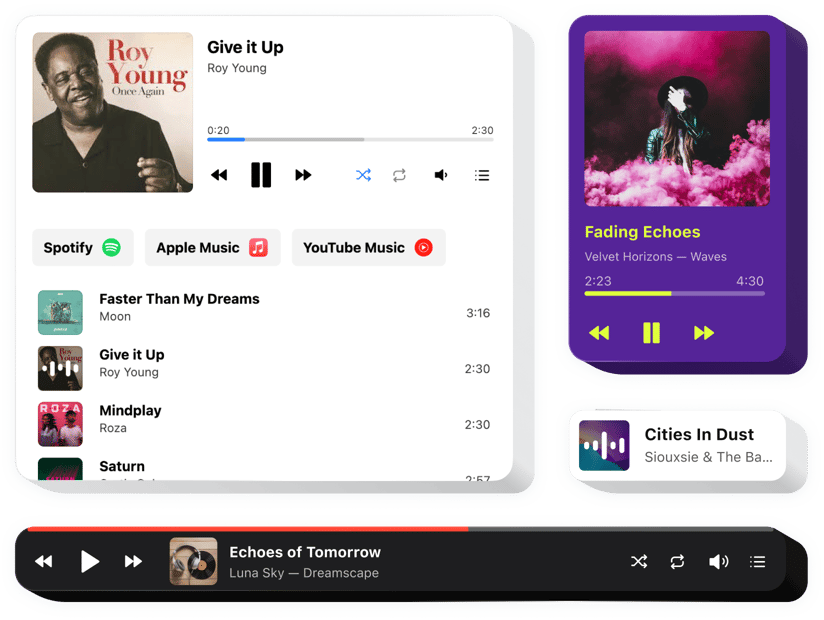
Webflow オーディオ プレーヤー ウィジェット

オーディオ プレーヤー ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow にオーディオ プレーヤーを埋め込む
Elfsight Music Player は、Webflow Web サイト用のシンプルなウィジェットです。 Web サイトのページ上でオーディオ トラックを直接ストリーミングする機会が得られます。このツールは非常にカスタマイズ可能です。配置を変更したり、ページ上の任意の場所に埋め込んだり、サイズを拡大したり、背景やその他すべての要素を変更して Web サイトのデザインと調和させたり、暗い配色を採用したり、画像を表示したり、表示または非表示にしたりできます。進行状況バー、タイトルなどの 4 つの追加プレーヤー詳細。ユーザーを喜ばせるために必要なだけトラックをアップロードし、自動再生オプションをオンにして、ユーザーが急いで Web ページを終了しないようにしてください。
サイトをより効率的にしましょう。 Elfsight Audio ウィジェットを利用してビジネス目標を達成
Webflow 用に他にどのようなウィジェットを提供できますか?
あらゆる目的を達成できる多種多様なウィジェットがあります。ウェブサイト上のタスクの一種。たとえば、フォーム ビルダー または ポップアップ。もちろん、どの Web サイトでも、高機能で魅力的な Instagram フィード と スライダー。また、素晴らしい Cookie 同意についても忘れないでください。
音楽プレーヤー ウィジェットを Webflow Web サイトに埋め込むにはどうすればよいですか?
管理パネルを開いて次の操作を行うだけで、音楽プレーヤー ウィジェットを Webflow Web サイトに追加できます。
- Web サイトの設定に移動します。
- 音楽プレーヤーを統合する要素を選択します。
- Elfsight アプリからコードを貼り付け、調整を保存します。
- すべてが完了しました。
こちらの このページには、Webflow ウィジェットのインストールに関する詳細なガイドが記載されています。ご不明な点がございましたら、お知らせください。
Webflow ミュージック プレーヤー ウィジェットの動作を確認できますか?
もちろんです。 このページにアクセスし、ウィジェットがどのように見えるかを確認できるライブ デモを使用すると、簡単に実行できます。機能特性と最適なテンプレートを選択します。ちなみに、ウィジェットはデモから直接 Webflow Web サイトに追加できます!
次のリストを確認してください。最も強力な機能:
- さまざまなカラー バリエーション
- ダーク/ライト カラー テーマ
- レスポンシブ デザイン
- 2 つのレイアウトを用意use
- 背景画像を追加する機会
Webflow Web サイトに Audio Player を埋め込む方法
以下のガイドラインに従ってアクティブ化してください。音楽ウィジェット。
- 無料のコンフィギュレーターを利用して、カスタム構築ウィジェットの作成を開始します。
選択したデザインとツールの機能特性を選択し、修正を適用します。 - Elfsight アプリのウィドウに表示される個人コードを取得します。
ウィジェットの確立が完了したら、表示されたボックスに個人コードをコピーします。 - Webflow Web ページでミュージック プレーヤーの使用を開始します。
最近コピーしたコードをページに実装し、 - これで完了です。統合は完全に終了しました。
Web ページにアクセスして、ウィジェットのパフォーマンスを確認してください。
問い合わせに対応したり、複雑な問題に直面したりしても、心配する必要はありません。当社のカスタマーサービススタッフにご連絡ください。当社のスペシャリストは、プラグインに関するあらゆる質問を解決することに熱心です。
