Shopify バナーアプリ

バナーアプリを作成する
Elfsight ウィジェットを使用して Shopify にバナーを埋め込む
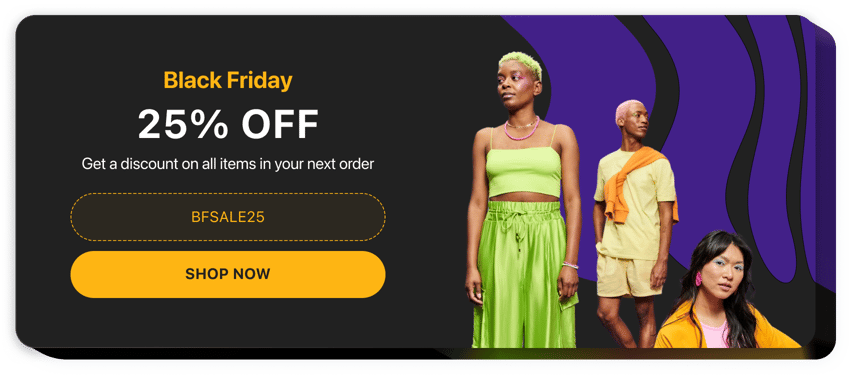
Shopify 用の Elfsight バナー アプリは、非常にカスタマイズ可能な機能です。現在、ほぼすべての目標に対してプロモーション バナーを作成するオプションがあります。必要なのは、背景画像と背景の種類を選択し、その位置を決定し、タイトルとテキストを追加することだけです。 CTA ボタンを追加することを忘れないでください。これはバナーの重要な部分です。もちろん、ウィジェット全体のデザインを自分に合った方法で調整することもできます。
あなたのウェブサイトのページに当社の魅力的なバナーを設置して、製品やサービスを宣伝し、より多くのウェブサイト ユーザーの購入を促しましょう。
中央のウィジェット機能では、
- 写真とビデオをアップロードできます。
- リンク、電子メール、または電話番号を追加します。
- タイトルとキャプション テキストを添付します。
- CTA ボタンを作成します。
- ボタンを塗りつぶすか輪郭を描くようにします。
Shopify ウェブサイトにバナーを追加するにはどうすればよいですか?
以下の手順を適用してアプリを挿入するだけです。
- 無料のコンフィギュレーターを実行して、カスタマイズされたアプリの作成を開始します。
ツールの好みの外観と特性を指定し、修正を適用します。 - Elfsight アプリの特別なフォームにポップアップ表示される一意のコードをコピーします。
個人アプリの構成が完了したらすぐに、表示されたボックスに個人コードをコピーし、後で必要になるまで保管しておきます。 - Shopify ウェブサイトのウィジェットの使用を開始します。
以前に保存したコードをサイトに貼り付け、修正を適用します。 - 完了!埋め込みは完全に実行されます。
サイトにアクセスして、プラグインがどのように機能するかを調べてください。
何か問題が発生した場合は、遠慮なくサポート チームに支援を求めてください。当社の担当者は、製品に関するあらゆるご質問に喜んでお答えいたします。
コーディング スキルなしで Shopify Web サイトにバナーを追加するにはどうすればよいですか?
Elfsight は、バナー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Shopify Web サイトに表示するバナー ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、バナー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。バナーを保存してインストール コードをコピーすると、有料サブスクリプションを購入しなくても、Shopify Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでバナー ウィジェットを作成し、Shopify Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
