jQueryの前後スライダー

Before and After Slider プラグインを作成する
説明
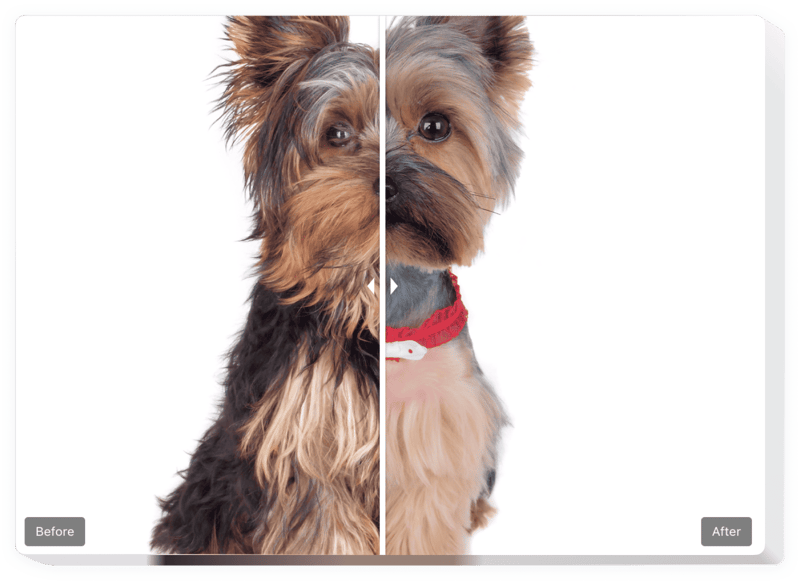
Elfsight の Before and After Slider を使用すると、Web サイト用に素晴らしい販売用画像を作成できます。クライアントは、あなたの商品やサービスがもたらすあらゆる変化を探索できるようになります。前後の写真を jQuery の Before and After Slider にアップロードするだけで、変更を見つけるために移動できる分割線とともに表示されます。スライドは無制限に作成でき、それぞれに独自のキャプションが付きます。ディバイダーの向きには、水平または垂直の 2 つのオプションがあり、最も適切な画像比率を選択できます。実際の効果を知れば、訪問者は間違いなく購入するでしょう|あなたのオファーの!
前に挿入&スライダーを使用すると、ビジネス上の課題をより早く達成できます。
最も価値のある機能のリストを表示します:
- Before および After セットを任意の数追加します画像の数
- 各画像にテキスト形式のキャプションを追加します
- 2 つのレイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向
- クリックしてドラッグするか、単にホバーして分割線を移動します
- タッチ スクリーンをスワイプします
jQuery Web サイトに比較スライダーを追加するにはどうすればよいですか?
ウィジェットを有効にするには、以下に説明する手順に従ってください。
- 無料のエディタを開いて、カスタム プラグインの作成を開始します。
ウィジェットの望ましいレイアウトと機能特性を指定し、変更を適用します。 - Elfsight アプリのボックスに表示される固有のコードを取得します
プラグインの確立が完了した直後に、表示されるウィンドウに個人コードをコピーして保存します。後の機会。 - jQuery Web サイトでツールの利用を開始します
以前に保存したコードを Web サイトに統合し、修正を適用します。 - 完了!統合は完全に実行されています
Web ページにアクセスして、プラグインの機能を確認します。
質問に挑戦したり、何らかの障害に遭遇したりした場合は、ためらわずにサポート スタッフに応募してください。当社のスタッフは、ウィジェットに関して発生する可能性のあるすべての問題を解決することに興奮しています。
jQuery サイトに前後のスライダーを埋め込む方法はどれですか?
このツールは Elfsight サービス内で実行されるため、コーディング方法を学ぶ必要はありません。アクティブなデモを使用してツールを作成し、コードを取得してサイトに統合します。
画像比較統合の最良の使用例
多くの調整の機会を提供します。コンテンツセクション、スクロール機能用のフローティングプラグイン、フッター、ヘッダーのレイアウト、サイドバーとメニューのあらゆる種類の垂直方向の可能性。
編集者の代理店を通じて製品比較または作品リストのスライダーを作成するオプションはありますか?
任意のスライダーを作成することはできます。ウィジェットの変更。エディターには適用できるレイアウトが数多くあり、それらはすべて必要に応じて簡単にカスタマイズできます。
