iFrame オーディオ プレーヤー ウィジェット

オーディオ プレーヤー ウィジェットを作成する
Elfsight ウィジェットを使用して iFrame にオーディオ プレーヤーを埋め込む
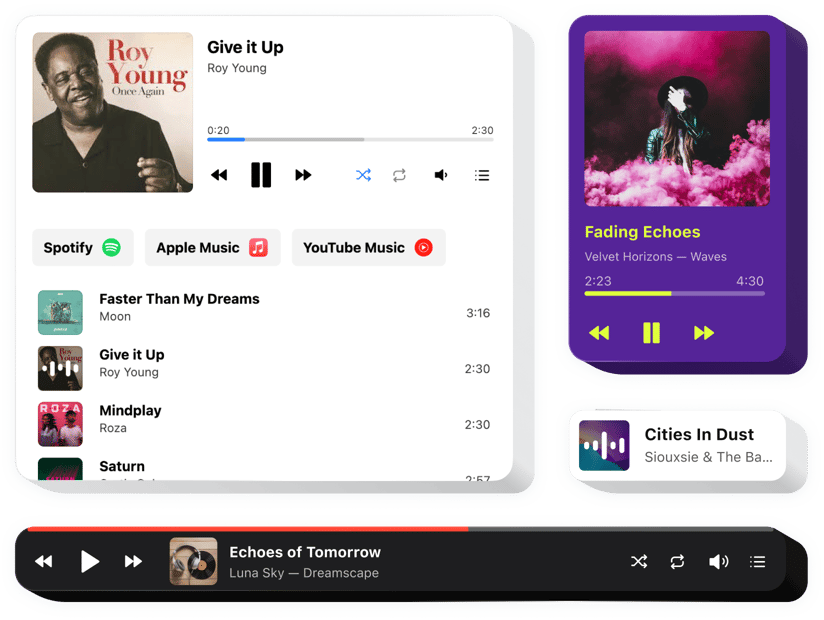
Elfsight Music Player は、iFrame Web サイト用のシンプルなウィジェットで、次のことを可能にします。ホームページ上でオーディオ トラックを直接ストリーミングします。このツールは非常に調整可能です。配置を自由に変更したり、ページ上のどこにでも配置したり、サイズを変更したり、背景や他のすべての部分を再ペイントしてサイトのレイアウトに合わせたり、暗い配色を採用したり、カバーを表示したり、デモを行ったりすることができます。 4 つの追加のプレーヤー コンポーネント (進行状況バー、見出しなど) を非表示にします。訪問者に興味を持ってもらいたいだけトラックをアップロードし、自動再生をオンにすれば、訪問者が急いでサイトを離れることはありません!
Elfsight Audio ウィジェットを使用すると、より速く目標を達成できます。ビジネスの成長と売上の増加。
ウィジェットには便利で複雑ではない機能が用意されています。その一部をご覧ください:
- 豊富なカラーバリエーション
- ダーク/ライトカラーテーマ
- レスポンシブデザイン
- 2つのレイアウトが適用可能
- 背景画像を追加する機会
ミュージック プレーヤーを iFrame Web サイトに追加するにはどうすればよいですか?
以下に説明する手順に従ってツールを統合します。
- 無料のデモを使用して、カスタムメイドのウィジェットの形成を開始します。
ツールの適切なレイアウトとオプションを決定し、変更を適用します。 - Elfsight のボックスに表示される個別のコードをコピーします。アプリ
ツールのセットアップが完了したらすぐに、表示されたポップアップ内の個人コードをコピーし、今後の機会に備えて保存します。 - オーディオの利用を開始します。 iFrame サイトのウィジェット
最近コピーしたコードをホームページに挿入し、編集内容を保存します。 - セットアップは完全に完了しました
サイトに移動します
問い合わせがある場合、または何らかの障害に遭遇した場合は、遠慮せずにサポート チームに支援を求めてください。当社の担当者は、製品に関して発生する可能性のあるあらゆる問題について喜んでお手伝いいたします。
コーディングのスキルがなくても、Squarespace Web サイトに iFrame Audio Player ウィジェットを埋め込むにはどうすればよいですか?
Elfsight は、ユーザーが iFrame Audio Player を埋め込むことができるクラウドベースのソリューションを提供します。ウィジェット自体を作成する場合は、プロセスがいかに簡単かを確認してください。
- オンライン エディターにアクセスして、Squarespace サイトに統合する iFrame Audio Player ウィジェット セクションを生成します。
- 事前にデザインされたテンプレートの 1 つを選択し、iFrame Audio Player ウィジェット設定をカスタマイズし、レイアウトと配色を変更して、コーディングを必要とせずにコンテンツを含めます。
- 構成した設定を保存します。 iFrame Audio Player ウィジェットを使用して、埋め込み用のウィジェット コードを取得します。このコードは、無料で Squarespace サイトに簡単に追加できます。
使いやすいエディターで作業することで、インターネット ユーザーは誰でも、 iFrame Audio Player ウィジェット セクションを作成し、Squarespace Web サイトに埋め込みます。 Elfsight Editor にアクセスするために、支払いやカード情報の開示は必要ありません。どの段階でも問題が発生した場合は、お気軽にカスタマー サポートまでご連絡ください。
