HTML 「トップに戻る」ウィジェット
シンプルな「トップに戻る」ボタンを追加すると、HTML Web サイトのページの先頭に簡単に戻ることができ、ユーザー エクスペリエンスが向上します。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
「トップに戻る」ウィジェットを作成する
「トップに戻る」を設定して、HTML Web サイトに無料で追加してください。
説明
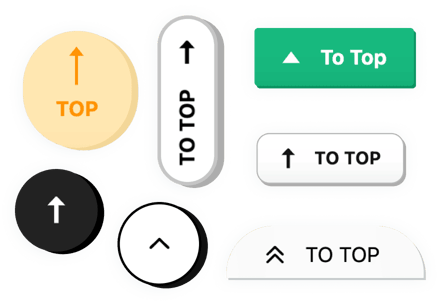
「トップに戻る」は、ユーザーがすばやくシームレスにトップに戻ることができる HTML 用のシンプルなウィジェットです。長いページをスクロールした後のウェブサイト。 Web サイトの訪問者は、ホーム ボタンを探してスクロール バーをページ全体にドラッグする必要がなくなりました。 「トップに戻る」プラグインは、ユーザーエクスペリエンスを向上させるために、正方形または円形にしたり、色やサイズを変更したり、ページ上の任意の場所に配置したりするなど、最適な方法でカスタマイズできます。ボタンは、スマートフォンからデスクトップまで、あらゆるデバイスでデモンストレーションできます。
シームレスな UX を維持するには、別の便利な [トップに移動] ボタン ツールを使用します
重要なウィジェット機能include
- ボタンの色を変更します
- プラグインを追加します: すべてのページ、固有のページまたは除外されたページ
- スクロール速度を指定します >
- 8 つのボタン位置が利用可能
- 2 種類のボタン – フローティングまたは埋め込み
トップへスクロールを HTML Web ページに埋め込むにはどうすればよいですか?
以下に説明する手順に従って、ツールの使用を開始してください。
- 無料のデモを利用して、カスタムメイドのウィジェットの作成を開始してください。
ウィジェットの望ましい外観と特性を見つけて、修正を適用します。 - Elfsight アプリのボックスに表示される固有のコードを受け取ります。
個人用プラグインの設定が完了したら、表示されるボックス内の専用コードをコピーし、後で必要になるときのために保管しておきます。 - HTML サイトでウィジェットの使用を開始します。
最近コピーしたコードをホームページに挿入し、修正内容を保存します。 - これで完了です。埋め込みは正常に完了します。
Web サイトにアクセスして、プラグインのパフォーマンスを観察します。
お困りのことがございましたら、サポートスタッフにご応募ください。当社のコンサルタントは、ウィジェットに関するお客様のあらゆる質問を喜んで解決いたします。
HTML Web サイトに「トップに戻る」を追加するにはどうすればよいですか?
ウィジェットの作成が行われます。 Elfsight ページでは、コーディングを学ぶ必要はありません。アクティブなデモを開いて独自のツールを構築し、コードを取得して Web サイトに挿入します。
スクロール・トゥ・トップ統合を使用する最良の方法
多くの調整オプションを提供しています: コンテンツ領域に実装するための全長ウィジェット、スクロールオプションを備えたフローティングプラグイン、Webサイトのフッターのサムネイル、ヘッダー、サイドバーやメニューのあらゆる種類の垂直オプション。
エディターを使用して目立たない「トップに戻る」ボタンを作成してもいいですか?
ウィジェットの変更は自由に作成できます。エディターでは幅広いレイアウトが利用でき、必要に応じてすべてを迅速にカスタマイズできます。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
クロスプラットフォーム ソリューション
0ドル/月から
無料プランから始める
無制限のウェブサイト
迅速な顧客サポート
無料のインストールヘルプ
複数のアプリの特別オファー
