Elementor オーディオ プレーヤー ウィジェット

オーディオ プレーヤー ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor にオーディオ プレーヤーを埋め込む
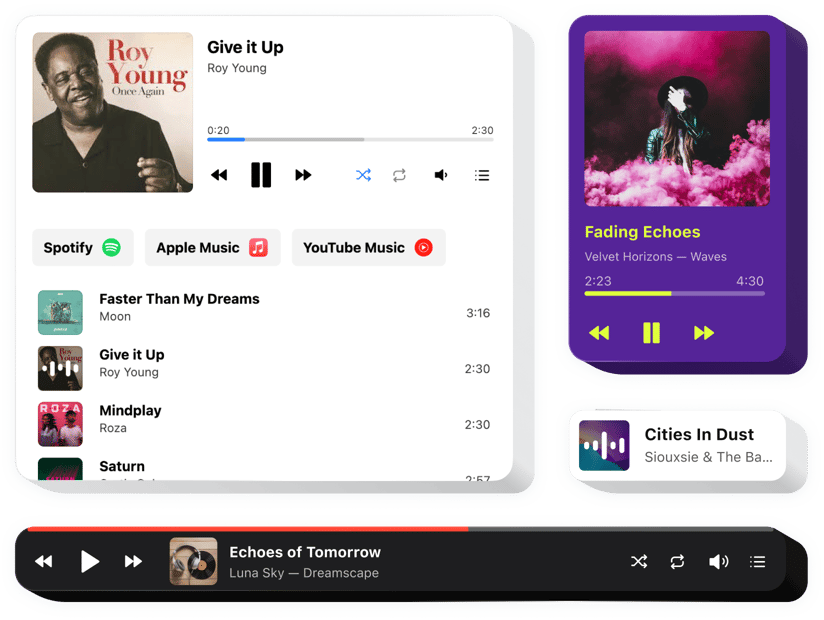
Elfsight Music Player は、Elementor Web サイト用の単純なツールであり、次のことを可能にします。サイトのページ上でオーディオ トラックを直接再生します。このツールは非常に変更可能です。配置を自由に変更したり、ページ上の任意の場所に設定したり、サイズを変更したり、背景やその他の部分を再ペイントしてサイトのレイアウトと混ぜたり、暗い配色を使用したり、画像を表示したり、表示したり非表示にしたりすることができます。プログレスバー、タイトルなどの 4 つの追加プレーヤー要素。訪問者を楽しませるために必要なだけトラックをアップロードし、自動再生オプションをオンにすれば、ユーザーが急いでサイトを離れることはありません!
Elfsight Audio ウィジェットを使用するe コマースのピークをより効率的に活用します!
基本的なウィジェット機能には次のものが含まれます
- さまざまなカラーバリエーション
- 濃い/薄い配色
- レスポンシブデザイン
- 2つのレイアウトが適用可能
- 背景画像を追加するオプション
オーディオ プレーヤーを Elementor Web サイトに埋め込むにはどうすればよいですか?
以下の手順に従ってウィジェットを挿入してください。
- 無料のコンフィギュレーターを管理して、独自の計測器の作成を開始してください。
ツールの適切なインターフェイスと機能を選択し、修正を保存します。 - Elfsight アプリのボックスに表示される個別のコードを受け取ります
ウィジェットの作成が完了したらすぐに、表示されたボックスにある個人コードをコピーし、後の機会のために保存します。 - Elementor で音楽ウィジェットの使用を開始します
以前に保存したコードをページに追加し、修正を保存します。 - これで完了です。埋め込みは正常に終了しました
ページに移動してツールのパフォーマンスを検査してください。
問い合わせに対応することを条件に、または何らかの問題が発生した場合は、ためらわずに書き込みます弊社のカスタマーサービスチームへ。当社のコンサルタントは、ウィジェットに関して発生する可能性のあるすべての問題を喜んで解決いたします。
Elementor Web サイトにオーディオ プレーヤーを追加するにはどの方法を行いますか?
ツールの構築が行われます。 Elfsight サービス内でコーディングする必要はありません。ライブ デモを使用してツールをパーソナライズし、コードを取得してサイトに統合します。
音楽プレーヤー統合を使用する最良の方法
多くのカスタマイズ オプションを提供します。コンテンツゾーン、スクロールオプションを備えたフローティングプラグイン、フッターのレイアウト、ヘッドセクション、およびサイドバーとメニューの垂直方向の機会のすべてのバリエーション。
エディタを使用して音楽プレイリストまたはオーディオブック プレーヤーを作成できますか?
ウィジェットのバリエーションは自由に作成できます。エディターには幅広いレイアウトが適用でき、それらはすべて必要に応じてすぐにカスタマイズできます。
