使用前と使用後の写真を使用して、Web サイトをビジネス タスクにさらに効果的にします。
これらは次のとおりです。さまざまなウィジェット機能の一部のみ:
- 画像の前後セットを無制限に作成
- 各写真にテキスト形式のキャプションを追加
- 2 つのレイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向
- クリックしてドラッグするか、ホバリングするだけで仕切りを移動します
- タッチ デバイスでスワイプします
どうすればよいですかJumpseller サイトに Before and After スライダーを追加しますか?
ツールを埋め込むには、以下のガイドラインを実行するだけです。
- 無料のデモを適用して、独自のウィジェットの作成を開始してください。
プラグインの適切なインターフェイスとパラメータを指定し、編集を適用します。 - Elfsight アプリのボックスに表示された個人コードをコピーします。
> プラグインのセットアップが完了したらすぐに、表示されたポップアップで個々のコードをコピーし、今後使用できるように保存します。 - Jumpseller ホームページでツールの使用を開始します。
- b>
以前に保存したコードを Web サイトに統合し、変更を適用します。 - セットアップは完全に終了しました。
Web ページにアクセスして、ウィジェットの状態を確認してください。
ご質問がある場合、または問題が発生した場合は、お気軽にサポート スタッフにご連絡ください。弊社担当者が、プラグインに関するあらゆるご質問に喜んでお答えいたします。
コーディングのスキルがなくても、Jumpseller ウェブサイトにビフォー スライダーとアフター スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Jumpseller Web サイトに表示したい Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before and After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、Jumpseller Web サイトに簡単に含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Jumpseller Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。


