iFrame の前後スライダー

Before および After スライダー ウィジェットを作成する
Elfsight ウィジェットを使用して前後のスライダーを iFrame に埋め込む
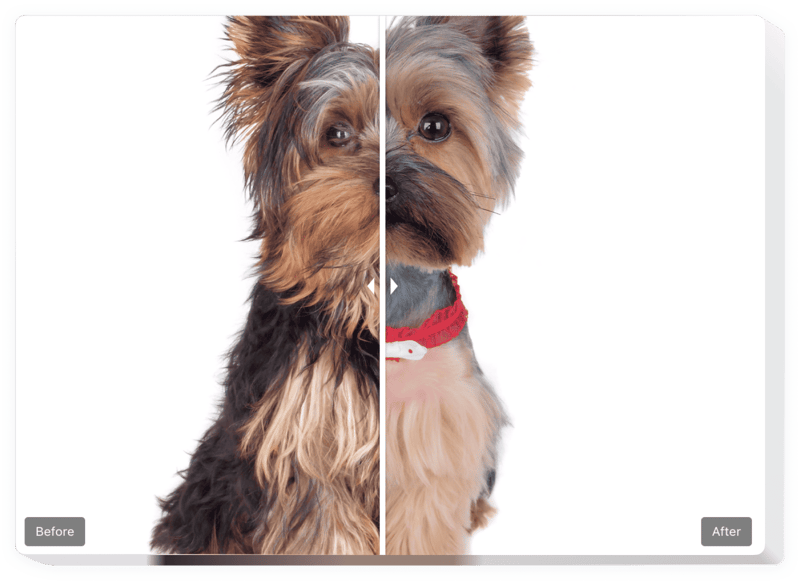
Elfsight の前後のスライダーを使用すると、驚くべきプロモーションを作成できます。あなたのサイト用の写真。クライアントは、あなたの製品やサービスがもたらすすべての結果を探索できます。前後の写真を iFrame の前後スライダーにアップロードするだけで、変更を確認するために移動可能な仕切り付きで表示されます。それぞれに独自のキャプションを付けた写真のペアを無制限に作成できます。分割方向は水平または垂直で、最適な画像比率を設定できます。ユーザーは実際の結果を把握したらすぐに購入を逃すことはありません|あなたのオファーの!
変更前と変更後のスライダーを使用すると、堅実なビジネスの成長と売上の増加がわかります。
これらはほんの一部です強力なウィジェット機能の一部:
- 画像の無制限の前後セットをデモします
- テキスト書式設定を含むキャプションを各セットに追加します
- 2 つのレイアウト:リストとカルーセル
- ディバイダの水平方向または垂直方向の移動
- クリックしてドラッグするか、ホバリングするだけでディバイダを移動します
- タッチ スクリーン デバイスでのスワイプ
iFrame Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
以下の手順を適用するだけでツールを追加できます。
- 無料のエディターを起動して、独自のプラグインの構築を開始してください。
プラグインのカスタム フォームとパラメータを指定し、変更を適用します。 - Elfsight アプリのボックスに個人コードがポップアップ表示される
個人用プラグインの確立が完了したら、表示されるボックスに個人コードをコピーして保管します。後で使用するために。 - iFrame ウェブサイトでウィジェットの使用を開始します
最近保存したコードをウェブサイトに貼り付け、編集を適用します。 - セットアップは完全に終了しました
ウェブサイトにアクセスして、ウィジェットのパフォーマンスを確認してください。
お問い合わせがある場合、または問題が発生した場合は、ためらわずにカスタマー サービス スタッフにお問い合わせください。当社のスペシャリストは、プラグインに関して発生する可能性のあるすべての問題を解決することに熱心です。
コーディング スキルなしで iFrame Web サイトにビフォー スライダーとアフター スライダーを追加するにはどうすればよいですか?
Elfsight は、ビフォー スライダー ウィジェットとアフター スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。 、プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、iFrame Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、iFrame Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、iFrame Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
