Facebook ページの前後スライダー

Before および After スライダー ウィジェットを作成する
説明
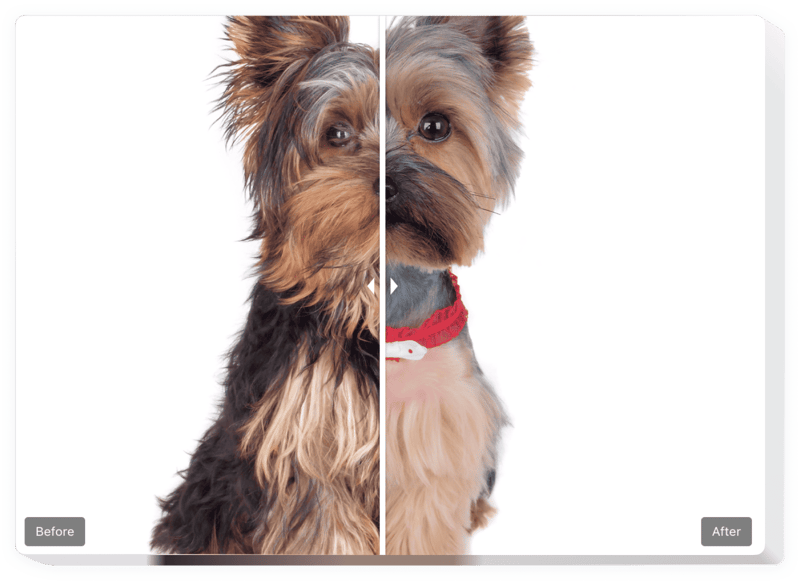
Elfsight の Before and After Slider を使用すると、サイト用に驚くほど販売効率の高い写真を作成できます。クライアントは、製品やサービスに導入されたすべての変更を発見できます。 Facebook ページの Before and After Slider に 2 枚の写真をアップロードするだけで、移動可能な仕切り付きで表示され、比較できるようになります。スライドを無制限に追加したり、キャプションやラベルを書き込んだりできます。分割方向は水平または垂直で、最適な画像比率を設定できます。顧客は、本当の効果を実感すればすぐに購入せずにはいられないでしょう|あなたの製品の!
前後に使用します。スライダーを使用して電子商取引の目的を達成してください!
以下はウィジェットの中心的な機能です。
- 任意の量の Before と After のペアをデモします。画像
- テキスト書式オプションを含むキャプションを各画像に挿入します
- 2 つの既製レイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向
- クリックしてドラッグするか、単にホバーして境界線を移動します
- タッチ スクリーンをスワイプします
Drupal に Before および After Slider を埋め込むにはどうすればよいですか?
プラグインを統合するには、以下のガイドラインを満たすだけです。
- 無料のエディターを使用して、カスタマイズされたウィジェットの構築を開始します。
ツールの適切なインターフェイスと機能特性を見つけて、修正を適用します。 - Elfsight アプリのウィンドウに表示される個人コードを取得します
プラグインの設定が完了したら、表示されるボックスに専用コードをコピーして保存します将来の使用のためにそれを使用します。 - Facebook ページ Web ページでのウィジェットの使用を開始します
最近保存したコードをホームページに貼り付け、調整を保存します。 - 完了!統合は完全に終了しました
ページにアクセスして、ウィジェットのパフォーマンスを観察してください。
質問や障害に直面した場合は、お気軽にサポート チームにお問い合わせください。当社のコンサルタントは、ウィジェットに関して発生する可能性のあるすべての問題を喜んで解決いたします。
コーディングのスキルがなくても、Facebook ページ Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Facebook ページ Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入する必要なく、Facebook ページ Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Facebook ページ Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
