jQueryオーディオプレーヤープラグイン

オーディオ プレーヤー プラグインを作成する
説明
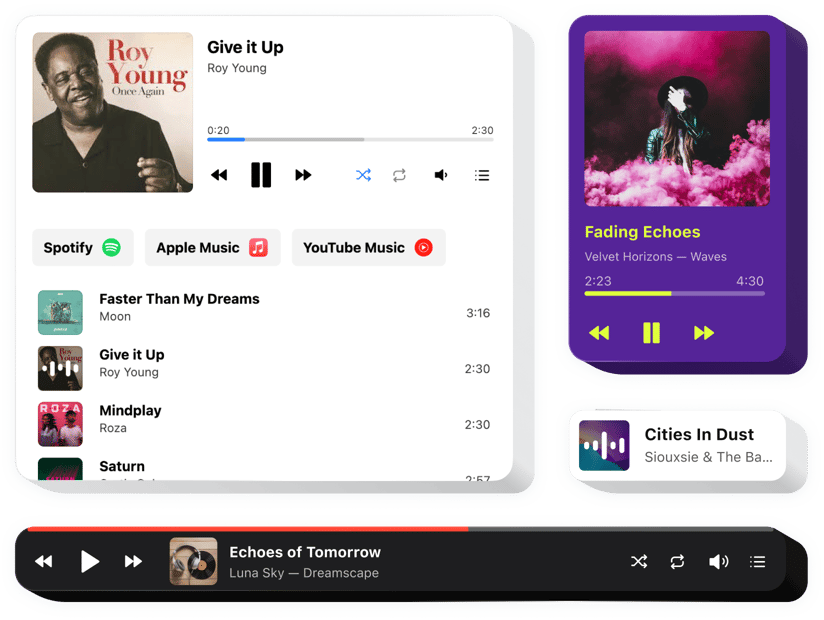
プレイリスト付き Elfsight Audio Player は、ページ上でオーディオ トラックを直接ストリーミングできる jQuery 用のシンプルなプラグインです。ウィジェットは非常にカスタマイズ可能です。位置を変更したり、ページ上の任意の場所に埋め込んだり、サイズを変更したり、背景やその他すべての要素の色を変更してサイトのスタイルと混ぜたり、暗い配色を使用したり、カバーを表示したり、他の 4 つのプレーヤー コンポーネント(進行状況バー、見出しなど)を非表示にすることもできます。ユーザーを喜ばせるために好きなだけトラックをアップロードし、自動再生をオンにすれば、ユーザーが急いでホームページを離れることはありません。
Elfsight Audio Player を使用すると、ビジネスの確実な成長と売上の増加を実現できます
これらはほんの一部です — 幅広いウィジェットの機能:
- さまざまな色の変更
- 暗い/明るい色のテーマ
- レスポンシブ デザイン
- 2 つのレイアウトを適用可能
- 背景画像を使用する可能性
jQuery Web サイトに Audio Player を埋め込むにはどうすればよいですか?
以下に示す手順に従ってプラグインを埋め込んでください。
- 無料のエディタを使用して、カスタムメイドのプラグインの作成を開始してください。
ウィジェットの好みのインターフェイスと機能を見つけて、編集内容を保存します。 - Elfsight アプリのウィドウにポップアップ表示される独自のコードを受け取ります。
個人用ウィジェットのカスタマイズが完了した直後に、表示されるポップアップ内の個別のコードをコピーして、将来の機会のために保管しておいてください。 - jQuery Web サイトでミュージック プレーヤーの使用を開始します。
最近保存したコードをページに貼り付け、変更を保存します。 - これで完了です。埋め込みは完全に完了しました。
サイトにアクセスして、ツールがどのように実行されているかを確認してください。
問い合わせがあった場合、または障害に直面した場合は、ためらわないでください。当社のカスタマーサービスチームにお問い合わせください。当社のスペシャリストは、製品に関して発生する可能性のあるあらゆる問題について喜んでお手伝いさせていただきます。
jQuery サイトにオーディオ プレーヤーを追加するにはどのような方法がありますか?
ウィジェットの作成は Elfsight Web サイト内で行われるため、コーディング方法を学ぶ必要はありません。オンライン デモを適用して個人用アプリを作成し、コードを取得してサイトに埋め込みます。
ミュージック プレーヤー統合を使用する最良の方法
私たちは、豊富な調整の可能性を提供しています。コンテンツ ゾーンに埋め込むためのフルレングスのウィジェット、スクロール機能を備えたフローティング ウィジェット、Web サイトのフッターのサムネイル、ヘッド セクション、サイドバーとメニューの垂直方向のあらゆるバリエーション。
エディターを使用して自然音またはシングル トラック オーディオ プレーヤーを作成するにはどうすればよいですか?
ウィジェットの変更を自由に作成できます。エディターには多数のレイアウトがあり、それらはすべて必要に応じて簡単に調整できます。
