Shopify 用の Amazon レビュー アプリ
アマゾンの製品レビューを表示して、Shopify Web サイトへの Web サイト訪問者に追加の社会的証明を簡単に提供します。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Amazon レビュー アプリを作成する
Amazon レビューを設定して、Shopify ウェブサイトに無料で追加しましょう。
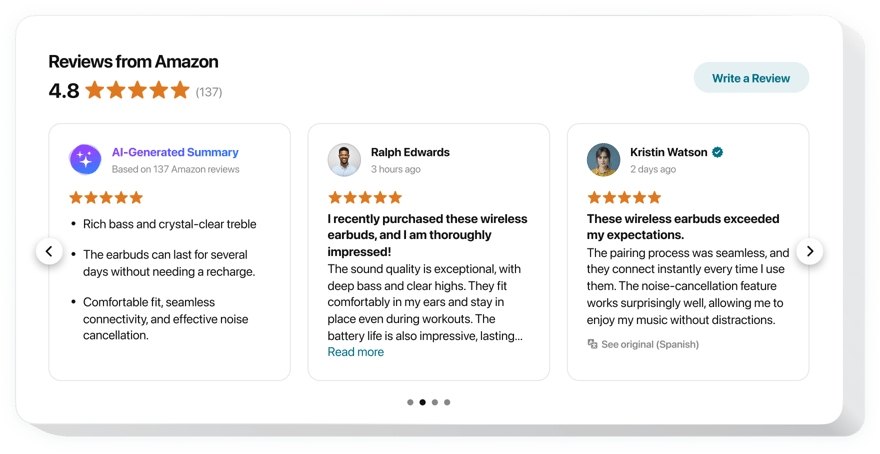
Elfsight ウィジェットを使用して Shopify に Amazon レビューを埋め込む
Elfsight Amazon プラグインは、ブランド イメージを形成する最も簡単な方法です。あなたの作品に関する実際の訪問者のコメントをデモンストレーションすることによって、最良または最も意味のある反応のみを表示し、必要に応じて配列します。ウェブサイト訪問者に信頼性があることを示すことで社会的証拠を収集します。
ユーザーに商品について新しいレビューを書くよう促し、顧客との会話を促進します。
Amazon レビュー ウィジェットの主な機能
ウィジェットをより深く理解するには、主な機能のリストを参照してください。これらにより、ウィジェットはストアにとって非常に効果的になります。
- フィルターの 3 つのオプション: タイプ別、除外基準、レビューの量別。
- レイアウトの 4 つのオプション: リスト、グリッド、メーソンリー、スライダー;
- ウィジェットの切り替え可能なヘッダー;
- レビューをリクエストするボタンは Amazon ページに誘導します;
- 6 つの調整可能な要素: 著者名と写真、推奨事項、退会日、Amazon アイコン、星による評価。
- レビューリクエスト拒否後の 2 つのシナリオ: メッセージを公開するか、ボタンを非表示にする。
Amazon レビュー アプリを Shopify ウェブサイトに追加する方法
プラグインを統合するために従う必要があるのは、次の手順だけです。
- 無料のエディターを利用して、カスタム アプリの作成を開始します。
アプリのカスタム レイアウトと仕様を見つけて、すべての編集を適用します。 - Elfsight アプリのボックスに表示される個別のコードをコピーします。
個人アプリのカスタマイズが完了したらすぐに、表示されたウィンドウにある専用コードをコピーし、将来使用できるように保存します。 - Shopify サイトでアプリの使用を開始します。
前にコピーしたコードを Web ページに実装し、修正を適用します。 - 完了! セットアップは正常に完了しました。
サイトにアクセスして、アプリの動作を確認してください。
まだわかりませんか? それとも何か質問がありますか? サポート チームに 1 回リクエストするだけで、あらゆる種類の問題が解決されます。
Amazon カスタマー レビューを自分の Shopify サイトに埋め込むにはどうすればよいですか?
ウィジェットを作成し、デザインを変更して変更を保存するだけです。作成したプラグインのコードをコピーし、現在のレイアウトに追加します。
商品ページの Amazon ユーザー レビューを取得するにはどうすればよいですか?
必要なのは、[レビューを書く] ボタンを使用することだけです。それをクリックすると、Web サイトの閲覧者はあなたのプロフィールにすぐにアクセスできるようになります。
Shopify 評価拡張機能/バッジ テンプレートを作成するにはどのような方法がありますか?
以下の明確な説明のポイントを理解してください:
- デモを管理して、独自のアプリの構築を開始してください。
- プラグイン オプションをカスタマイズし、クリックして重要な修正を保存します。
- 通知に表示された一意のコードをコピーします。
- ウィジェット コードをホームページに貼り付け、ページを保存します。
- ウェブサイトにアプリが正常にインストールされました。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる Web サイトで動作するクロスプラットフォーム バージョン
0ドル/月から
無料プランから始める
無制限のウェブサイト
プレミアムサポート
無料設置サービス
複数のアプリの特別オファー
