Blogger の前後スライダー

Before および After スライダー ウィジェットを作成する
説明
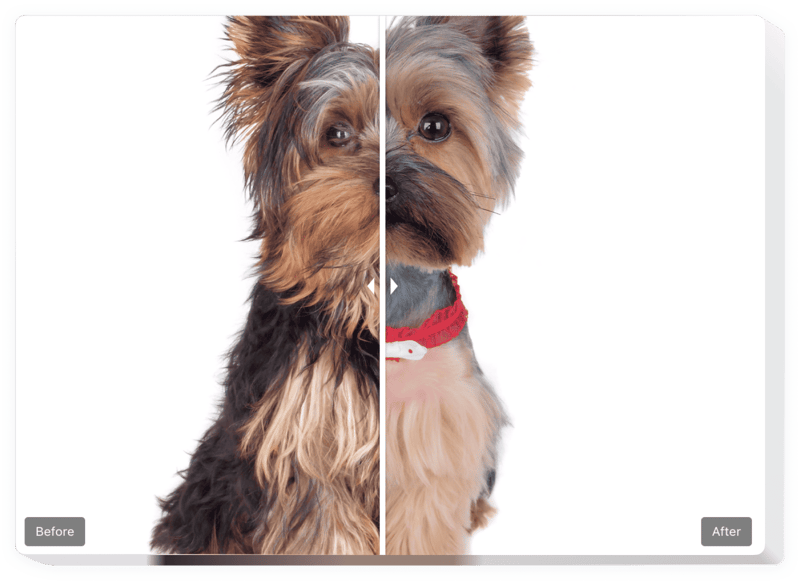
Elfsight の Before and After Slider は、Web サイトに驚くべき販売用画像を構成するのに役立ちます。訪問者は、紹介した製品やサービスのすべての結果を調べることができます。 Blogger の Before and After Slider に 2 枚の写真をアップロードするだけで、分割線が移動して表示され、比較できるようになります。スライドを無制限に追加したり、キャプションやラベルを追加したりできます。スライド方向は水平または垂直から選択でき、最適な画像比率を設定できます。訪問者は実際の効率を知ればすぐに購入するでしょう|あなたのオファーの!
使用前と使用後の写真を使用して、Web サイトを e コマース対象者にとってより成功させる
検索ウィジェットの基本的な機能は以下のとおりです:
- 任意の数の前後の写真の形状を作成します
- 各写真にテキスト形式のキャプションを追加します
- 2準備完了のレイアウト: リストとカルーセル
- ディバイダーの水平方向または垂直方向の移動
- クリックしてドラッグするか、単にホバーしてディバイダーを移動します
- タッチ スクリーン デバイスでスワイプ
Blogger Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
以下の手順を適用するだけで、プラグインの使用を開始できます。
- 無料のエディターを使用して、カスタム構築されたインストゥルメントの作成を開始してください。
ウィジェットの選択したインターフェイスとパラメータを選択し、修正を適用します。 - Elfsight アプリのウィンドウに表示される個別コードをコピーします
個人ツールの構築が完了したら、表示されるボックスから専用コードをコピーして保存します将来のニーズに合わせて。 - Blogger ウェブサイトでウィジェットの使用を開始する
最近保存したコードをウェブサイトに実装し、調整を適用します。 - セットアップが完全に実行されました
Web サイトにアクセスして、ツールの動作を確認します。
ご質問がある場合、または何らかの問題が発生した場合は、遠慮せずにカスタマー サービス チームにお申し込みください。当社のスタッフは、ツールに関してお客様が直面するあらゆる問題を解決するために熱心にお手伝いいたします。
コーディング スキルなしで、Blogger Web サイトにビフォー スライダーとアフター スライダーを追加するにはどうすればよいですか?
Elfsight は、ビフォー スライダー ウィジェットとアフター スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。 、プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Blogger Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーすると、有料版を購入せずに Blogger Web サイトに簡単に追加できるようになります。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Blogger Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
