HTML オーディオ プレーヤー ウィジェット

オーディオ プレーヤー ウィジェットを作成する
説明
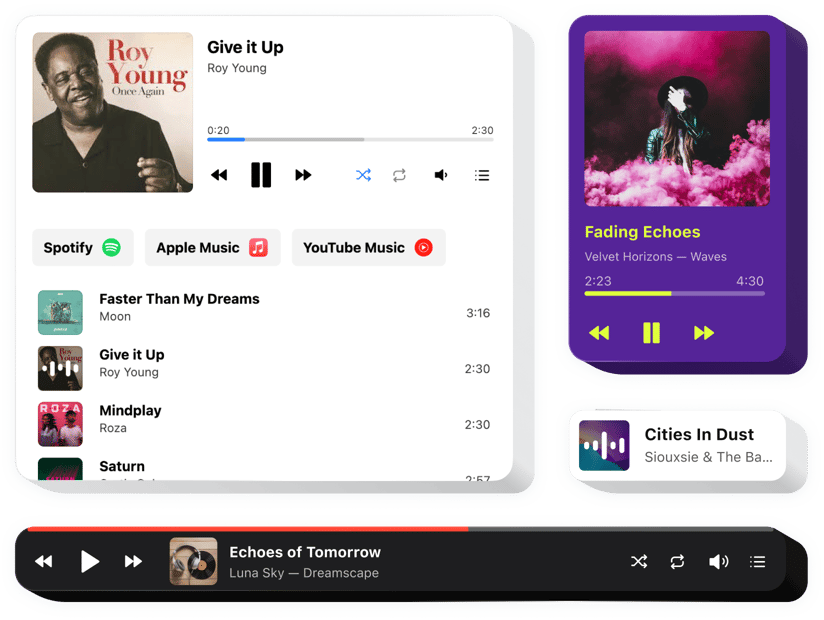
プレイリスト付き Elfsight Music Player は、オーディオ トラックを直接再生する機会を提供する HTML Web サイト用のシンプルなツールです。ページ上で。このウィジェットは非常に変更可能です。ウィジェットの配置を変更したり、ページ上の任意の場所に設定したり、サイズを変更したり、背景やその他の要素を再ペイントしてサイトのレイアウトに合わせたり、ダークテーマを使用したり、カバーを表示したり、4 つの追加プレーヤーを表示または非表示にしたりすることができます。プログレスバー、タイトルなどのコンポーネント。視聴者を魅了するトラックを好きなだけアップロードし、自動再生をオンにして、躊躇する必要はありません。視聴者がすぐにサイトを離れることはありません。
サイトをビジネス目標に向けてさらに成功させましょう。カスタム Elfsight オーディオ プレーヤーの助けを借りて
重要な音楽ウィジェット機能には次のものが含まれます
- さまざまなカラー バリエーション
- 濃い/薄い配色
- レスポンシブデザイン
- 2つのレイアウトが適用可能
- 背景画像を追加する機会 ul>
オーディオ プレーヤー コードを HTML ウェブサイトに埋め込むにはどうすればよいですか?
以下に説明するいくつかの手順を実行するだけで、プレイリスト付きの音楽ウィジェット HTML オーディオ プレーヤーを追加できます。
- 無料デモを管理して、カスタム作成テンプレートの作成を開始します。
ウィジェットのカスタム フォームと特性を選択し、編集内容を保存します。 - Elfsight アプリの特別なフォームで公開されている個人コードを取得します。
音楽テンプレートの作成が完了したら、表示されるポップアップで個人コードをコピーして保管します。 - HTML サイトでウィジェットの使用を開始します。
最近保存した音楽プレーヤー コードをページに埋め込み、改善を適用します。 - インストールは正常に完了しました。
サイトにアクセスして、ウィジェットのパフォーマンスを確認してください。
お問い合わせや問題が発生した場合は、お気軽にサポート チームまでご連絡ください。私たちのスタッフは、プラグインに関して発生する可能性のあるすべての問題を解決することに興奮しています。
HTML サイトにオーディオ プレーヤーを追加するにはどうすればよいですか?
ウィジェットの構築は次のように行われます。 Elfsight ページではコーディングの必要はありません。アクティブなデモを開いて個人用ウィジェットを調整し、コードを取得してサイトに挿入します。
プレーヤー統合を使用する最良の方法
豊富なパーソナライズ オプションを提供します。コンテンツ セクション、スクロール機能を備えたフローティング プラグイン、フッターのレイアウト、ヘッド セクション、およびサイドバーとメニューの垂直方向の可能性のすべてのバリエーション。
エディターを使用してシングル トラックまたは瞑想プレーヤーを作成するオプションはありますか?
ウィジェットの変更は自由に作成できます。 。エディターでは多くのレイアウトが利用でき、それらはすべて必要に応じてすぐにカスタマイズできます。
